| コントロールのタイプ |
説明 |
例 |
| Paged Grid |
ページごとに List のレコードを 1 つ表示します。これにより、より多くの情報を表示でき、より簡単に List をナビゲートできます。また、ダブルタップすることで、アイテムの詳細表示にアクセスできます。詳細はこちらを参照してください。 |
 |
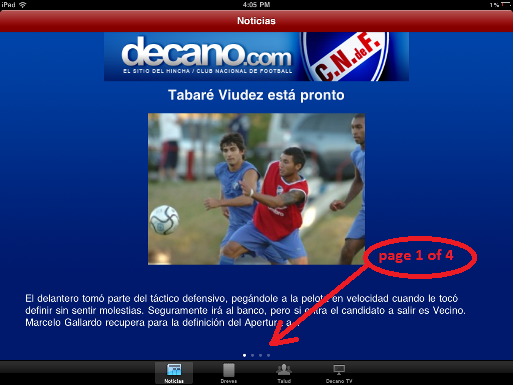
| Leaves |
本のページをめくるように操作できます。グリッドアイテムがそれぞれ 1 ページに表示されます。詳細はこちらを参照してください。 |
 |
| Horizontal Grid |
グリッドで、通常の垂直方向の代わりに、水平にエレメントを表示できます。また、ページごとに表示したい列数および行数を選択して、エレメントの表示方法を制御できます。詳細はこちらを参照してください。 |
 |
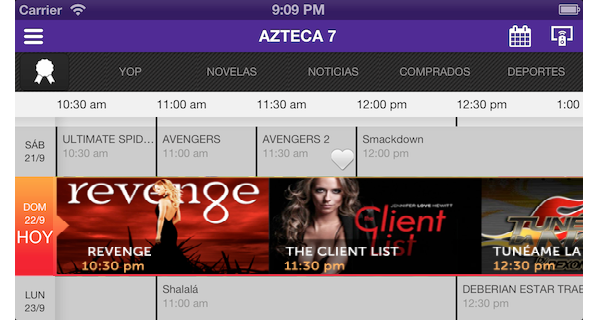
| Magazine Viewer |
新聞、雑誌、カタログなどを読むときと同じように操作できます。各ページに複数の記事の一部が表示され、タッチすることでズームインできます (新聞の「X 面に続く」と同様)。表示するアイテム数は列によって変えることができます。詳細はこちらを参照してください。 |
 |
| Maps |
地図を使用してロケーションを表示し、そのロケーションを操作するための方法を提供します。この場合、グリッドで、アイテムごとに位置情報の値が必要です。詳細はこちらを参照してください。 |
 |
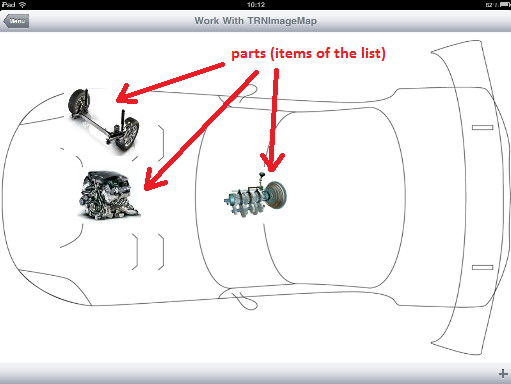
| Image Map |
座標 {x, y} およびサイズで識別される領域を持つ背景画像を表示できます。定義された各領域には、定義されたサイズで、定義された座標上に画像を表示できます。各領域は List 内の 1 つのアイテムに対応します。詳細はこちらを参照してください。 |
 |
| Chart |
グリッドの数値情報をグラフ (円グラフまたはタイムライン) として表示できます。詳細はこちらを参照してください。 |
 |
| Spark Line |
多くの場合、高い密度の一連の数値を示すために使用されます。詳細はこちらを参照してください。 |
|
| Matrix Grid |
2 次元グリッドにデータを表示できます (GeneXus X Evolution 3 以降) 。詳細はこちらを参照してください。 |
 |