この記事は、このコントロールの使用方法について確認する簡単なチュートリアルです。多くの場合、高い密度の一連の値を示すために使用されます。
次の手順に従い、この例を通じてこのコントロールがどのように機能するかを理解してください。
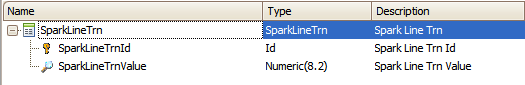
1.Spark Line グラフに表示するデータを保存する Transaction オブジェクトを作成します。この場合、次のトランザクションを作成します:

また、トランザクションに異なる値を入力します (約 30 レジスタ。これは一例で、必要な量を入力できます)。
次の Procedure オブジェクトを使用して、値をロードしました。
New
SparkLineTrnValue = 10.2
EndNew
New
SparkLineTrnValue = 13.8
EndNew
New
SparkLineTrnValue = 18.4
EndNew
New
SparkLineTrnValue = 15.9
EndNew
New
SparkLineTrnValue = 10.2
EndNew
New
SparkLineTrnValue = 13.8
EndNew
New
SparkLineTrnValue = 18.4
EndNew
New
SparkLineTrnValue = 15.9
EndNew
New
SparkLineTrnValue = 10.2
EndNew
New
SparkLineTrnValue = 13.8
EndNew
New
SparkLineTrnValue = 18.4
EndNew
これで、必要な情報を用意できたので、この情報を Spark Line グラフで表示します。
SD SParkLine コントロールは、構造化データタイプ (SDT) からの情報を使用します。
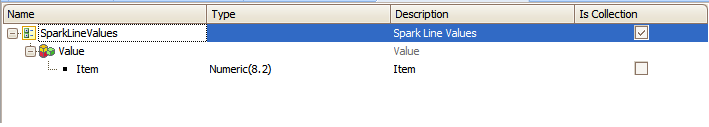
2.次の構造を持つ SDT を作成します:

または、GX インストールディレクトリーから、この SDT の定義 (xml) をインポートします:"C:\GxwCardal\UserControls\SDSparkLine\SDSparkLine.xml".
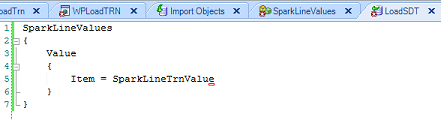
3.プロシージャーまたはデータプロバイダーを定義して、手順 1 の情報を持つ SDT をロードします。
この例では、次のコードの Data Provider オブジェクトが機能します。

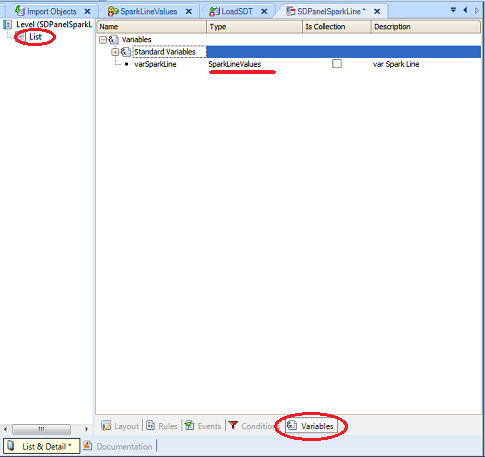
4.グラフを表示させる新しい Work With for Smart Devices (WWSD) オブジェクトを作成します。[ List ] ノードに SparkLineValues SDT に基づく変数を作成します。

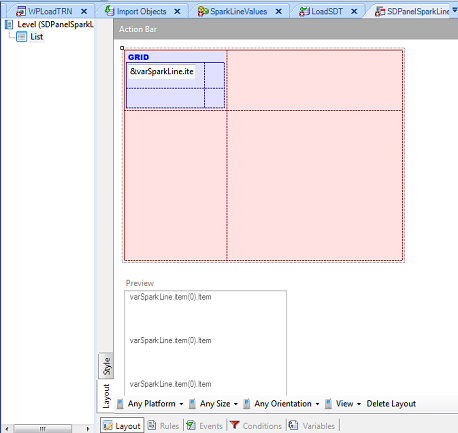
この変数をレイアウトにドラッグ アンド ドロップします:

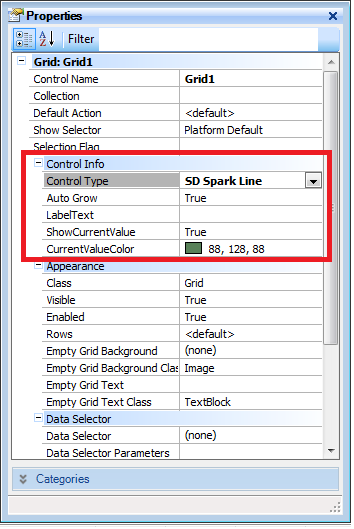
グリッドコントロール (X Evolution 2) の次のプロパティを設定します:

オフライン データベース オブジェクトのプロパティ
|
Auto Grow |
このプロパティが [ True ] の場合、フィールドは項目属性の長さを調節します。 |
|
Label Text |
グラフのラベルとして表示されるテキストです。 |
|
ShowCurrentValue |
一連の最後の値を表示するかどうかを指定するフラグです。(最後の値が現在の値になります。) |
|
CurrentColorValue |
背景色、境界線の色、境界線の幅は、テーマの定義から取得されます。 |
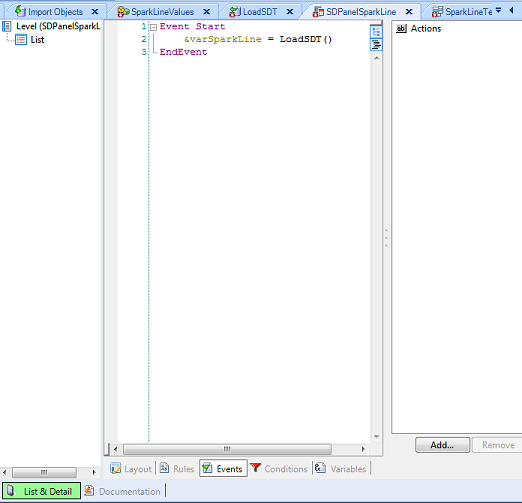
最後に必要なことは、WWSD の [ Events ] タブに 開始イベントを定義することです。このイベントで、先ほど定義した Data Provider オブジェクトを変数にロードします。

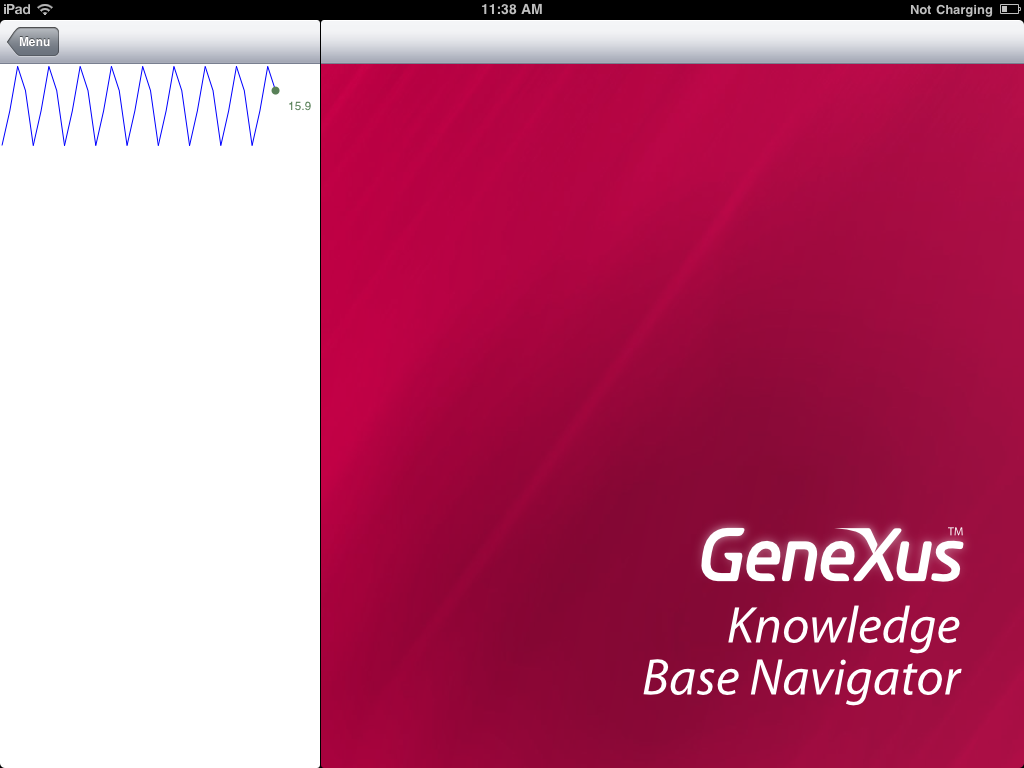
終了これで、スマート デバイス アプリケーションで一連の数字を見栄えよく表示できます:

検討事項
Sparkline コントロールは、スマートデバイス用のグリッドに最初に検出した数値を描画します。
|