Web オブジェクト内のグリッドで、データのロード方向を逆にすることができます。
オブジェクト: Panel、
Web Panel、
Work Withジェネレーター: .NET、
Angular、
Javaコントロール: グリッド
既定値:
False
値 True を設定すると、グリッドデータを下から上にロード (共通グリッドの場合) したり、右から左にロード (水平グリッドの場合) したりできます。
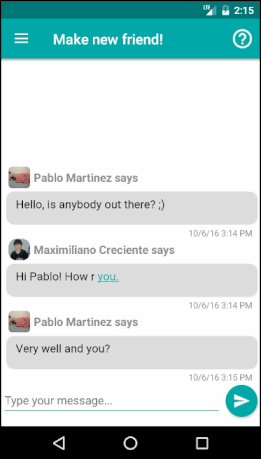
チャット メッセージ システムは、逆方向にロードする一般的な例です。その際立った特徴は以下のとおりです:
- 下から上へのロード順: メッセージは逆方向、つまり会話の下から上へロードされます。最新のメッセージは画面下部に表示され、最新のやりとりをすばやく見ることができます。
- スワイプ ダウン ページング: ページングは下方向へのスワイプ操作で実行され、よりスムーズで中断のないユーザーエクスペリエンスを提供します。
- 更新時に下のセクションに最初のページを表示: エンドユーザーが会話を更新すると、最初のページが下のセクションに表示されます。これにより、新しいメッセージがエンドユーザーの視野に確実に表示され、最新のメッセージを見るために手動で上方向にスクロールする必要なく、会話についていけるようになります。
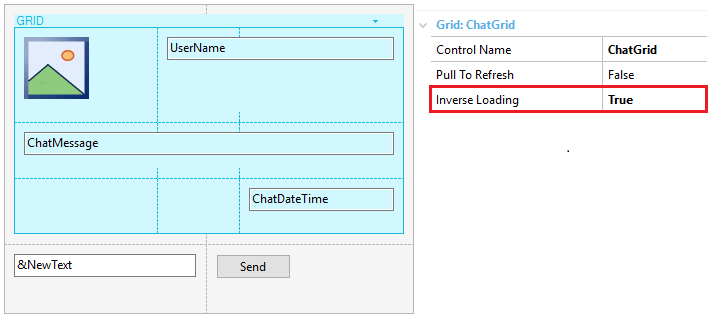
GeneXus でシンプルなチャット ユーザー インターフェースを作成するには、以下の 3 つの手順に従います:
- グリッドコントロールを GeneXus IDE のツールボックスから抽象レイアウトにドラッグします (ビジネスロジックに適した項目属性/変数を使用します)。
- 文字列変数をレイアウトの下のセクションにドラッグします。この変数は、エンドユーザーが新しいテキストを入力して送信できるようにするためのものです。
- テキストフィールドの右側に、メッセージを送信するボタンを挿入します。
この設計で最も重要な処理は、 [ Inverse Loading ] プロパティをグリッドレベルで True に設定することです。最終的には次のようになります:

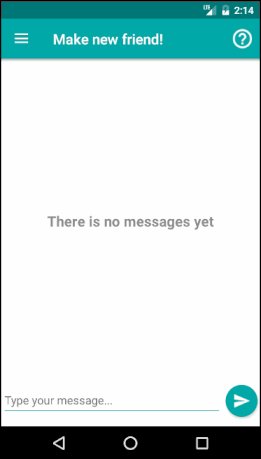
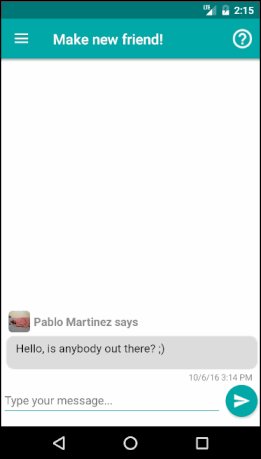
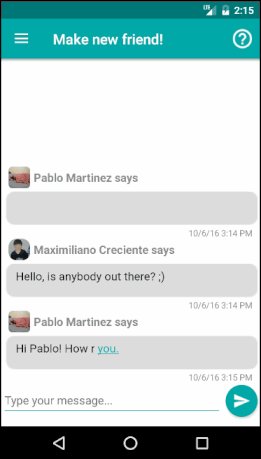
コントロールの外観 (サイズ、位置、色) をカスタマイズして、次のようなユーザーインターフェースを作成できます:

- Smart Devices ジェネレーターで逆方向のロードを実現するには、次の表に示す条件をグリッドが満たしている必要があります。
SAC #50169 を参照してください。
- 画面内のグリッドアイテムが少ない場合、ロードしたアイテムの開始位置は Android と iOS で異なります。これは、それぞれのプラットフォームでの一般的な用途に対応するためです:
- Android ではグリッドアイテムが画面の下部に表示され、その上に空のスペースが配置されます (ハングアウト、Allo、Messenger、Telegram など)。
- iOS ではグリッドアイテムが画面の上部に表示され、それより下が空のスペースになります (iMessage、WhatsApp、Facebook Messenger など)。
- Web 環境では、 [ Inverse Loading ] プロパティが表示されるためには、グリッドが無限スクロールする必要があります。
このプロパティは設計時にのみ適用されます。
プロパティに値を設定したときに、それに対応する変更を適用するには、任意のオブジェクトをビルドします。