| | Panel オブジェクト | |
ネイティブモバイル、Web、テレビ、腕時計の UI 画面を定義します。柔軟性のある抽象レイアウトを使用して、データの表示やリクエストを行います。ユーザーおよびシステムのアクションはイベントを通じて定義します。
このオブジェクトでは、事前に構造を指定しなくても、レイアウトを自由に設計できます。レイアウトが空であれば、準備は完了です。すべてを一から実装する必要があります。
このオブジェクトを介して、ユーザーにデータを表示したり、ユーザーにデータに関する問い合わせをしたり、魅力的で柔軟性のあるレイアウトを作成したりすることができます。より複雑な対話型のユーザー情報画面の作成、ウィザードの作成、メッセージの表示、別の種類のメニューの作成 (Menu オブジェクトとは異なり、より柔軟)、ほかのソース (Data Provider オブジェクトなど) から取得したデータの表示などに大変役立ちます。
これは Web Panel オブジェクト (および Work With オブジェクトの Section ノード) で新規のレイアウトを作成するのと同様です。すなわち、定義されていない空の状態から作成する単一の画面を実装しています。そのため、自由に配置したいものを配置したり、データベースなどからデータをロードしたりできます。
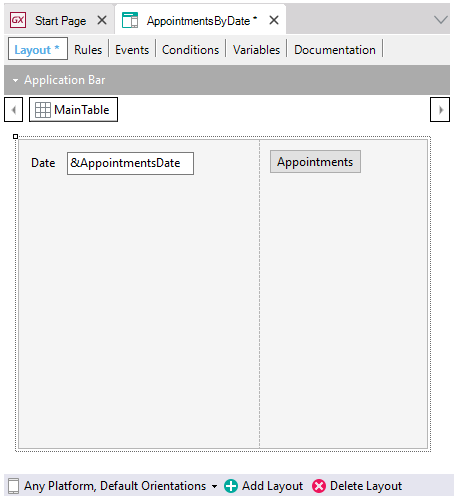
ユーザーが日付を入力すると、その日付のすべての予定を表示するパネルを呼び出すパネルを定義する必要があるとします。そのためには、Date データタイプに基づく変数 &AppointmentDate を定義し、それをレイアウトに組み込む必要があります。そして、 [ Events ] エレメントで定義されたイベントを関連づけたボタンを [ Layout ] に挿入します。

このパネルにはベーステーブルがありませんが、ベーステーブルありのパネルを作成できます。
パネルに追加できるグリッド数に制限はありません (ベーステーブルの有無にかかわらず)。

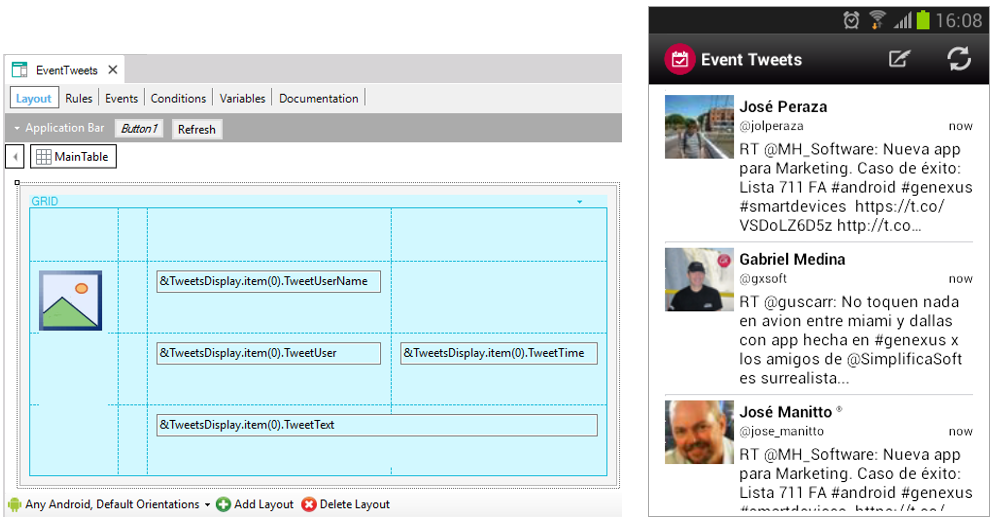
ツイートを表示しているこのパネルは、レイアウトにグリッドおよび変数を挿入し、一から実装しました。これらの変数は、ツイートを返す Twitter の外部サービスである API にアクセスしてロードされる SDT に属します。
Panel オブジェクトと Web Panel オブジェクトには、イベントの使用における違いがいくつかありますが、これらは非常によく似ています。
|
|
|
|
|