アプリケーションのコントロールのグラフィックおよび機能のデザインを定義します。
ネイティブ モバイル ジェネレーターを使用する場合 (たとえば、モバイルアプリに関連する最初のオブジェクトを
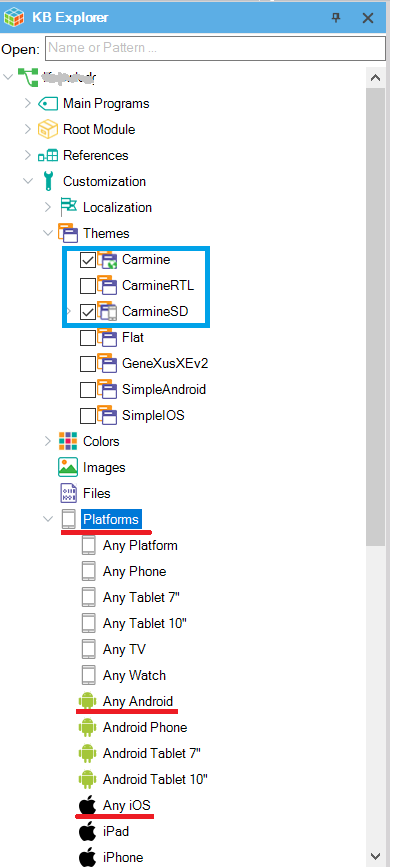
ナレッジベースに作成またはインポートする場合)、「CarmineSD」
Theme オブジェクトが、CarmineIOS および CarmineAndroid という 2 つの子オブジェクトとともに自動的にインポートされます。
CarmineIOS と CarmineAndroid という
テーマは、
プラットフォームのノードの下の Any iOS サブノードおよび Any Android サブノードにそれぞれ自動的に割り当てられます (
[ Theme ] プロパティを使用)。各 iOS プラットフォーム (iPad、iPhone、iPhone 3.5" など) は Any iOS ノード用に設定されたテーマを継承し、各 Android プラットフォームは Any Android ノード用に設定されたテーマを継承します。これらすべてのテーマを変更することで、デバイスタイプに応じて異なる外観を設定できます。

このほかにも、インポートして設定できるテーマ (下位互換性あり) が 2 つあります:
SimpleAndroid および
SimpleiOS です。
GeneXus のメインメニューで
[ ファイル ] > [ 新規 ] > [ オブジェクト ] の順に選択して、既存の Theme オブジェクトに基づいた独自の Theme オブジェクトを作成するか、まったく新しい Theme オブジェクト (すべてのクラスに既定値を使用) を作成できます。
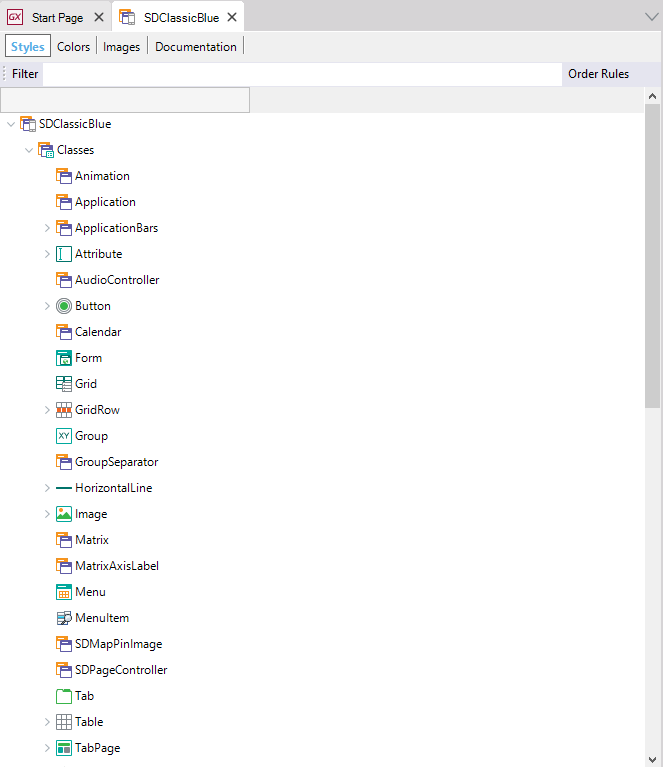
作成したテーマには、GeneXus コントロール (およびその他のエレメント) に対応する、事前定義済みの
クラスのグループが自動的に含まれます。

Theme オブジェクトのすべてのコンポーネントがツリー構造で表示されます。
注
(1) GeneXus 15 Upgrade 8 以降で利用可能
(2) GeneXus 15 Upgrade 9 以降で利用可能
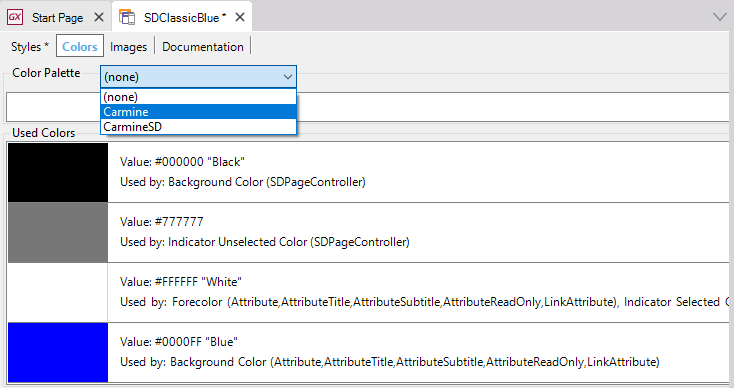
Theme オブジェクトに対応する
Color Palette オブジェクトを選択し、そのテーマに使用されている色 (パレット内かそれ以外) を表示できます。また、それぞれの色について、プロパティ一覧と、その色を使用するテーマクラスも表示します。これにより、どの色が適用されているかを開発者が簡単に確認できます。

詳細については、「
Theme オブジェクトの [ Colors ] エレメント」を参照してください。
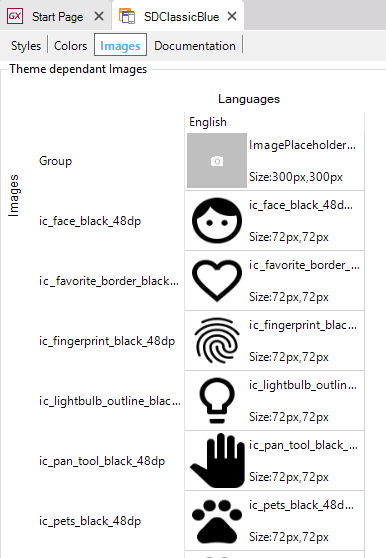
ここには、Theme オブジェクトで使用されている画像がすべて表示されます。画像がテーマ別になっている場合は、このテーマに対応するもののみが表示されます。

 Design Systems
Design Systems
 Images and Theme Object
Images and Theme Object