[ Web Form Defaults ] プロパティが [ Responsive Web Design ] に設定されている場合、GeneXus は Web トランザクション、Work With パターンのフォーム、およびプロンプト用の既定の RWD フォームを生成します。
ここでは、Web トランザクション用に生成される既定のフォームを分析して、GeneXus の RWD について説明します。
最初に、次のページをお読みいただくことをお勧めします: レスポンシブ Web アプリケーションの作成
RWD の既定の Web トランザクションフォーム "Airport" を分析してみましょう。この例では、Web フォームが既定として設定されており、[ Web Form Defaults ] プロパティが [ Responsive Web Design ] に設定されています。

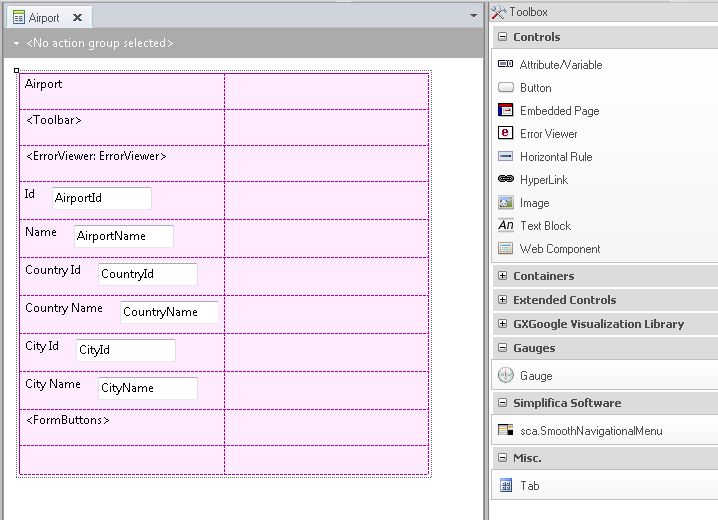
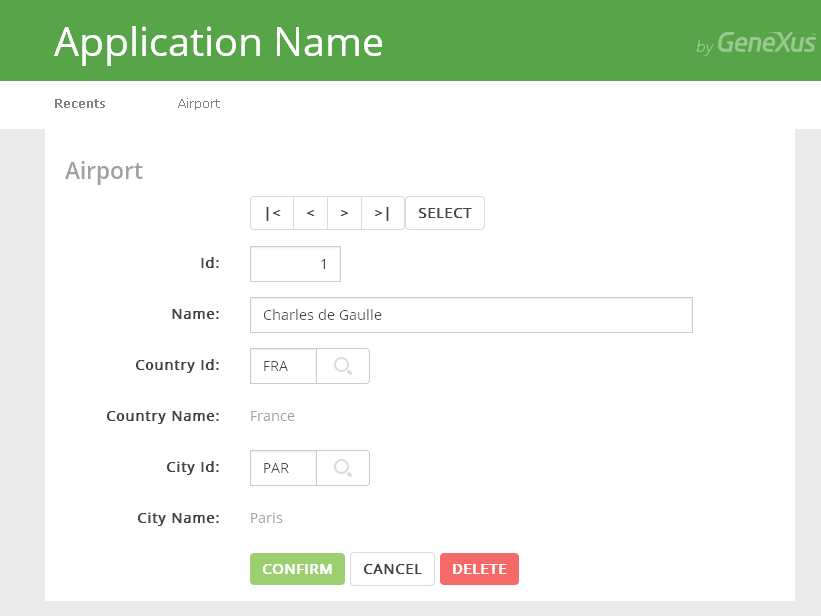
Airport Web トランザクションの既定のフォーム
実行時には、画面サイズに合わせて (任意のデバイスに) この設計が適用されます。この解決策の詳細については後述します。
上の図は、Web トランザクションの抽象レイアウトを示しています。この Web トランザクションのレイアウトを編集する場合、デザイナーは Web 抽象エディターを使用してツールボックスからフォーム内にコントロールをドロップし、 [ Responsive Sizes ] プロパティ (X Evolution 3) を使用してレイアウトを編集します。
フォームのコントロール
この例は、1 レベルの Web トランザクションです。
レイアウトには、メインのレスポンシブテーブルのコントロールが表示されます。ほかのコントロールは、レスポンシブ テーブル コントロールのそれぞれの行にドロップされます。
Web フォームのレイアウトには、トランザクションの各項目属性に対応するすべての編集コントロールが含まれます。各編集コントロールの左側にはそのコントロールのラベルが表示されます。
また、エラー ビューアー コントロールと 2 つのアクショングループのコントロール (Toolbar および FormButtons) が含まれます。これらは、ページングボタンおよび確認、削除、キャンセルの各ボタンに対応します。

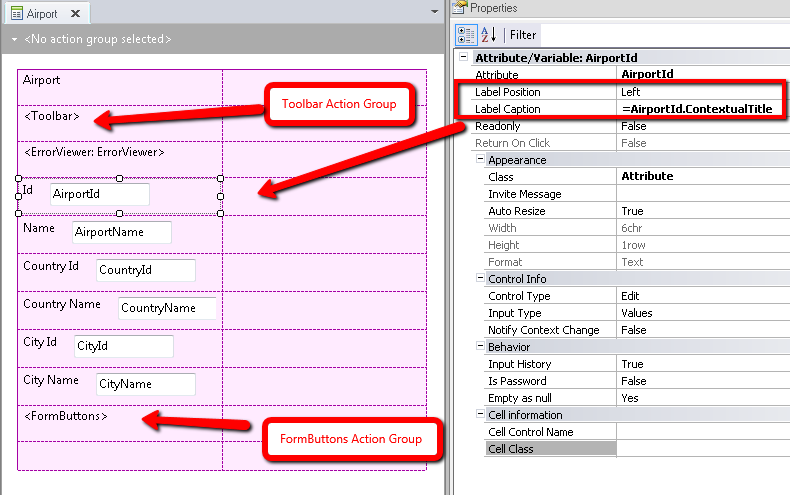
Airport Web トランザクションの既定のフォーム内のコントロール
既定のフォームには、次の項目を含むレスポンシブテーブルが表示されます:
- セル (行と列)
- 各セル内に 1 つのコントロール。F4 キーを押すと、プロパティを表示できます。
実行時のコントロールの配分
まず、Web フォームのレイアウト内に表示されデザイナーが確認するのは特定の設計ではなく、使用可能なさまざまな行と列およびその内部のコントロールを指定する、テーブルのようなものであることに注意してください。デザイナーは、画面サイズごとに列の配分を指定します (列の位置を入れ替えたり、列を非表示にしたり、異なる幅を指定したりできます)。
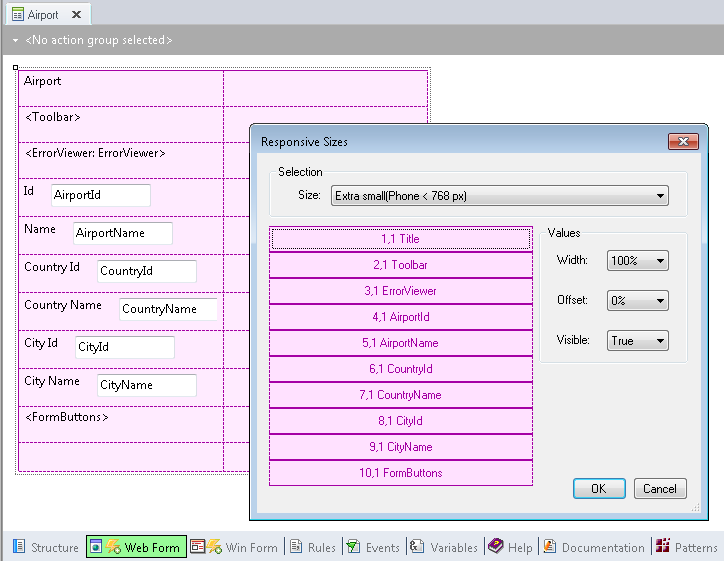
フォームを右クリックすると、レスポンシブサイズを選択できます。新しいウィンドウが開き、デザイナーはこのウィンドウで画面サイズごとの設定を行うことができます。
コンボボックスには、次の 4 つのオプションが表示されます:
- 極小 (スマホ < 768 px)
- 小 (タブレット>= 768 px)
- 中 (デスクトップ >= 992 px)
- 大 (デスクトップ >= 1200 px)
これらの各オプションには、対応する画面サイズに適した、各列の幅、表示の有無、およびオフセットをデザイナーが設定できるグリッドが表示されます。
既定では、Web トランザクションフォームの設定は次のようになります:
1.Airport Web フォームの極小サイズの画面用の設計

極小サイズの画面は、すべてのコントロールを 1 行に積み重ねて表示するように既定で設計されます。
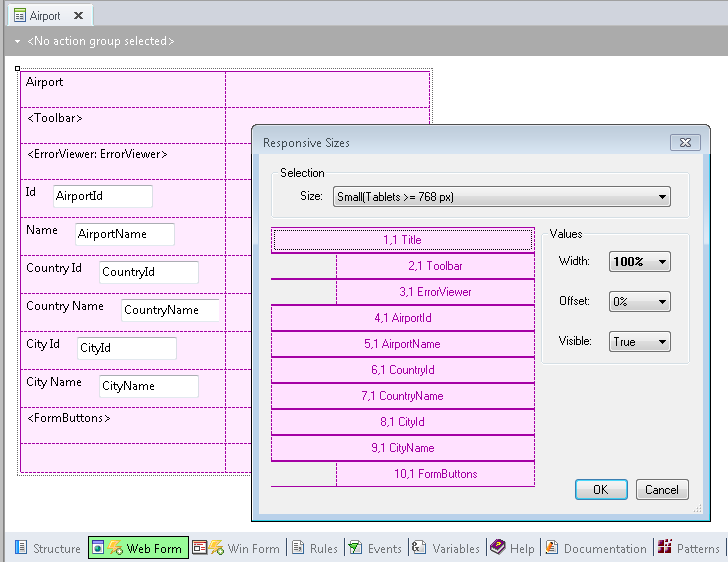
2.Airport Web フォームの小サイズの画面用の設計

小サイズの画面は、すべてのコントロールを積み重ねて (1 行に) 表示するように既定で設計されます。ただし、エラービューアー、Toolbar アクショングループ、および FormButtons アクショングループには 0 以外のオフセットが適用されます。
実行時に結果を取得するために、これらの設定はすべて Bootstrap の CSS クラスに変換され、列に割り当てられます。
重要
中サイズの画面は小サイズの画面を継承します。同様に、大サイズの画面も中サイズの画面を継承します。そのため、Web トランザクションフォームの既定の RWD には、中サイズの画面と大サイズの画面の明示的な設定がありません。
実行時のフォームは次のようになります:
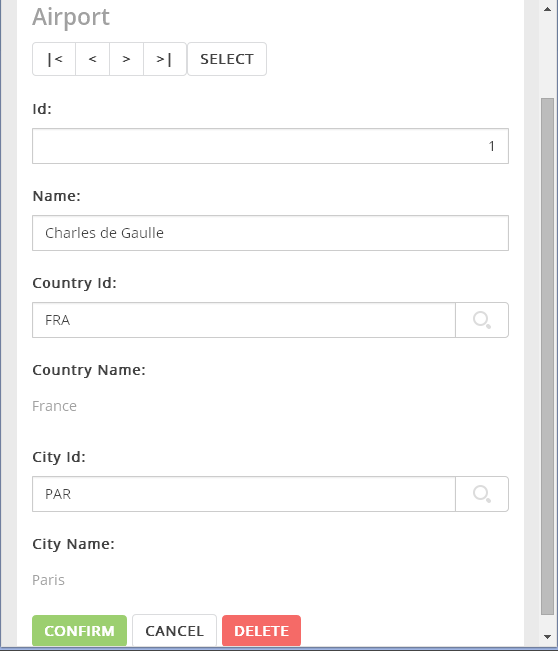
1.Airport Web フォームの極小サイズの画面の実行

2.Airport Web フォームの小サイズの画面の実行

注
小サイズのデバイスの場合、ラベルと入力コントロールに割り当てられる幅は自動で設定されます。ラベルについては、既定で 25% の幅になります。入力コントロールについては、75% の幅になります。
極小サイズの画面の場合、ラベルと入力コントロールのどちらについても、既定の幅は 100% になります。[ Label Width ] プロパティを参照してください。
結果として、極小サイズの画面のデバイスの場合、入力コントロールの上にラベルが表示されます。一方、小サイズの画面やより大きい画面の場合、ラベルは入力コントロールの左側に表示されます。
詳細については次のトピックを参照してください:抽象エディターを使用する方法: Web トランザクションフォームの設計
参考情報
RWA でのレイアウトの調整
Salto バージョン:RWD の使用: 既定値について
|