ここでは、
レスポンシブ Web デザイン (RWD) の手法に従って、旧バージョンを GeneXus X Evolution 3 に変換する場合について説明します。
HTML レイアウトから
抽象レイアウトへの変換は、
GeneXus X Evolution 3 Upgrade 5 以降では、
[ 抽象レイアウトに変換 ] メニューオプションを使用して自動的に行うことができます。
この対象となるすべてのケースで、変換をスムースに行う方法があります。ここでは、変換を行う際に考慮する点について説明します。ナレッジベースには、GeneXus によってフォームが作成されたオブジェクトがあります。このオブジェクトがユーザーによってカスタマイズされていない場合、変換は自動で行われます。この場合については、「既定のフォーム」セクションで説明します。
既定のフォームがカスタマイズされているオブジェクトもあります。この場合、Web パネルフォームなど任意のオブジェクトフォームと同様に、レスポンシブレイアウトに合わせるために全体を設計する必要があります。この場合も、
[ 抽象レイアウトに変換 ] メニューオプションを使用してレイアウトを初期化できます。
既定の Web フォームを適用できるフォームの場合 (「
既定を適用 (Win および Web フォーム)」を参照)、全体の設計は必要ありません。プロセスは既定のフォームで開始できます。
カスタマイズされていないトランザクション、Work With
Pattern オブジェクト、またはプロンプトの既定の Web フォームの場合、
[ Web Form Defaults ] プロパティの値が Responsive Web Design に設定されていれば、抽象レイアウトへの自動変換が実行されます。
既定で Flat テーマが使われ (
[ Default Theme ] プロパティ = Flat)、
[ Default Master Page ] プロパティが RWDMasterpage に設定されます。
[ Web Form Defaults ] プロパティが Responsive に設定されている場合、これらの設定は自動で行われます。
Flat テーマにはこの手法に適したクラスがあり、アプリケーションのスタイルに合わせて調整できます。抽象レイアウトを使用する
マスターページである RWDMasterpage も同様です。ユーザーは、アプリケーションの設計ガイドラインに従ってマスターページを変更する必要があります。
「
LightCRM」を参照してください。
既定以外の Web トランザクションフォームまたは既定以外の Work With Pattern オブジェクトフォームがカスタマイズされている場合、そのフォームは再定義されず、
HTML エディターを使用します。すべての Web パネルと Web コンポーネントも同様です。
この場合、一般に抽象レイアウト以外には適さない Flat テーマがフォームに使われることに留意する必要があります。
この場合、次のいずれかの作業を行う必要があります:
1. オブジェクトのコントロールが、レスポンシブデザイン専用に設計されたクラスを使用しないようにオブジェクトを変更します。そのようなクラスを使用する場合、これらのコントロールには、レスポンシブデザインのルック & フィールに合わせて設計されたクラスとは別のクラスをテーマ内に作成する必要があります。
2. Web フォームを
抽象レイアウトに変換します。
変換をすぐに行うには、GeneXus X Evolution 3 Upgrade 5 以降で利用可能な
[ 抽象レイアウトに変換 ] メニューオプションを使用します。
HTML レイアウトを抽象レイアウトに変換する別の方法として、
HTML エディターのコンテキストメニューにある
[ ルートフォームとしてレイアウトを追加 ] オプションを使用することもできます。この場合は、結果として
HTML コンテナを含む
ルートフォームができます。この HTML コンテナの各部を段階的に変換し、抽象レイアウトを使用して設計できるようにします。
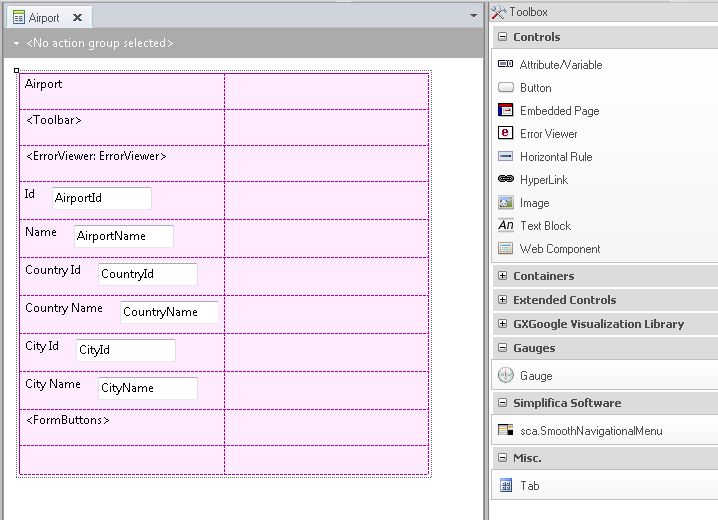
次の例に示す Airport トランザクションはカスタマイズされているため、Web フォームが既定のものではありません。このため、このトランザクションの Web フォームは自動的に抽象レイアウトに変換されません。Flat テーマを使用しているため、次のようになります:

この場合、別の方法として、既定のフォームをトランザクションに適用してから (「
既定を適用 (Win および Web フォーム)」を参照)、フォーム上で必要な変更を行うことができます。

既定の Web フォームを適用後、Web トランザクションの抽象フォームは次のようになります:

ナレッジベース内に新規に作成したオブジェクトの
ルートフォームに
Web 抽象エディターを使用するには、
[ Default Web Form Editor ] プロパティを Abstract Layout に設定します。
抽象レイアウトと HTML フォームレイアウトのネスト
RWA (レスポンシブ Web アプリケーション) のよくある質問