ポップアップスタイルはテーマを使用して設定されます。特定のクラスを使用して、ポップアップウィンドウのヘッダー、コンテンツ、およびその他の部分を設定できます。
ポップアップスタイルの設定方法は次の 2 つです。
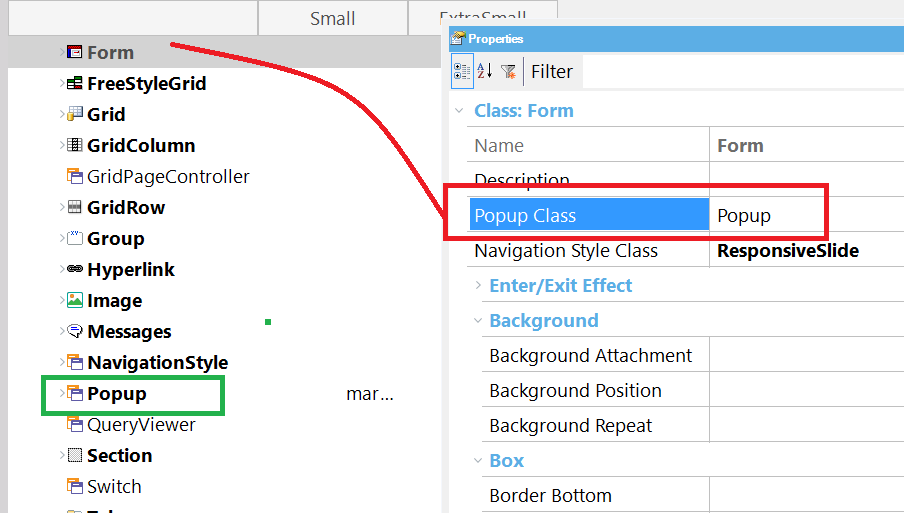
1.テーマでフォームクラス (Web フォームで使用するフォームクラス) の [ Popup class ] プロパティを設定します。この場合、マスターページを含めてフォームのすべての Web コンポーネントを同じフォームクラスに関連付ける必要があります。
2.ウィンドウの Popup クラスを設定します。
[ Class ] プロパティを Window データタイプに割り当てて、ウィンドウの外観を決定できます。次のサンプルコードを見てみましょう。
Event 'Boton1'
&Window.Object = WebPanel1.Create() //&window is Window data type
&Window.Class = ThemeClass:PopupClass //PopupClass は、テーマで定義されるクラス (事前に定義された PopUp クラスの下位クラス) です
&Window.Open()
EndEvent
Popup クラス (フォームの [ Popup class ] プロパティに割り当てるか、ウィンドウに動的に割り当てます) を使用すると、ポップアップのヘッダー、コンテンツ、サイズ変更、および閉じるボタンのスタイルを設定できます。
次の図に示すように、 [ Popup Class ] は "フォームクラス" のプロパティです (すべてのフォームクラスとその下位クラスで使用可能)。


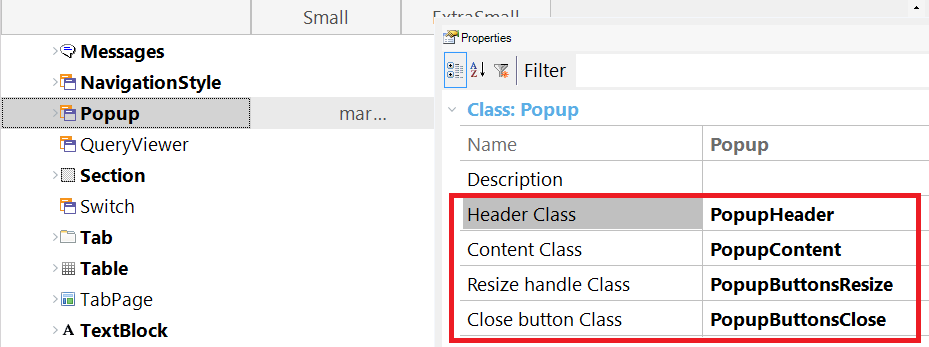
Popup クラスには、次のプロパティがあります。
ポップアップのヘッダーについて設定する Section クラスです。
ポップアップのコンテンツについて設定する Section クラスです。
(ウィンドウの右下隅にある) サイズ変更ハンドルの画像について設定する Image クラスです。
(ウィンドウの右上隅にある) 閉じるボタンの画像について設定する Image クラスです。
Web アプリケーションでコントロールの効果を設定する方法
リンクの色およびリンクのホバリング効果を設定する方法
|