| | Theme for Smart Devices | |
Web アプリケーションがますます洗練されたルック アンド フィールを備えているように、スマートデバイス用アプリケーションもまた、ハイエンドのインターフェースを要求されることがあります。GeneXus では、これを Theme for Smart Devices オブジェクトを使用して実現できます。
概念上、テーマの使用は、Web でもスマートデバイスでも (または Windows でも) 同じです。それらの違いは、Windows と Web のような環境の違いに関わる低レベル実装にあります。
実生活ではすべてのプラットフォームが異なるルック アンド フィールを使用しているので、各プラットフォーム用に、または少なくともそのファミリ用に特別に作成したテーマを使用することによって、大きなインパクトを与えることができます。
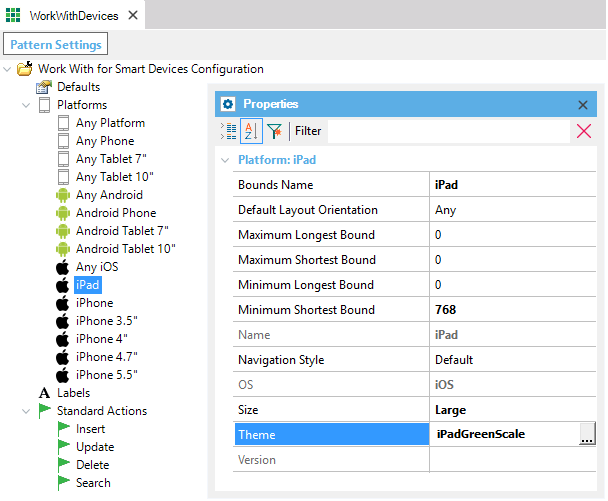
始めに、各プラットフォームには、そのプラットフォーム用に特別に作成されたデザインを追加するための [ Theme ] プロパティがあります。たとえば、アプリケーションをリクエストしたクライアントが考案または作成したデザインがあり、常にデバイス機能を考慮しています。しばらくして、iPADinGreenScale という名前の iPad 用の別のテーマを作成するとします。iPad プラットフォームの [ Theme ] プロパティに移動し、この名前を入力します。

今後は、iOS ジェネレーターは General Platform に含まれるテーマは使用せず、代わりに、この新しいテーマを使用するようになります。
注: テーマは、ほかのプロパティの値と同様、各プラットフォームの画面の設定に依存します。たとえば、 [ Size ] プロパティの値に “Small” を使用できるのは iPhone のみです。iPad の場合、“Large” 値のみを取るので、“Small” 値は使用できません。iPad に “Small” を適用した場合、GeneXus はこの設定を無視して、 [ OS ] プロパティが "iOS" に設定されているその他のプラットフォームで有効な値を見つけようとします。見つからない場合は、既定のテーマが使用されます。
Theme for Smart Devices オブジェクト
スマートデバイスのテーマの作成
|
|
|
|
|