ここでは、Sketch デザインツールで作成され、GxDesignOps プラグインを使用して .gxsketch 形式でエクスポートされた、Travel Agency の Web バックオフィスの設計ファイルについて説明します。
 Travel Agency Web.gxsketch Travel Agency Web.gxsketch
基本的には、[ Sketch インポート ] オプションの説明に従う必要があります。
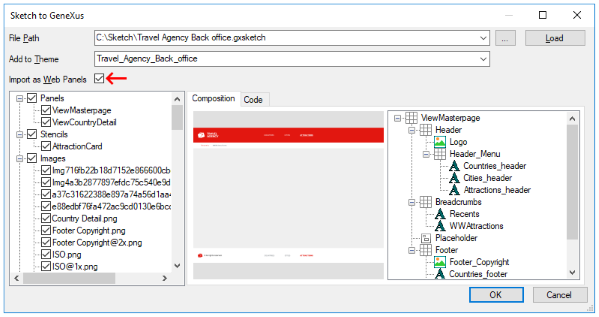
ファイルシステムから .gxsketch ファイルを選択すると、 [ Sketch のインポート先 ] ダイアログが表示されます:

注意: Sketch ファイルは Web 環境向けに設計されているため、必ず [ Web パネルとしてインポート ] オプションをチェックしてください。これを忘れると、ネイティブ モバイル アプリケーションで想定どおりに表示されない可能性があります。
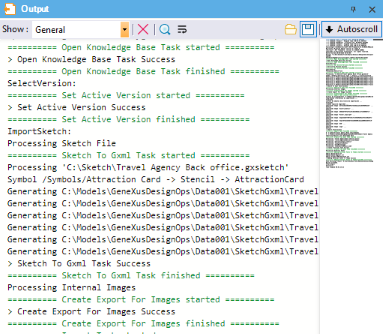
デザインファイルをインポートする必要がある場合は [ OK ] ボタンをクリックします。 [ 出力 ] ダイアログ ( [ 一般 ] タブ) にインポートの進捗状況が表示されます。

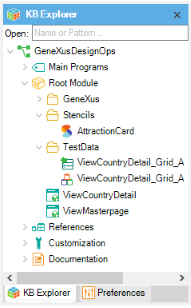
インポートが完了したら、生成されたパネルをクリックして、どのように表示されるかを確認します。また、インポートされたテーマクラス、イメージオブジェクト、ファイルオブジェクト (フォント) も確認します。

アプリケーションを実行する前に、いくつか変更を加える必要があります。
注意: 完全なものは期待しないでください。デザインファイルや抽象レイアウトまたはテーマクラスに何らかの修正が必要になる可能性が高いです。
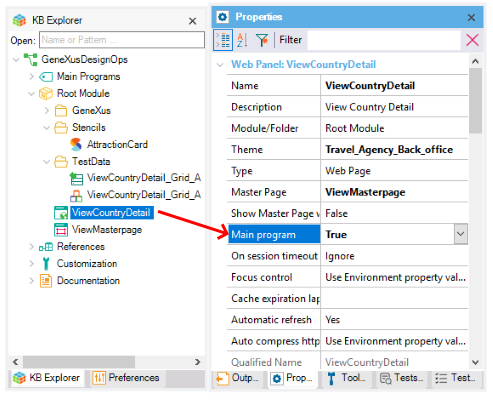
生成されたパネルには [ Main program ] プロパティが設定されていません。いずれかのパネルにこのプロパティを設定しても、アプリケーションは期待したように表示されません。

注: GeneXus の将来のリリースでは、このセクションに記載されているすべてのプロセスを自動化するメカニズムを組み込んで、手動による変更を最小限にする予定です。
このセクションでは、サンプルを実行する前に行う必要がある変更の確認方法を説明します。
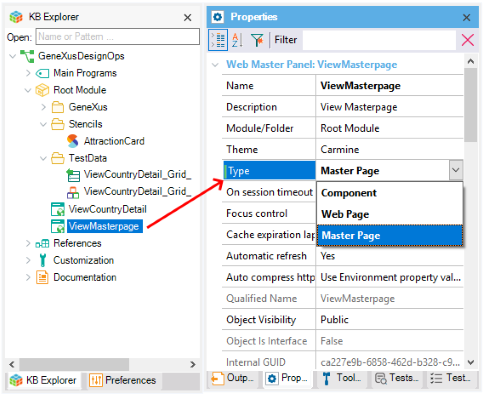
- ViewMasterPage は、Web パネルオブジェクトではなく Web Master Panel オブジェクトである必要があります。Sketch インポートのオプションでは、まだこの種類の宣言はサポートされていません。
そのため、 [ Type ] プロパティの設定を手動で「Master Page」に変更する必要があります。

- ViewMasterPage オブジェクトの [ Type ] プロパティを変更すると、GeneXus でオブジェクトの保存が許可されず、次のようなメッセージが表示されます:
エラー: 1 つのコンテンツ プレースホルダー コントロールがマスターページに必要です。
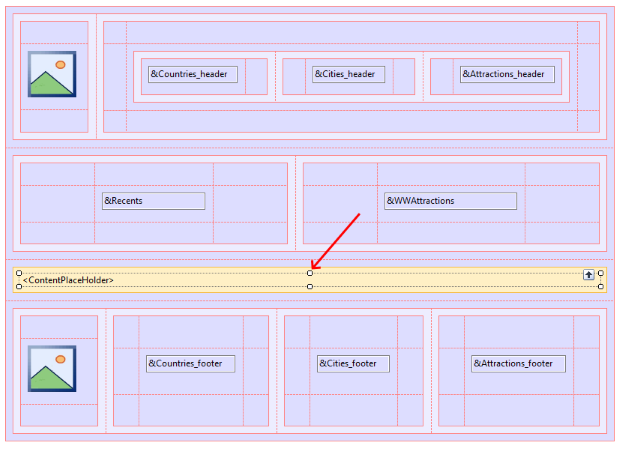
これは、Web Master Panel オブジェクトに Content Placeholder コントロールが含まれていないためです。 [ Sketch インポート ] では対応するアートボードがマスターページとして認識されないため、手動で追加する必要があります (1 を参照)。
Content Placeholder コントロールをマスターページのレイアウトの 3 番目の行に追加します。追加したらオブジェクトの設定を保存します。

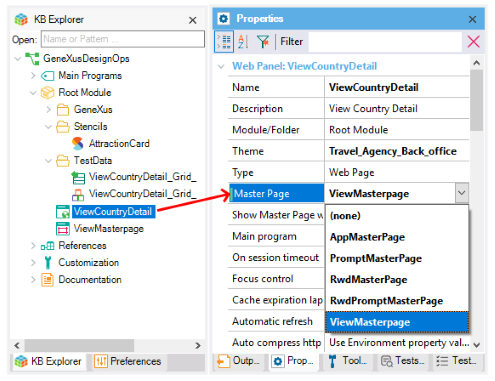
- ViewCountryDetail Web パネルには、既定で [ Master Page ] プロパティの値が「(none)」に設定されます。ViewMasterPage オブジェクトを Web Master Panel オブジェクトとして定義したため、プロパティをこの値に変更する必要があります。

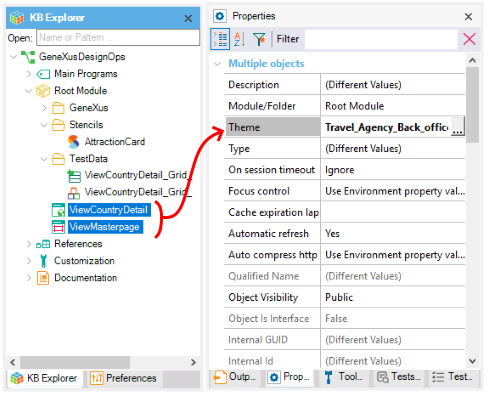
- 既定では、Theme オブジェクトは Carmine に設定されますが、デザインは Travel_Agency_Back_office という名前の新しい Theme オブジェクトでインポートされます (Carmine オブジェクトを選択してマージすることも可能)。Sketch インポートのオプションでは、生成された Web Panel オブジェクト用に [ Theme ] プロパティが変更されないため、手動で設定する必要があります。

- 最後に、アプリケーションを実行するため、ViewCountryDetail Web パネルの [ Main program ] プロパティを True に設定します。

これらの変更が必要なことを考慮しても、テーマクラス、フォント、カラーの設定など、パネルのデザインにかかる時間を考えると大きなメリットがあります。
間違いなく、多くの手間が省けます。
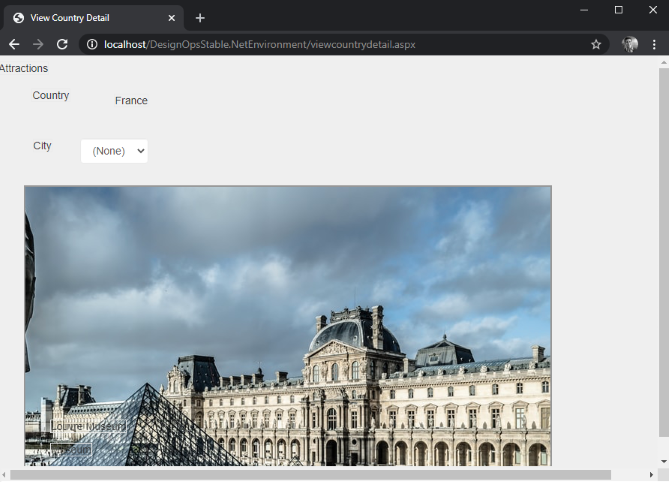
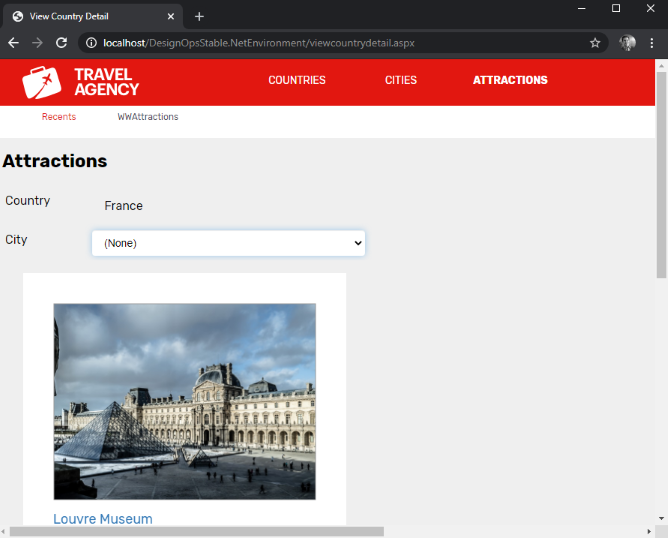
前のセクションで説明したように、いくつかの変更を適用して ViewCountryDetail Web パネルを実行すると、結果は次のようになります:

見た目が良くなりました。.gxsketch ファイルをインポートし、いくつか変更を加えただけで、これを作成できました。
| ジェネレーター |
.NET、.NET Core、Java、Angular |
このサンプルは GeneXus 17 に対応しています。
|