この記事では、
GeneXus 18 より前のバージョンで開発された、Carmine テーマに基づく
ナレッジベースを、
Unanimo デザインシステムによって提案されたデザインに移行する手順を詳しく説明します。
GeneXus 17 のナレッジベースがあり、それを
GeneXus 18 で開くと、Carmine テーマに基づいてすべてが正常に機能します。
Unanimo デザインシステムによって提案されたデザインを使用したい場合は、ここで説明する手順に従うことでそのようにすることができます。
移行の手順を行う前に、ナレッジベースのコピーを保存しておくことをお勧めします。そのためには、
ローカルで Frozen バージョンを作成するか、接続している GeneXus Server でバージョンをフリーズします。
1. GeneXus 18 でナレッジベースを開き、 [
すべてリビルド ] を実行します。Carmine テーマに基づくアプリケーションが引き続き適切に動作していることを確認します。
注: ナレッジベースで
GAM が有効になっていて、GAM がインポートするフロントエンドのオブジェクトのデザイン (ログイン、登録、パスワードの変更など) に影響を与えたくない場合は、 [ ツール ] > [ GeneXus Access Manager ] > [ インストール設定 ] にアクセスしてください。 [ 今後のアップグレードの管理方法を選択してください ] コンボボックスで、 [ 更新しない ] を選択します。このようにすると、このオプションでインポートされたログインやその他のパネルは、引き続き Carmine デザインを使用します。Unanimo ベースのデザインを使用する場合は、これらのオブジェクトを更新する必要があります。
2. ナレッジベースに GeneXusUnanimo モジュールをインストールします。 [ ナレッジマネージャ ] > [ 参照モジュールの管理 ] > [ Global Matrix ] に移動し、インストールします。
3. GeneXus のインストールディレクトリーの \Startup\Web の下にある GeneralWeb.xpz ファイルをインポートします。
4. 新しい
デザインシステムを作成し、 [
Style ] エレメントに次の構造を設定します:
styles KBName {
@import GeneXusUnanimo.UnanimoWeb;
}
5. [ 設定 ] に移動し、
バージョンレベルで以下のように設定します:
[ Default Style ] プロパティ: 前の手順で作成したデザインシステムにします。
[ Default Form Layout ] プロパティ: Unanimo Template にします。
[ Default Master Page ] プロパティ: MasterUnanimoSidebar オブジェクトにします。
注: 以前のマスターページから、既定で作成される MasterUnanimoSidebar マスターページにロジックを移行する必要がある可能性が高いので、その点に注意してください。
6. MasterUnanimoSidebar マスターページのメニューオプションは、データプロバイダー SidebarItemsDP からロードされます。Work With for Web パターンが適用された場合に、このデータプロバイダーが Home オブジェクトによってロードされたリンクをロードできるように、コードは以下のようにする必要があります:
SidebarItems
{
/* Work With パターンで管理されるコード [ 開始 ] - WW インスタンスのロード */
&wwProgramNames = ListPrograms()
SidebarItem
input &wwProgramName in &wwProgramNames
{
id = &wwProgramName.Name
title = &wwProgramName.Description
target = &wwProgramName.Link
hasSubItems = false
}
/* Work With パターンで管理されるコード [ 終了 ] - WW インスタンスのロード */
}
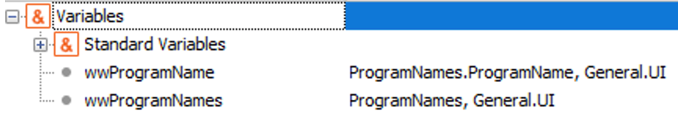
変数の定義は次のとおりです:

ProgramNames
SDT を General.UI モジュール内に移動する必要があります:
 SidebarItems データプロバイダーと ProgramNames SDT をインポートするために使用できる .xpz ファイルへのリンク
SidebarItems データプロバイダーと ProgramNames SDT をインポートするために使用できる .xpz ファイルへのリンクを参照してください。
7. 自動生成されたプロパティを削除します。
[ Prompts Master Page ] プロパティには MasterPrompt の値を設定してください。これはプロンプトに適用する Unanimo のマスターページです。
8.
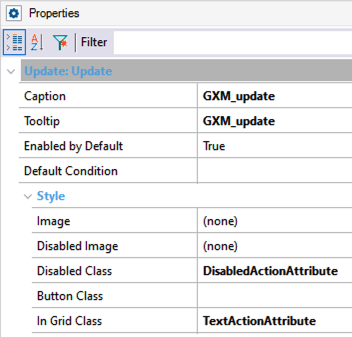
Work With for Web パターン設定に移動します。 [ Standard Actions ] で、Insert アクションの Button クラスを空に設定します。 [ Standard Actions ] の Update と Delete については、関連付けられた画像の設定を none のままにし、次の画像に示すクラスを使用します:

9.
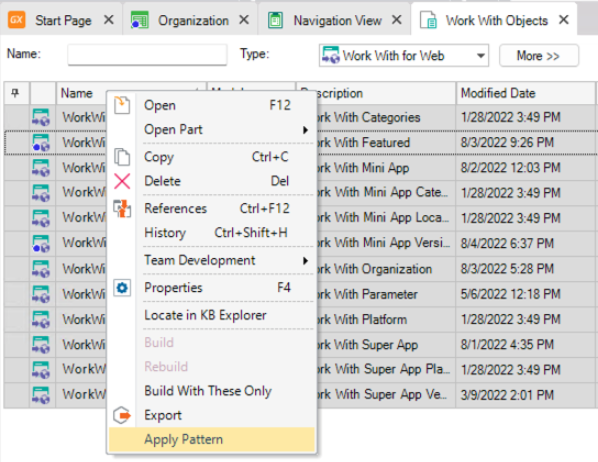
[ Work With Objects ] ツールウィンドウに移動します。Work With for Web パターンのすべてのインスタンスを選択し、右クリックして [
パターンを適用 ] を選択します:

10. 再度 [ Work With Objects ] ツールウィンドウを使用し、「Carmine」を検索します。Carmine テーマを選択し、右クリックして [ 参照 ] を選択します。左側にある「参照元」というタイトルのウィンドウを確認します。Carmine テーマを使用または参照するオブジェクトがある場合は、それが適切かどうかを確認します。適切でない場合は、オブジェクトの
[ Style ] プロパティで変更します。
11. [
すべてリビルド ] を実行します。