Web インターフェースオブジェクト (
Transaction オブジェクトおよび
Web Panel オブジェクト) で使用できるフリー スタイル グリッドを使用すると、自由なデザイン (構造化された列を含まない) で 1 つの行を設計でき、その行を繰り返して、参照されるすべてのレコードでそのデザインを表示することができます。
項目属性、変数、
テキストブロック、
画像、
ボタン、
Web コンポーネント、
組み込みページ、他のフリー スタイル グリッド、
Web オブジェクト用のグリッドコントロールを含めて表示することができます。
このタイプのグリッドには列のタイトルがなく、自由に設計できます。
目的の場所にフリー スタイル グリッド コントロールを追加するには、対応するアイコンを
GeneXus IDE ツールボックスから Web レイアウトにドラッグします。
実行時には、グリッドは HTML テーブルになります。
次の
Transaction オブジェクトがあるとします:
Country
{
CountryId*
CountryName
City
{
CityId*
CityName
}
}
Attraction
{
AttractionId*
AttractionName
CountryId
CityId
AttractionPhoto
AttractionDescription
}
Web Panel オブジェクトを定義して、すべての観光名所を表示し、そのデータを (構造化された列ではない) 特定の方法で表示する必要があるとします。
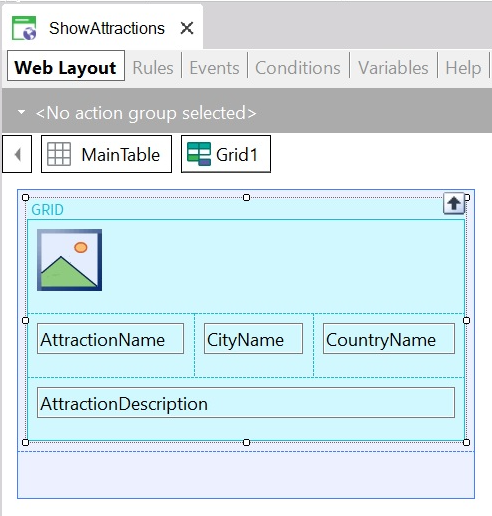
それを解決するには、フリー スタイル グリッド コントロールを
Web パネルの [ Web Layout ] に追加し、項目属性を自由に配置することができます。次に例を示します:

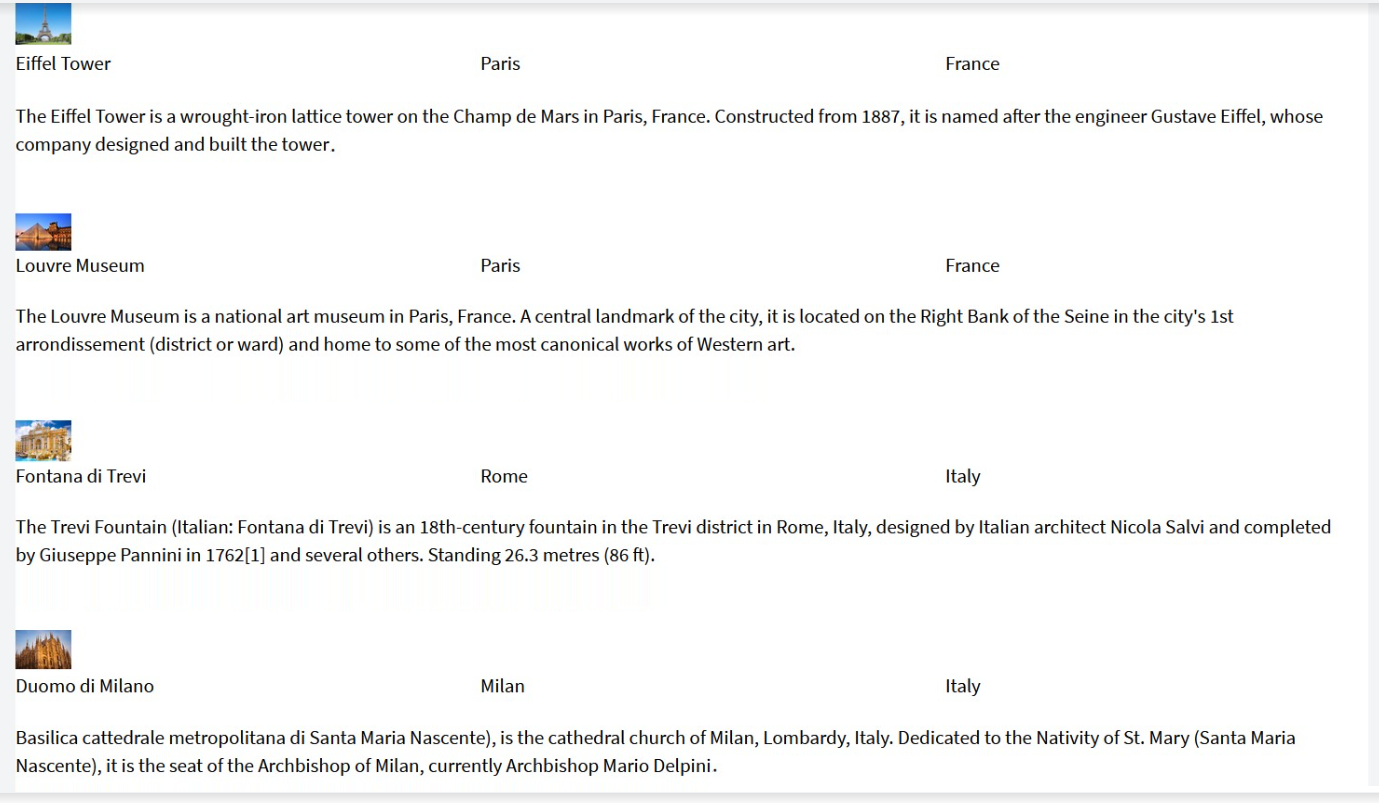
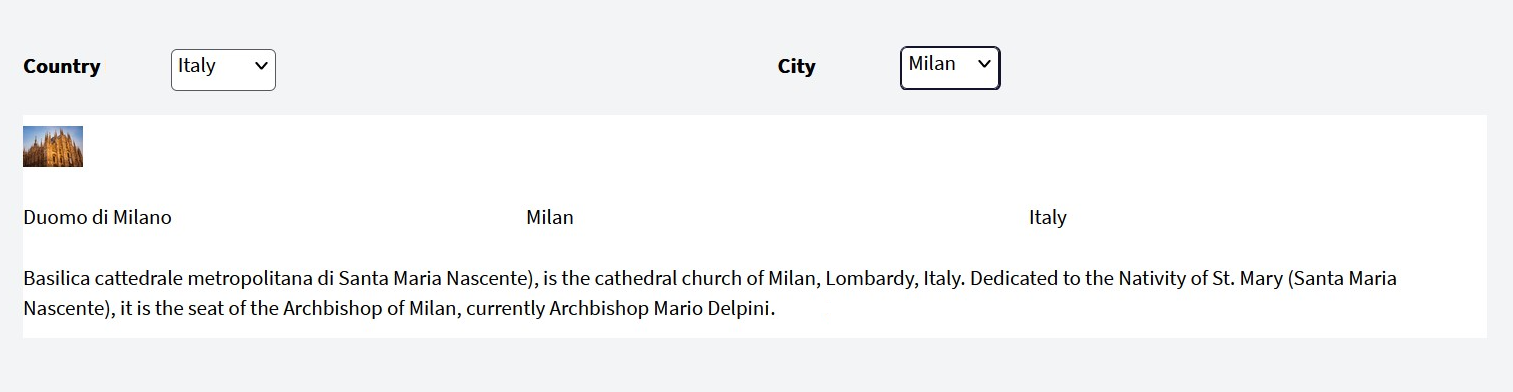
実行時に、Web パネルは次のように表示されます:

もちろん、次のようにフリー スタイル グリッドのいくつかのプロパティを設定できます:
- Conditions (Filters)
- Order
- Base Trn
- など
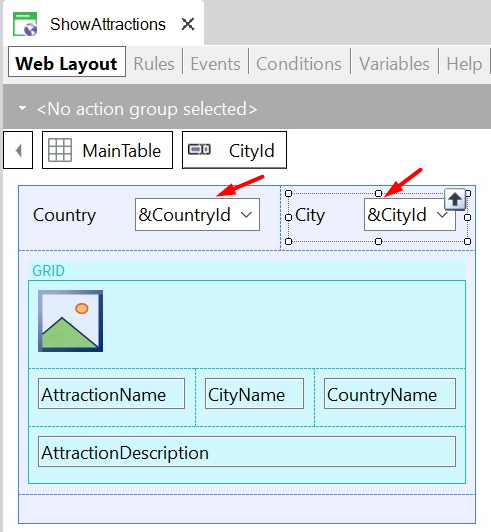
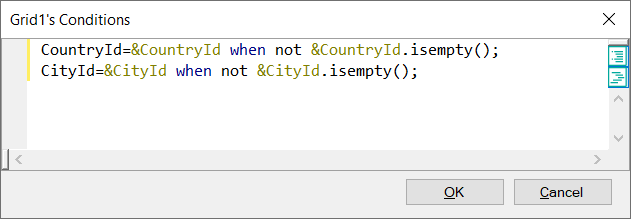
下図は、上に示したのと同じ Web パネルに、さらに 2 つの変数を追加したものです。また、フリー スタイル グリッドの対応する条件が定義されています:


実行時に、Web パネルは次のように表示されます:

フリー スタイル グリッドの中に、別のフリー スタイル グリッドまたはグリッドを含めることができます (観光名所のレコードごとにいくつかのレコードを表示するため)。
たとえば、Attraction トランザクションが次のように定義されているとします:
Attraction
{
AttractionId*
AttractionName
CountryId
CityId
AttractionPhoto
AttractionDescription
Schedule
{
ScheduleDayOfWeek*
ScheduleOpeningTime
ScheduleClosingTime
}
}
フリー スタイル グリッドの中にグリッドを含めて、観光名所ごとの曜日と開園時刻および閉園時刻を表示することができます。詳細は、「
Web パネル内のネストされたグリッド」を参照してください。