ルック & フィール (ユーザーインターフェース、UI) とユーザーエクスペリエンス (UX) の調整は、アプリケーションのプロトタイピング工程の中でも最も時間のかかるタスクの 1 つです。このタスクを簡略化するため、
GeneXus 15 には、変更したオブジェクトを保存することなく、GeneXus IDE からアプリケーション状態をリアルタイムに変更する機能が導入されました。
ネイティブ モバイル アプリケーションでは、プロパティやクライアント側のイベントを含め、次のオブジェクトの変更がサポートされています。
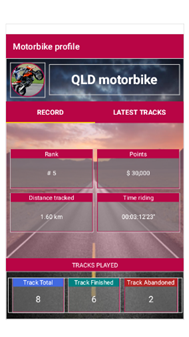
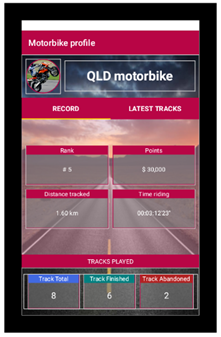
ここでは、この機能の使用の原則、利用可能なオプション、およびネイティブ モバイル アプリケーション設計の生産性を高める方法について説明します。まず、どのように機能するのかを見てみましょう。GeneXus (左側) で加えた変更が、デバイス (右側) に自動的に反映されることに注目してください。

ライブ編集は、アプリケーションの革命的な設計方法です。設計に加えた変更の効果を、簡単かつ即座に確認できるため、より自然な流れでアプリケーション作成を進めることができます。これは、クライアント側を一連のデバイス、サーバー側を GeneXus IDE としたクライアント/サーバーアーキテクチャとして機能します。この場合、GeneXus とデバイスをつなぐネットワーク接続が必要になります。
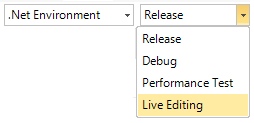
そのためには、GeneXus のツールバーで
ライブ編集モードを設定し、アプリケーションを再実行します。

これにより
[ ライブ編集 ] タブが表示され、アプリケーションに接続されたすべてのデバイス (物理またはシミュレーター) がほかの情報 (後述) とともにリストされます。

この情報は、GeneXus に接続するすべてのデバイスで必要になります。
| エンドポイント |
GeneXus IDE が存在するエンドポイントのリストです (IP とホスト名のセット)。 |
| ポート |
ライブ編集に使用されるポート番号です。 |
ライブ編集で検出されたすべてのデバイスがリストに表示されます。現在接続されているデバイスは緑のアイコン (

) 付きで表示され、接続が解除されているデバイスはグレーのアイコン (

) 付きで表示されます。
| 名前 |
物理デバイスまたはシミュレーターデバイスの名前です。 |
| テーマ |
該当デバイスに使用されている Theme オブジェクトです。 |
| 言語 |
ユーザーの設定言語に従って該当デバイスに使用されている Language オブジェクトです。 |
| OS |
デバイスで実行されているオペレーティングシステムです。上の図の例では、Android および iOS があります。 |
また、すべてのデバイスに
[ ライブインスペクター ] ラジオボタンがあり、接続されたデバイスでリアルタイム変更を有効にできます (次のセクションを参照)。このモードは、一度に 1 台のデバイスでのみ有効にできます。ライブインスペクターのコンテンツを再表示する必要がある場合は、 [ 再表示 ] ボタン (

) を使用します。
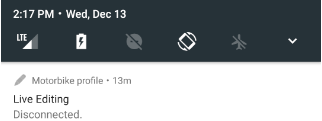
デバイスが GeneXus に接続されたり、接続が解除されたりすると、メッセージが表示されます。
| プラットフォーム |
Android |
iOS |
| 接続中 |
 |
 |
| 接続済み |
 |
 |
| 接続解除 |
 |
 |
ライブインスペクターでは、オブジェクトやコントロールを識別/特定したり、それらの外観を変更したりすることを目的として、実行時オブジェクトを参照して設計時オブジェクトに視覚的にマッピングできます。この検査では、最終的に複数のオブジェクトを扱うことになります (
Split または Slide ナビゲーションスタイルなどを使用)。
ライブインスペクターをアクティベートするには、アプリケーションを実行時モードにしてライブ編集を有効にする必要があります。その後、 [ ライブ編集 ] タブの [ 再表示 ] ボタン (

) を押します。

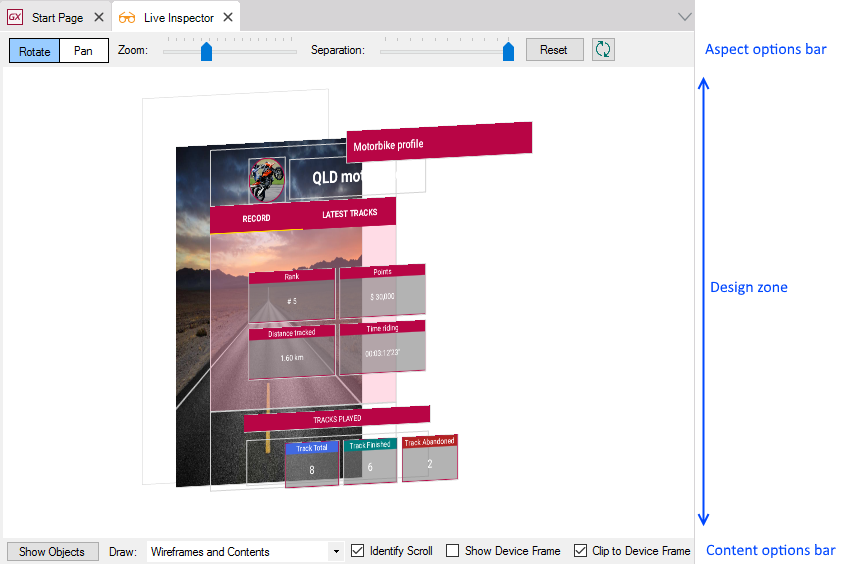
ライブインスペクターのウィンドウは 3 つのゾーンに分かれています。
設計ゾーンでのアプリケーションの表示方法を変更できる一連のオプションがあります。

| [ 回転 ] / [ パン ] ボタン |
マウスのスクロール動作を設定します。
[ 回転 ] に設定した場合、マウス操作により、表示されているレイアウトが回転します。
[ パン ] に設定した場合、マウス操作により、表示されているレイアウトが移動します。
マウスを移動する際に Ctrl キーを押したり、放したりすることで、両方を切り替えながら使用することもできます。 |
| [ ズーム ] スライダー |
表示されているレイアウトをズームイン/ズームアウトできます。 |
| [ 間隔 ] スライダー |
レイアウトの各レイヤーの間隔を調整できます。
| 間隔なし |
間隔あり |
 |
 |
|
| [ リセット ] ボタン |
ズームを既定の設定にリセットします。 |
[ 再表示 ] ボタン ( ) ) |
ライブインスペクターのデバイス関連のコンテンツを再表示します。 |
補助コンテンツの表示/非表示を切り替えるオプションです。

| [ オブジェクトを表示 ] / [ オブジェクトを隠す ] ボタン |
アプリケーションのオブジェクト/レイヤーが複数存在する場合に、それらの表示/非表示を切り替えます (WorkWithDevices または SD コンポーネントコントロールのセクションなど)。
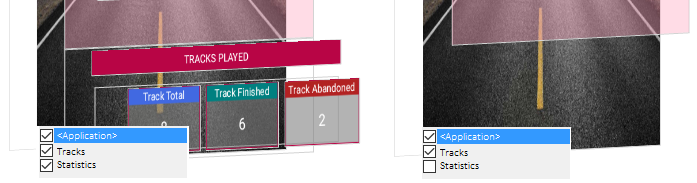
たとえば、このボタンをクリックすると、該当するパネルに組み込まれているオブジェクトのリストが表示されます (既定ではすべてのチェックボックスがオンになっています)。 [ Tracks ] チェックボックスをオフにすると、ライブインスペクターにはオブジェクトが表示されなくなりますが、デバイスでは表示されたままになります。
 |
| [ 描画 ] コンボボックス |
ライブインスペクターにコンテンツのみを表示するか、ワイヤーフレームのみを表示するか、両方を表示するかを指定します。
例:
| ワイヤーフレームとコンテンツ |
 |
| ワイヤーフレーム |
 |
| コンテンツ |
 |
|
| [ スクロールを確認 ] チェックボックス |
スクロールインジケータを表示します。 |
| [ デバイスフレームを表示 ] チェックボックス |
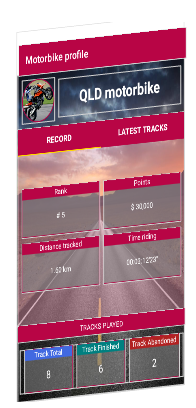
デバイスフレームをシミュレートします。
| フレームなし |
フレームあり |
 |
 |
|
| [ デバイスフレームに合わせて配置 ] チェックボックス |
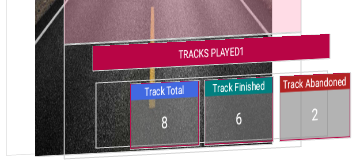
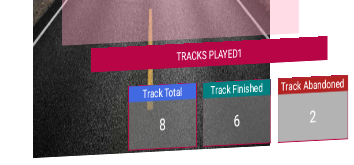
このオプションをオンにすると、ライブインスペクターにはアプリケーションの現在のコンテンツのみが表示されます。非表示コンテンツ (選択していないタブなどのコンテンツ) が存在する場合は、このオプションをオフにすると、そのコンテンツを表示できます。
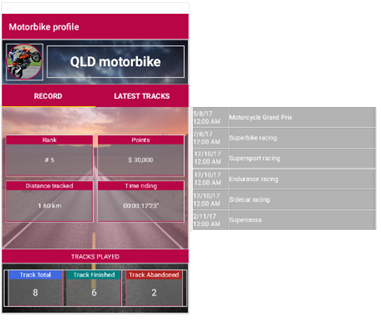
この例では
タブコントロールを使用しており、アプリケーションには最初のタブのコンテンツのみを表示しています。既定 (オプションがオン) では、現在のコンテンツのみがライブインスペクターに表示されますが、このオプションをオフにすると、2 つ目のタブの非表示コンテンツ (この例ではグリッドコントロール) も表示されます。
 |
このウィンドウセクションには、アプリケーションのリアルタイムプレビューが表示されます。現在のレイアウトを移動/回転したり、そのレイヤーの間隔を調整したりできます。さらに、各コンテンツをクリックすると、それぞれのコンテキスト情報が表示されます。

| オブジェクト |
現在のオブジェクトへのリンク。クリックすると、該当するオブジェクトが開きます。 |
| コントロール |
選択したコントロールへのリンク。クリックすると、該当するコントロールのプロパティが表示されます。これを変更して実行時に視覚化できます。 |
| クラス |
選択したコントロールに適用されているテーマクラスへのリンク。動作はコントロールへのリンクと同じですが、この場合はテーマクラスのプロパティが表示されます。メインクラスによってほかのクラスが参照される場合もあります (たとえば、Grid テーマクラスでは Label クラスの TextBlocks や Odd/even Row クラスの GridRows が参照されます)。 |
| サイズ |
選択したコントロールのサイズ (dip 単位)。 |
| 位置 |
選択したコントロールの位置の <x,y> 座標 (dip 単位)。 |
- Menu (旧 Dashboard) オブジェクトはサポートされていません。
- Start、Refresh、Load などのサーバー側のイベントは (デバイスではなく) サーバー側で実行されるため、ライブ編集でテストすることはできません。
- ライブ編集はコンパイル済みのアプリケーションでのみ機能します。Knowledge Base Navigator (KBN) はサポートされていません。
- ライブインスペクターは Windows 7 では動作しません。
この機能は、
GeneXus 15 以降で利用できます。
 GeneXus Meeting 26 - Live Editing: achieving a professional UX was never so easy
GeneXus Meeting 26 - Live Editing: achieving a professional UX was never so easy