アプリケーションにおけるユーザー主導のアクションを指定します。
オブジェクト: Menu、
Panel、
Work With (
メインオブジェクトのみ)
ジェネレーター: Android、
Apple
[ Application Shortcuts ] プロパティは
[ Main object properties ] にあります。
このプロパティを使用すると、エンドユーザーがホーム画面から直接トリガーできるいくつかのアクションを定義できます。ショートカットアクションのユースケースをいくつか紹介します。アプリケーションのニーズに応じて、他にもさまざまなケースが考えられます。
- メール: 新しい E メール、受信ボックス、E メール検索
- カメラ: 自撮り、ビデオ撮影
- マップ: 自宅案内、位置共有、付近の検索、現地でのサービスリクエスト
- その他
GeneXus では、ショートカットウィジェットに表示するアクションをメニューアイテムとした
Menu オブジェクトを作成するだけです。また、Action ノードの
[ Image ] プロパティを使用して各アクションにアイコンを関連付けて、
[ Description ] プロパティを使用してそのアイコンのラベルを変更できます。
[ Image ] プロパティには次のいずれかのアイコンを設定できます:
- 事前定義済みのアイコン
各プラットフォームには一連のアイコンが事前に定義されています。これらを使用するには、[ Image ] プロパティでシステムアイコンの名前に「gx」という接頭語を付ける必要があります。つまり、次のようになります:
iOS アイコン (例: gxLocation_TakeMeHome)
- カスタムアイコン
Image オブジェクトをナレッジベースに追加し、それを [ Image ] プロパティで参照します。アイコンは色付きでは表示されません。
最後に、
[ Application Shortcut ] プロパティで前に作成した
Menu オブジェクトを設定します。iOS デバイスでは、エンドユーザーが
3D Touch (アプリケーションアイコンの選択時に画面に圧をかける) を使用したときに、実行可能なアクションが表示されます。
このプロパティは設計時にのみ適用されます。
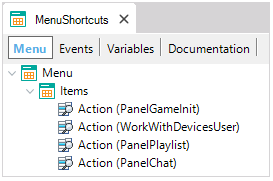
最初に
Menu オブジェクトを作成し、アプリケーションショートカットを定義します。この例では、
新規ゲームのプレイ、
ユーザープロファイルの表示、
ユーザープレイリストの表示、
チャットルームへの移動という、4 つのアクションを作成します。

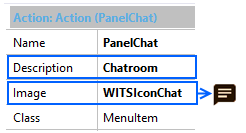
次に、各アクションにカスタムアイコンを関連付けて、その説明をカスタマイズします。たとえば、
PanelChat アクションについては、 [ Image ] プロパティと [ Description ] プロパティを次のように変更します。

最後に、Main オブジェクトの [ Application Shortcuts ] プロパティに MenuShortcut オブジェクト (作成済み) を設定します。

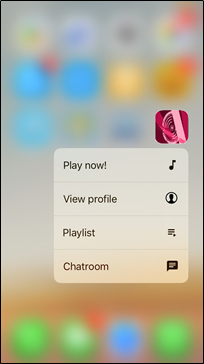
実行時に、エンドユーザーは、定義されたすべてのアクションを表示し、それらのいずれかを選択して開くことができます。

プロパティに値を設定したときに、それに対応する変更を適用するには、メインオブジェクトをビルドします。
|
Android の場合、GeneXus 17 Upgrade 3 以降で利用できます。
Apple の場合、GeneXus 15 Ugrade 10 以降で利用できます。