GeneXus の Web アプリケーションのテーマの Form クラス (またはその子孫) には、デザイナーが Web ページのナビゲーション効果を設定するために使用できる複数のプロパティがあります。
デザイナーは、ロードされる Web ページの Enter Effect と画面で終了される Web ページの Exit Effect を設定できます。
これは、シングル ページ アプリケーションを使用するときに、アプリケーション内の個別の論理ページ間でナビゲーション可能なことをユーザーに伝えるうえで役立ちます。
参照されるプロパティは、次のとおりです:
新しいページがロードされるときに実行される効果です。
- Enter Effect Name: 有効な値は次のとおりです:
- Fade
- Push (Up、Down、Left、Right)
- なし
- Enter Effect Length: Enter Effect が横軸または縦軸に沿って移動するときの、Enter Effect のピクセルまたはパーセント単位の長さです。
- Enter Effect Duration: Enter Effect の秒またはミリ秒単位での継続時間です。
- Enter Effect Opacity: Enter Effect を開始するときに使用される不透明度です。トランジションの最後に opacity = 1 に達します。
ページが終了するときに実行される効果です。
- Exit Effect Name: 有効な値は次のとおりです:
- Fade
- Push (Up、Down、Left、Right)
- なし
- Exit Effect Length: Exit Effect が横軸または縦軸に沿って移動するときの、Exit Effect のピクセルまたはパーセント単位の長さです。
- Exit Effect Duration: Exit Effect の秒またはミリ秒単位での継続時間です。
- Exit Effect Opacity: Exit Effect を終了するときに使用される透明度です。トランジションの最初に opacity = 1 から開始されます。
効果が Fade の場合、長さは考慮されません。
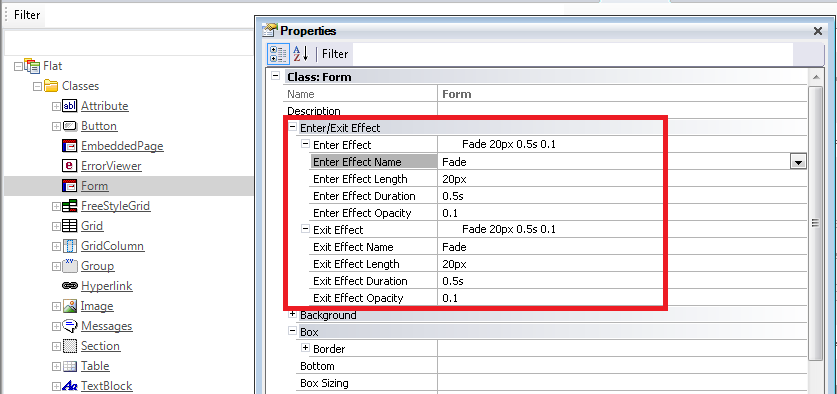
これらの効果を設定するためには、GeneXus テーマを編集し、Web ページと関連付けられた Form クラスの設定を変更します:

トランジションは次の 2 つの場合に発生します (ブラウザーがアニメーション、CSS トランジション、および履歴 API をサポートしている必要がある):
1. ページ A からページ B にナビゲートするとき (ナビゲーションは Call コマンド、Link コマンド、またはあるページから別のページに移動するために GeneXus で使用できる任意の方法で実行できます)。
2. Web コンポーネント B がコントロール内で作成され、このコントロール内で別の Web コンポーネント A が以前に作成されているとき:
Event Start
WebCom1.Object = A.Create()
EndEvent
Event Enter
WebCom1.Object = B.Create()
EndEvent
この効果は次のように適用されます:
- ページ A と関連付けられた、Form クラスの [ Exit Effect ] プロパティの設定は、ページ A の終了時に適用されます。
- ページ B と関連付けられた、Form クラスの [ Enter Effect ] プロパティの設定は、ページ B のロード時に適用されます。
ブラウザーがアニメーション、トランジション、または履歴 API をサポートしていない場合、効果は考慮されません。
|