さまざまなオブジェクトで再利用できる、UI コントロールで構成されるデザイン (関連付けられたコードなし) を定義します。
Stencil を使用すると、UI コントロールの構成を作成して、さまざまなオブジェクトで再利用可能なデザイン (関連付けられたコードなし) を定義できます。
設計者や開発者の作業を統合して、デザインの共有 (さまざまなオブジェクトでユニットとして再利用したり、エクスポートしたり) が可能になります。
コントロールは同じで、配布や提示の方法が異なる Stencil を複数定義して、同じデザインをバリエーションを付けて複数のオブジェクトで保持することもできます。
これは、標準を定義することで一貫性を持たせ、デザインシステムの実装を簡素化するのに役立ちます。
次に、Stencil の活用方法を説明します。
暗号通貨に関する記事や最新の評価額を管理して表示する、BitBitNews アプリケーションについて考えます。
このアプリケーションには次のトランザクションが含まれています:
Coin
{
CoinId*
CoinName
CoinCode
CoinImage
CoinCurrentPrice
CoinCurrentTrend
}
Article
{
ArticleId*
ArticleTitle
ArticleImage
}
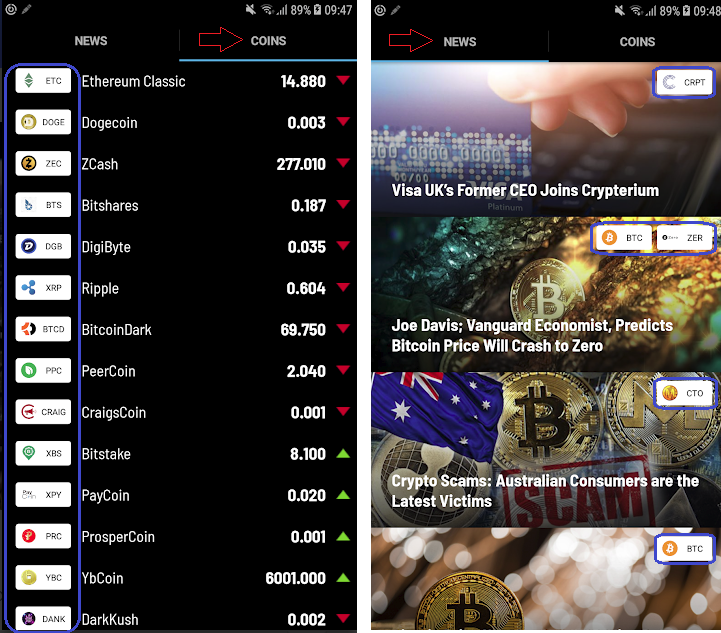
スマートデバイス向けのパネルである Coins と News もあります。
実行時のパネルは次のようになります:

パネル内の青枠は、コインを表示するために常に再利用されるデザインです (コインの画像とコード。例:  )。 )。
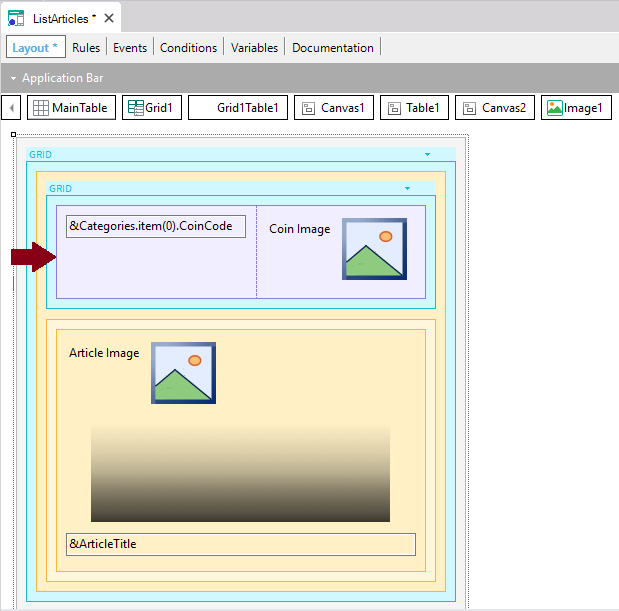
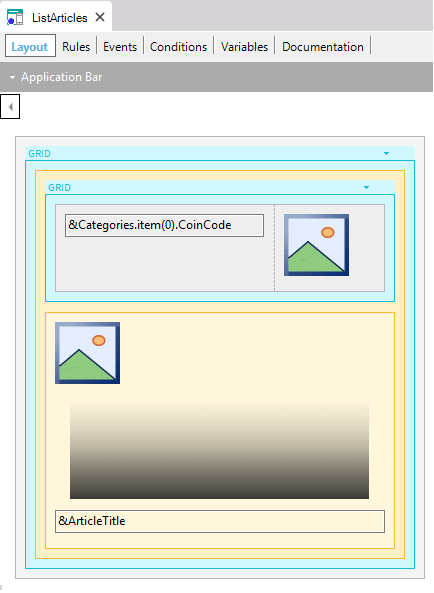
まず、新しい Panel for Smart Devices (ナレッジベース内のオブジェクト名は ListArticles) を次のように設計します。

コインのコードと画像が含まれているテーブル (この場合、データを示す 2 つのコントロールは、特定のロジックでロードされるアイテムコレクション変数のエレメント) は、同じデザインをほかのオブジェクトで再利用できます。そのため、テーブルを Stencil としてラッピングするのが理にかなっています。これを行うには、テーブルを右クリックし、コンテキストメニューで [ 新規 Stencil としてラップ ] を選択します。
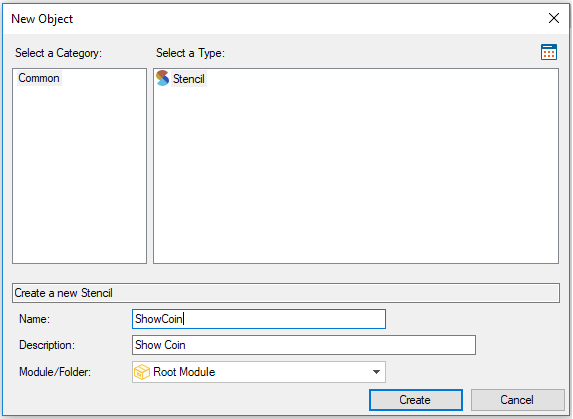
次のダイアログが開き、新しい Stencil の名前を入力できます:

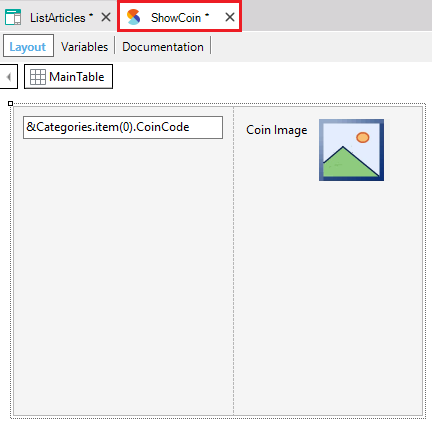
Stencil に名前を割り当て、 [ 作成 ] ボタンをクリックすると、Stencil が新しいオブジェクトとして作成されます。

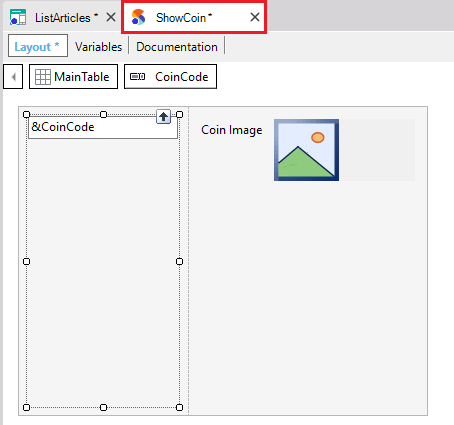
ShowCoin Stencil オブジェクトには任意の変更を加えることができます (色、コントロールの動き、設定など)。保存すると、その Stencil が含まれているオブジェクト (ListArticles パネル) に変更内容が反映されます。
Stencil をより汎用性の高いものにするには、&Categories.item(0).CoinCode 変数を新しいスカラー変数 (&CoinCode) に変えます。同様に、&Categories.item(0).CoinImage 変数を新しいスカラー変数 (&CoinImage) に変えることもできます:

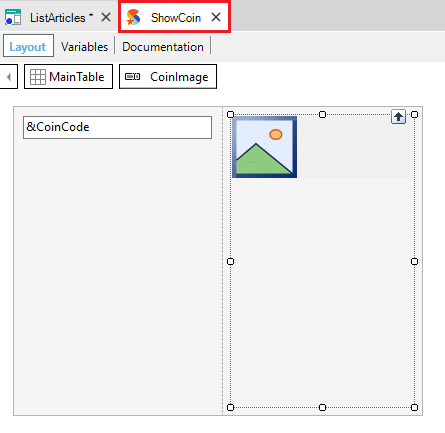
次に、Stencil オブジェクトで画像と関連付けられているラベルを削除します:

前に説明したように、Stencil オブジェクトの外観を変更すると、その Stencil が含まれているオブジェクトに適用されます。そのため、ListArticles パネルではラベルが表示されなくなります:

一方、元の変数はパネルで変更されていません。つまり、ListArticles パネルには、元の変数と定義されているロジックがまだ含まれています。ほかのパネルは同じ Stencil を共有してレイアウトを継承でき、ユーザーはこれら 2 つのコントロールを (項目属性などを使用して) 置き換えることができます。
適用され、再利用されるのは、Stencil の外観です。
2 番目のパネルにこの Stencil が含まれており、2 つのコントロールが 2 つの項目属性によって置き換えられた場合は、データのロードに関連するロジックを定義する必要はありません。Stencil は、オブジェクトで定義されたロジックとは無関係です。
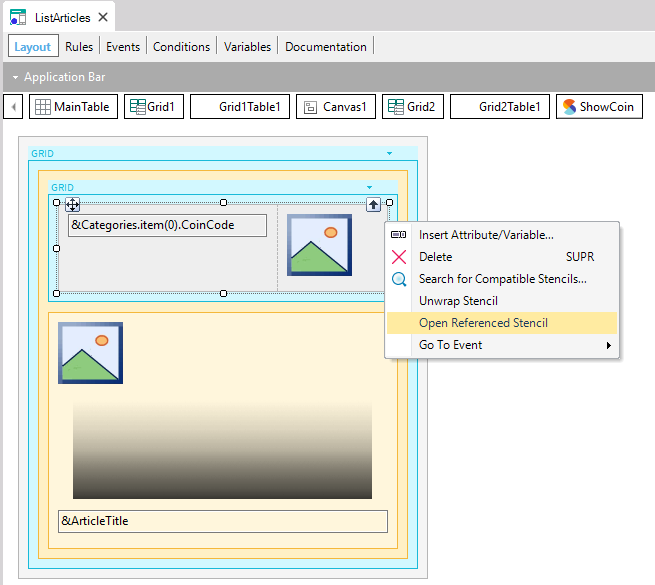
レイアウトと外観のプロパティは ShowCoin Stencil でのみ変更可能で、ListArticles パネルでは変更できませんが (パネルレイアウトでは Stencil が淡色表示されます)、パネル内の Stencil の位置で右クリックし、コンテキストメニューで次の項目を選択すると、Stencil オブジェクトに簡単にアクセスできます: [ 参照 Stencil を開く ] 。

最後に、実行時に表示するデザインを正確に反映するため、Stencil オブジェクトで画像をコードに変更します:

ListArticles パネルが更新内容を受け取ります。
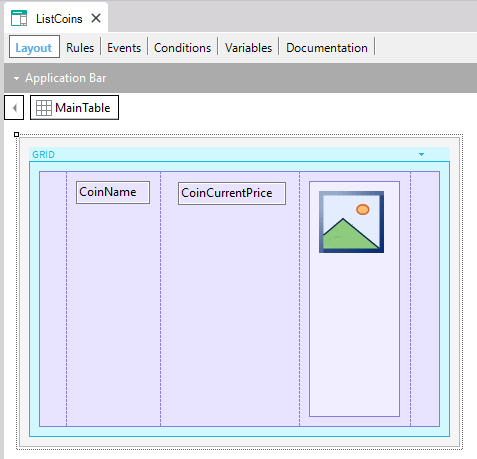
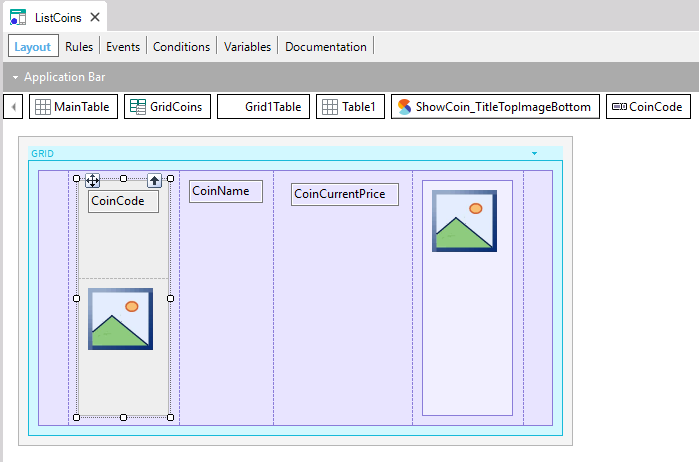
次に、別のパネル (ListCoins) が次のように定義されているとします:

ShowCoin Stencil は左側のグリッドに挿入する必要があります。これは、コインの画像とコードを標準のデザインで表示する必要があるためです。これが、各行で最初に示されるデータになります。
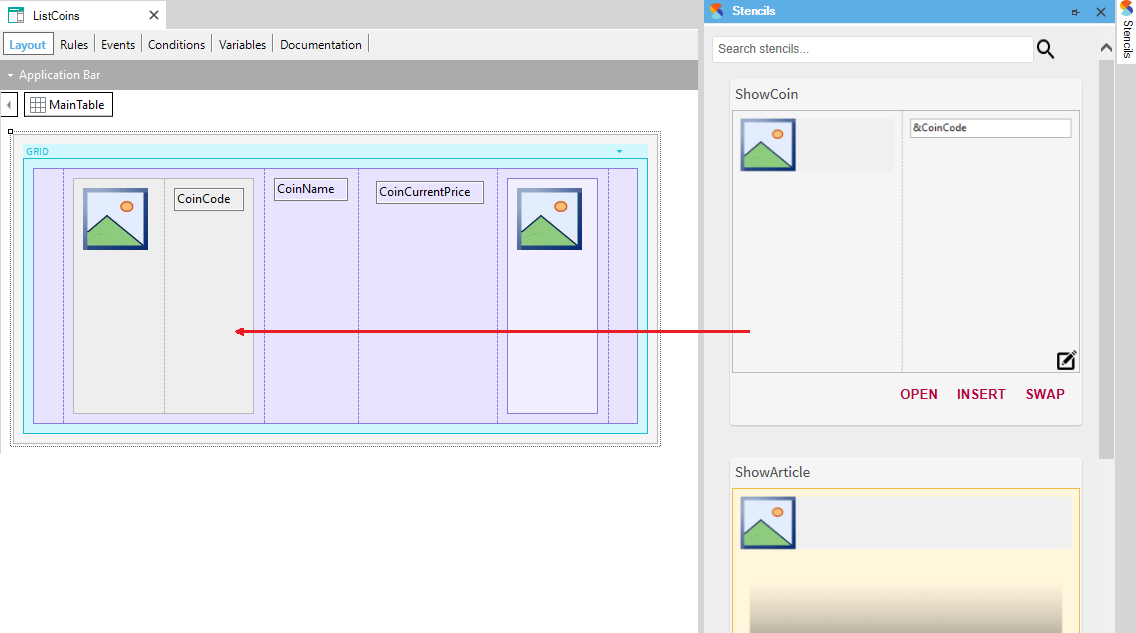
これは、KB エクスプローラーまたは Stencil のウィンドウからグリッドにドラッグできます。その後、ShowCoin Stencil の各コントロールを選択し、候補となる各変数を対応する項目属性で置き換えます (&CoinImage は CoinImage で、&CoinCode は CoinCode で置き換える必要があります):

注: 最初のパネル (ListArticles) では Stencil が Flex グリッド (データを水平方向に表示) 内にありますが、2 番目のパネル (ListCoins) では Stencil が標準グリッド内にあります。
ビデオを視聴する (49 秒)
Stencil オブジェクトは、GeneXus のメインメニューで直接選択して作成することもできます: [ ファイル ] > [ 新規 ] > [ オブジェクト ] 。作成後にオブジェクトに含めるには、KB エクスプローラーまたは Stencil のウィンドウ (*) からドラッグします。
Stencil オブジェクトには必ず変数が含まれます。これは、Stencil にはナビゲーションもロジックも定義されていないためです。そのため、パネルで項目属性を使用して Stencil を作成した場合、Stencil を保存すると項目属性が変数に変換されます。新しい Stencil を直接作成する場合も、変数を使用するのが適切です。
Stencil を使用して、デザインを素早く変更することもできます。
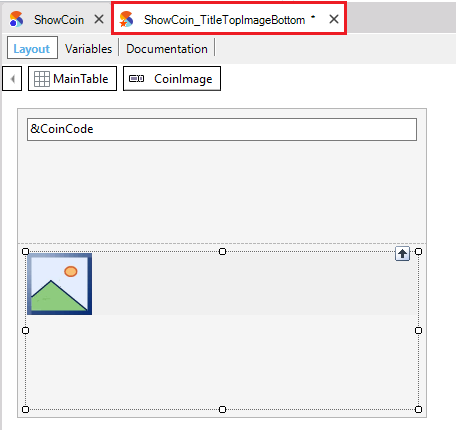
引き続き同じナレッジベースで作業します。コインコードの下にコインの画像を表示して、コインのデザインを変更する必要があるとします:

ShowCoin Stencil を編集する代わりに、それを別の Stencil オブジェクトとして保存し、その 2 番目の Stencil オブジェクトを両方のデザインを保持するように更新します。

両方の Stencil に同じコントロールが含まれているため、いずれかの Stencil が含まれているオブジェクトから、ほかの Stencil (または、同じコントロールが含まれているその他の定義済み Stencil) に交換できます。
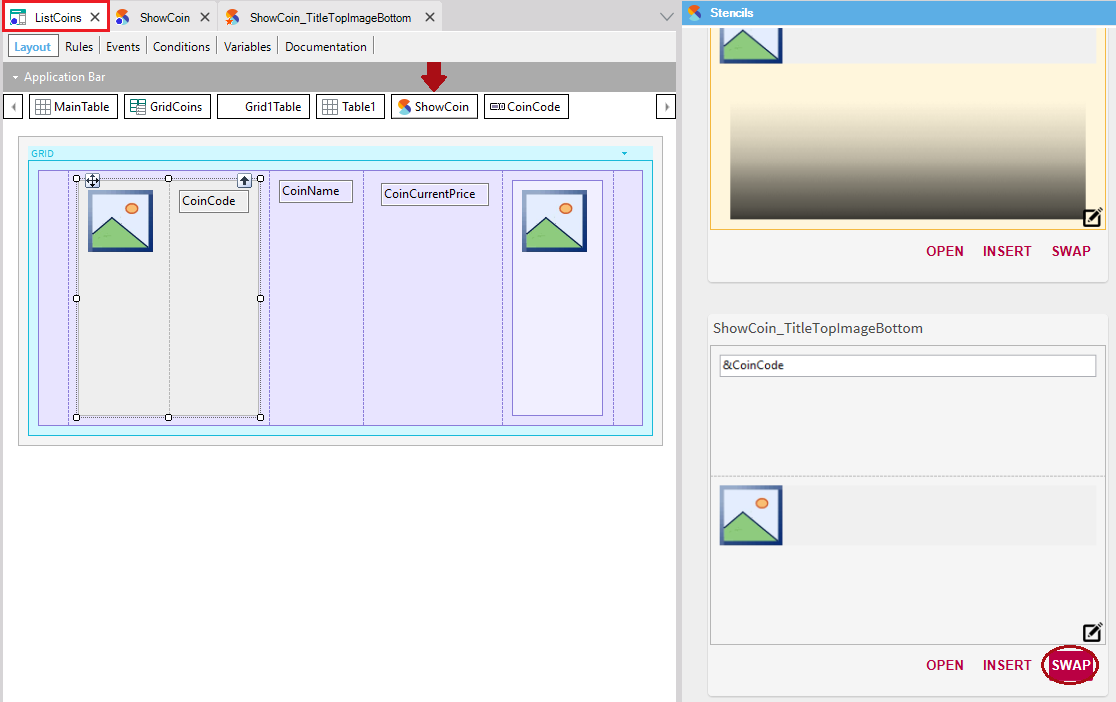
たとえば、ListCoins パネルを開き、ShowCoin Stencil コントロールを選択します。その後で、Stencil のウィンドウ内で ShowCoin_TitleTopImageBottom を探し、 [ スワップ ] ボタンをクリックします。

ユーザーが選択した Stencil が参照され、デザインが変更されます:

注: 新しい Stencil の適用対象は、そのオブジェクトのみ、特定のオブジェクト、または (一貫性を維持するため) コインを表示するすべてのオブジェクトにすることができます。2 つの Stencil はコインの同じ概念に対応し、2 つの異なるデザインを持ちます。
Web およびスマートデバイスの両方のアプリケーションを設計する際には、それぞれ異なる方法で設計する必要がある場合でも、両方のプラットフォームに適用する概念的に同一のビジュアルエレメントがいくつかあります。そのため Stencil には 2 つのレイアウトが含まれています。1 つはスマートデバイス用、もう 1 つは Web 用です。
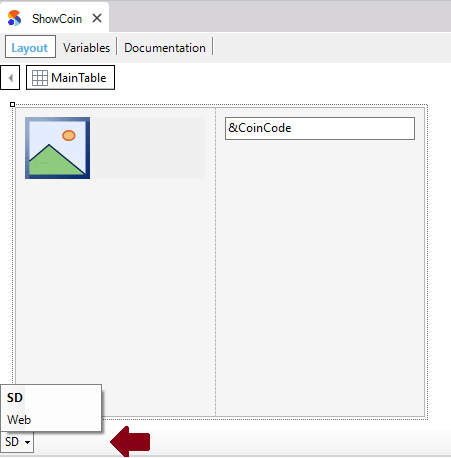
たとえば、BitBitNews ナレッジベースでは ShowCoin Stencil がスマートデバイス用に設計されていますが、下の画像に示すように、コンボボックスでスマートデバイス用と Web 用のレイアウトを切り替えて編集することができます:

レイアウトは個別に編集する必要があります。これは、実行時には同じように表示されますが、使用しているデザインプロパティが異なり、異なるコントロールが含まれていることがあるためです。
Web Panel オブジェクトで作業しているときに [ 参照 Stencil を開く ] を選択して Stencil を開くと、Web レイアウトに直接移動します。同様に、Panel for Smart Devices オブジェクトで作業しているときに [ 参照 Stencil を開く ] を選択して Stencil を開くと、SD レイアウトに直接移動します。
また、Stencil を KB エクスプローラーまたは Stencil のウィンドウから Web Panel オブジェクトにドラッグすると、Stencil の Web レイアウトが挿入されます。Stencil を Panel for Smart Devices オブジェクトにドラッグした場合は、Stencil の SD レイアウトが挿入されます。
推奨事項: Stencil オブジェクトを開く際には、変更を加える前に、どのタブを使用しているかを確認してください。
(*)Stencil のウィンドウを開くには、GeneXus のメインメニューで次の順に選択します: [ 表示 ] > [ その他のツールウィンドウ ]
この機能は、GeneXus 15 Upgrade 12 以降で利用できます。
 Stencil Object Stencil Object
 Design Systems in GeneXusFrontend: STENCILS Design Systems in GeneXusFrontend: STENCILS
|