| | IDE ドラッグ アンド ドロップの対応 | |
開発者を支援するため、いくつかのタスクを実行するためのドラッグ アンド ドロップ操作を追加しました。
ドラッグ アンド ドロップ操作に必要な基本手順は次のとおりです:
-
マウスの左ボタンを長押ししてオブジェクトを保持します。
-
オブジェクトを希望する位置にドラッグします。
-
ボタンを離してオブジェクトをドロップします。
ドラッグ アンド ドロップ操作のコンテキストおよびドロップする対象のオブジェクトによって適切な動作が異なります。マウスの右ボタンを使用して、またはドロップの動作が終わる前に Shift キーを押して、使用できるドロップの操作を確認できます。
以下は、IDE ドラッグ アンド ドロップ機能の使用方法の一部です。
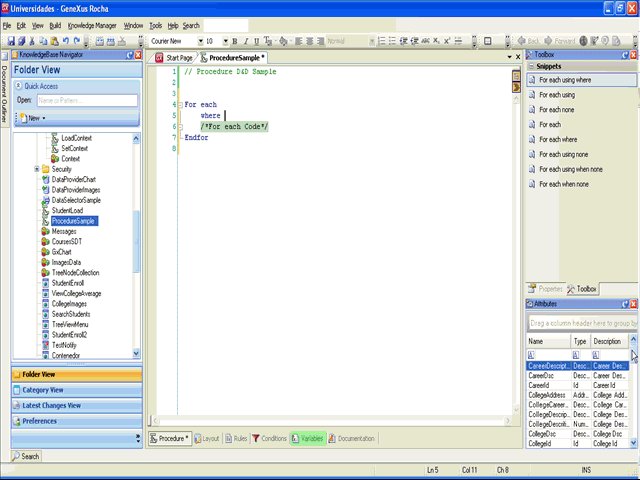
テキストエディター
-
スニペットツールボックスを使用して、利用可能な項目をどれでもドラッグしてエディター上にドロップしたり、関連するショートカットを使用できます。
-
フォルダビューから任意のオブジェクトを選択してテキストエディター上でドロップすると、オブジェクトの名前が表示されます。
-
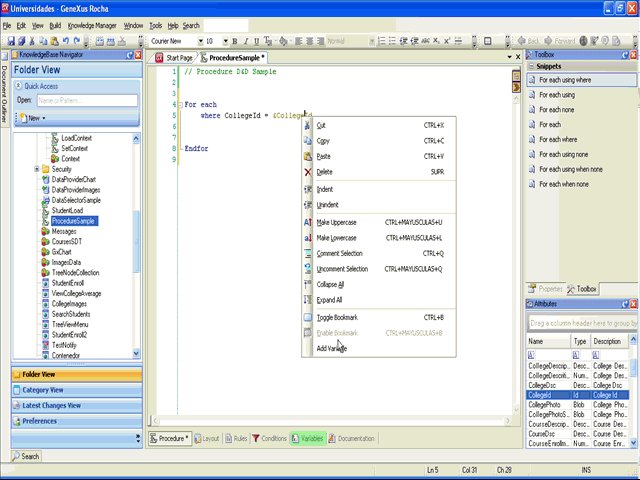
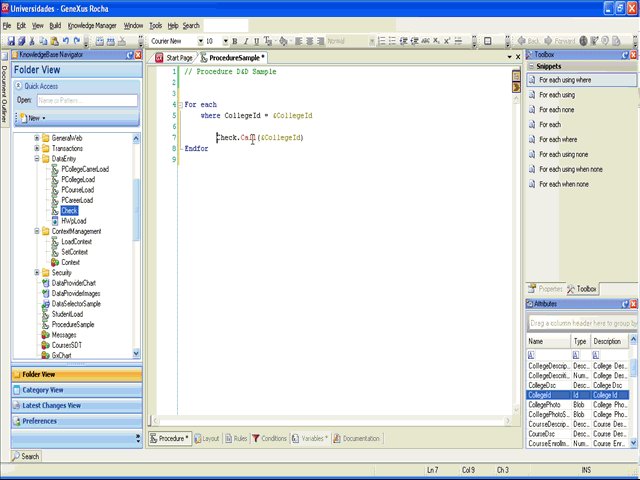
項目属性一覧を選択すると、これらの項目属性を含む For Each が作成されます。
-
データセレクターを選択すると、For each using dataselector(parms) が作成されます。
そのコンテキストで使用できるオプションを見るには、オブジェクトをドロップする際に必ず Shift キーを押してください。

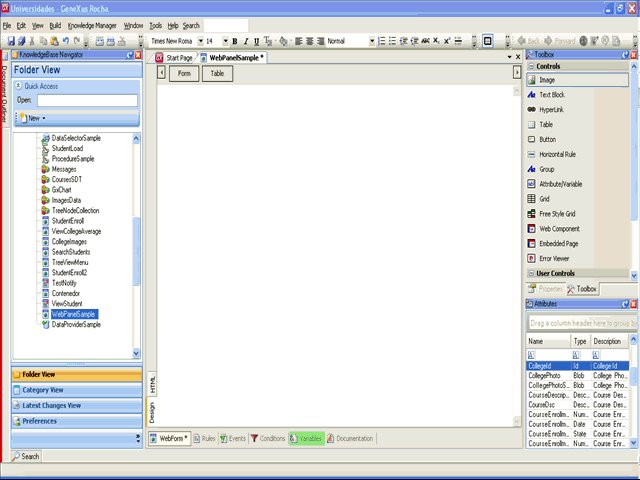
Web フォーム
-
[ コントロール ] ツールボックスを使用して、すべてのコントロールをドラッグしてフォーム上にドロップできます。
-
[ 項目属性/変数 ] ツールボックスから項目属性/変数一覧を選択して Web フォーム上にドロップすると、グリッドが作成されます。
-
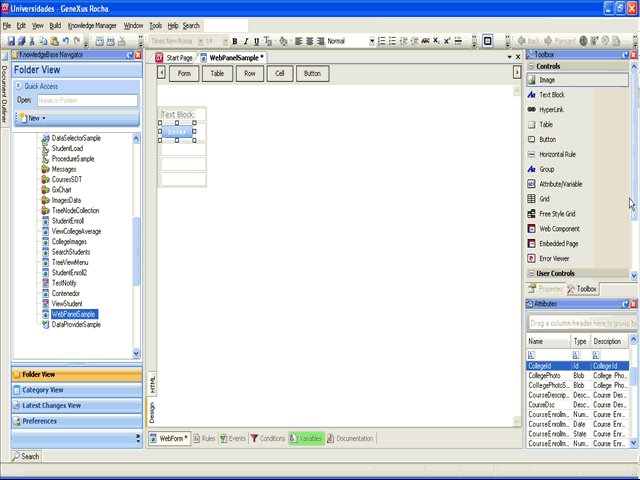
項目属性を 1 つ選択して同じように Web フォーム上にドロップすると、編集ボックスが作成されます。
-
フォルダビューで Web コンポーネントを選択して Web フォーム上にドロップすると、フォーム内に Web コンポーネントコントロールが表示されます。
-
オブジェクト内の [ Variables ] セクションから変数をドラッグしてフォームにドロップできます。
-
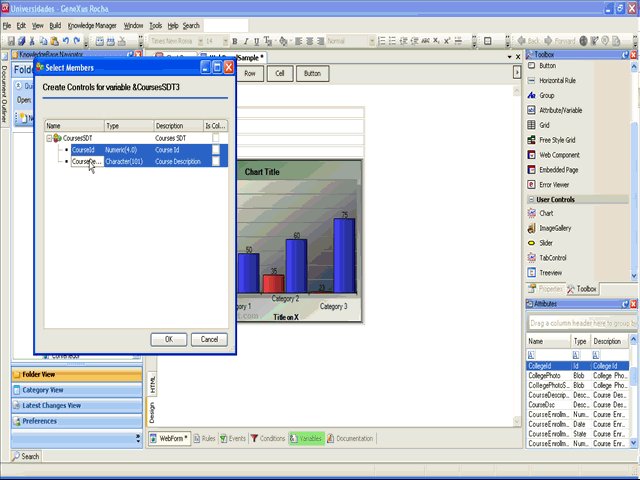
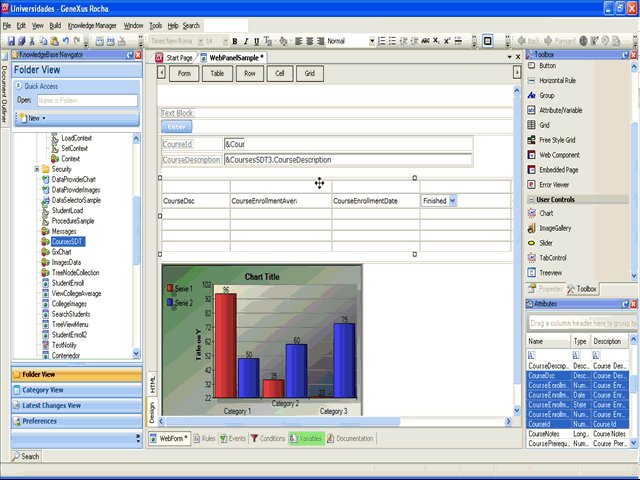
フォルダビュー内で SDT を選択して Web フォーム上にドロップすると、ダイアログが開き、表示したいフィールドを選択できます。Web フォーム内に、これらのフィールドを列として含むグリッドが作成されます。
マウスの右ボタンまたは Shift キーを使用して、次の例に示すような [ 項目属性 ] 、 [ テーブル ] 、 [ グリッド ] 、および [ フリー スタイル グリッド ] などのオプション一覧から選択できます。

エクスポート
-
[ エクスポート ] ダイアログを使用する場合は、エクスポートするオブジェクトをフォルダビューから選択してドラッグし、 [ オブジェクトをエクスポート ] ダイアログにドロップします。
データプロバイダー
-
フォルダビューから SDT を選択してデータプロバイダーのソースセクションにドロップすると、関連付けられたスニペットのコードが表示され、データプロバイダーの出力が選択された SDT に自動的に割り当てられます。
モデルツリー
-
フォルダビュー内でオブジェクトを選択してフォルダにドラッグすると、オブジェクトは新しい位置に移動します。オブジェクトをドラッグする際に Ctrl キーを押すと、同じフォルダ内でコピーできます。
構造化データ タイプ エディター
-
フォルダビューからトランザクションを選択して SDT エディターにドラッグします。定義済みの SDT 構造にトランザクション構造が追加されます。
|
|
|
|
|