ヘッダーをさらにシンプルにするため、メニューと旅行代理店のアイコンについてはいったん忘れて、背景画像、テキスト、Chatbot の画像に注目します。

少なくとも 2 つのレイヤーを特定できます。
ヒーローイメージを配置する背景のレイヤーが 1 つと、その上に残り 2 つのコントロール、特にメインテキストを含めるレイヤーが 1 つあります。
これらのレイヤーを作成するために、GeneXus では
キャンバスコントロールを使用します。キャンバスコントロールでは、その中のコントロールをレイヤーに配置し、キャンバスに対する絶対位置を指定できます (つまり、キャンバスの境界線を座標軸と考えます)。
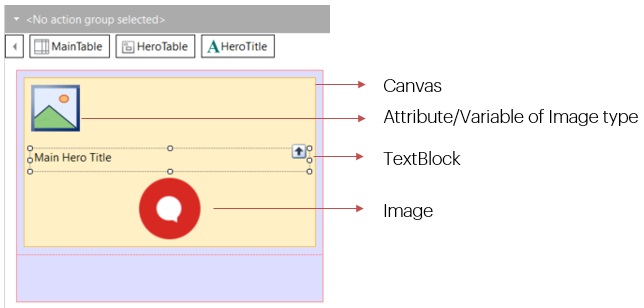
1 つの方法として、3 つのエレメントを単一のキャンバスコントロールの中に配置できます。この場合、次のようになります:
● 最背面レイヤー:
画像 (画像コントロール内、または
項目属性/変数コントロール内)。
● 最前面レイヤー:
テキスト (
テキスト ブロック コントロール内、または項目属性/変数コントロール内) と
画像 (画像コントロール内、または項目属性/変数コントロール内)。
したがって、背景テーブルの上に 4 つのコントロールがあることになります:

次のように考えます:
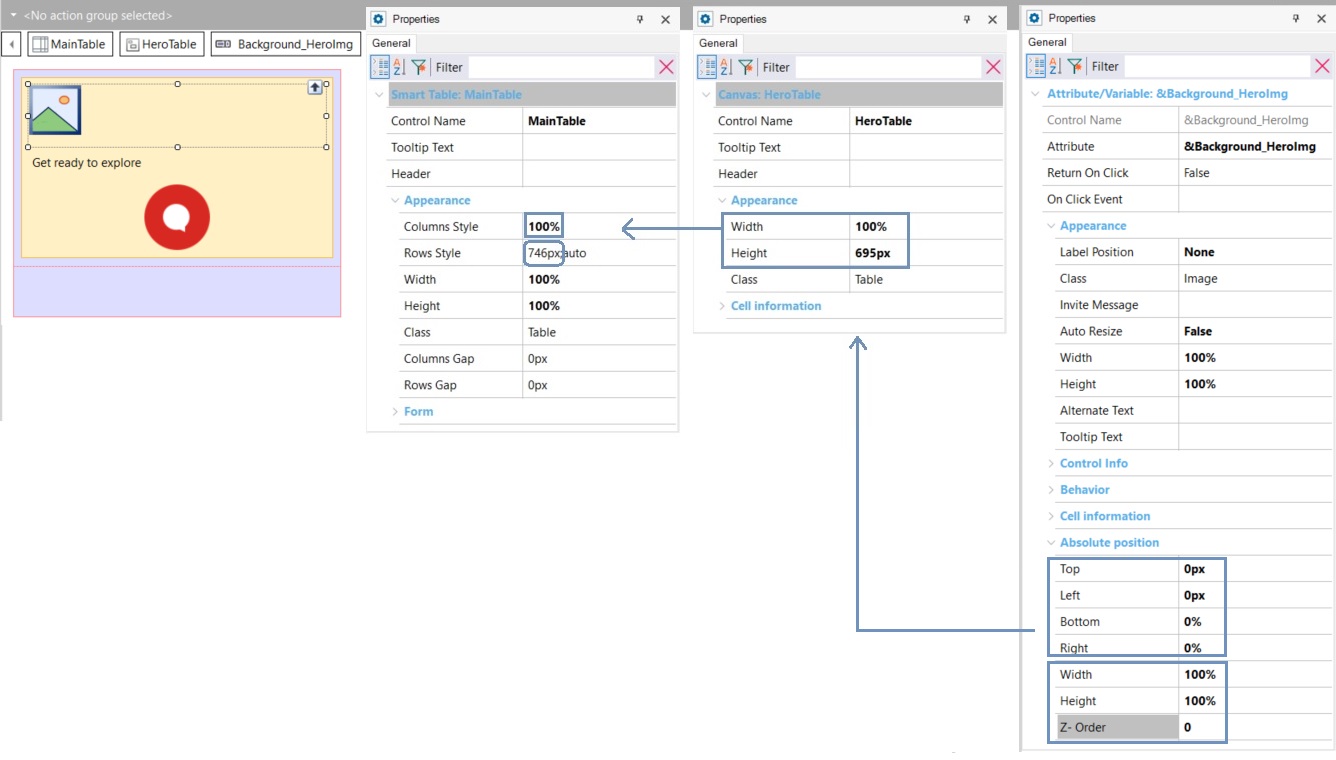
● 背景画像は 3 つの画面 ( [ Home ] 、 [ Attractions ] 、および [ ViewAttraction ] ) によって変わるため、画像コントロールではなく、Image タイプの
項目属性/変数コントロールを選択します。
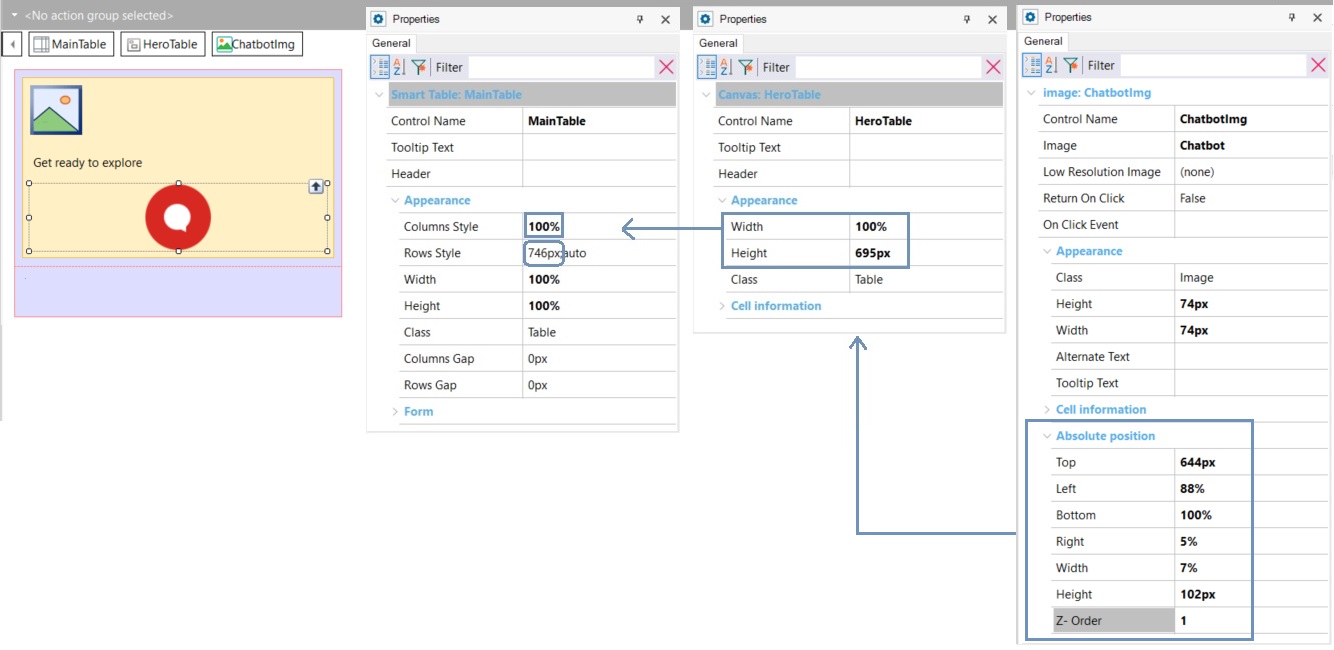
● Chatbot 画像は変わらないため、
画像コントロールを選択します。
ここでは、このシンプルなヘッダーを実装するコントロールが既にあります。これらをカスタマイズし、デザイナーの指定どおりに表示されるようにします。デザイナーからは、これらのエレメントのすべてのデザインプロパティが含まれるファイルを受け取っているはずです。
(注: デザイナーが Sketch でデザインを作成した場合は、それを直接 GeneXus に
インポートできます。この場合、必要な作業はほとんどなく、表示が想定とは異なる部分の調整を行ったら、通常のタスクである機能の実装に進むだけです)。
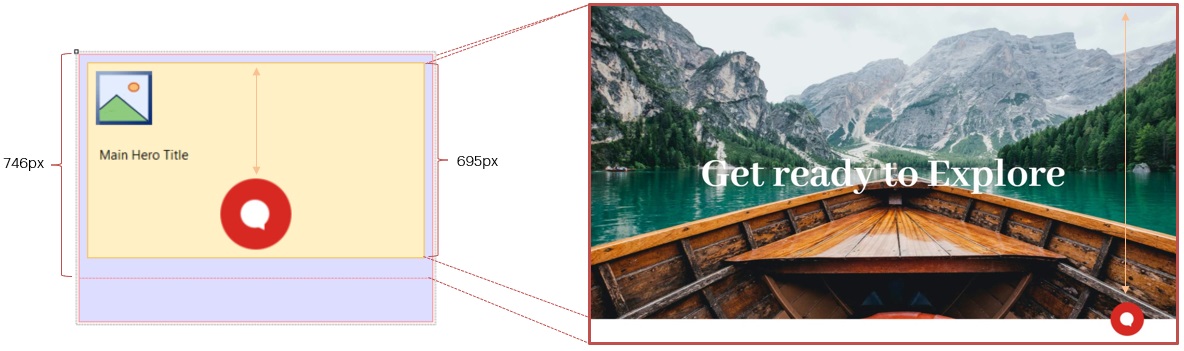
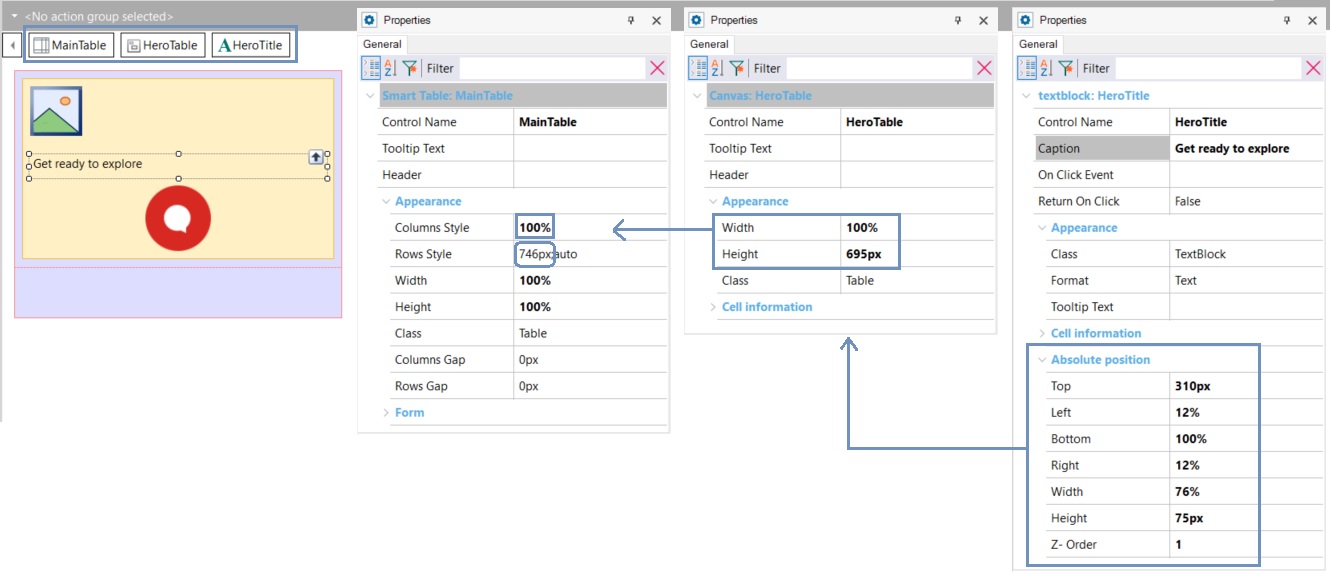
デザイナーが提供するファイルは、Hero コンテナの高さと幅、メインテキストのスタイル、エッジからの距離などを示します:

キャンバスの幅と高さは、確認した Hero グループの幅および高さと一致している必要があります。Chatbot の画像は下辺をはみ出しますが、キャンバスの上辺に対する位置を指定するため、問題ありません。また、キャンバスはテーブル内に配置するため、行のスペースに余裕ができて、キャンバスをはみ出してもテーブルセル内のスペースには収まります。

こうしたサイズや位置はどのようにコントロールに設定するのでしょうか。それにはプロパティを使用します:



その他のデザイン情報はどうするのでしょうか。続けて、テキストブロックのフォント、色、サイズについて考えます。
GeneXus 17 Upgrade 6 以降。