キャンバスコントロールはコンテナです。これを使用すると、絶対位置を使用してレイアウト内のエレメントを正確に並べることができます。また、絶対位置ではエレメントを重ねることもできます。
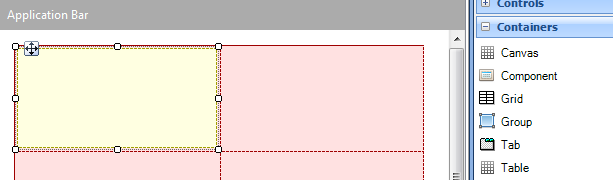
キャンバスコンテナは、ツールボックスから任意のレイアウトに追加できます。次のように表示されます:

キャンバスコンテナには
テーブルコントロールと同じプロパティに加え、 [ Canvas width ] プロパティと [ Canvas height ] プロパティがあります。キャンバスの幅と高さは、デザイナー内のキャンバスの大きさに応じて決まります。デバイスでは、キャンバスはコンテナのサイズになります (たとえば、テーブル内にある場合、テーブルが保存されているセルのサイズになります)。
キャンバス内に配置されるコントロールには、次の 7 個の新しいプロパティがあります:
| |
|
有効値 (スマートデバイス) |
有効値 (Web) |
| Left |
コントロールからキャンバスの左辺までの距離 |
Dip、パーセンテージ |
px、パーセンテージ |
| Width |
コントロールの幅 |
Dip、パーセンテージ |
px、パーセンテージ |
| Right |
コントロールからキャンバスの右辺までの距離 |
Dip、パーセンテージ |
px、パーセンテージ |
| Top |
コントロールからキャンバスの上辺までの距離 |
Dip、パーセンテージ |
px、パーセンテージ |
| Height |
コントロールの高さ |
Dip、パーセンテージ |
px、パーセンテージ |
| Bottom |
コントロールからキャンバスの下辺までの距離 |
Dip、パーセンテージ |
px、パーセンテージ |
| ZOrder |
コントロールを重ねる順序(重ねる順序の数値が大きいコントロールは、数値が小さいコントロールよりも常に前に表示される) |
数値 |
数値 |
1) コントロールが軸に固定されていない場合、そのコントロールの位置はパーセンテージで計算されます。
たとえば、右辺および左辺に固定されていない画像が、幅 100 dip のキャンバスの X = 50 の位置に追加された場合、この画像は、常にキャンバスの 50% の位置に配置されます。
2) コントロールが軸の両側に固定されている場合、コントロールと両軸の間の距離は一定になり、コントロールのサイズが変更されます。
3) [ Left ] 、 [ Right ] 、 [ Top ] 、 [ Bottom ] の各プロパティには、マイナスの値を指定できます。つまり、コントロールを反対方向に移動することができます。
たとえば、高さ 100 dip の画像の [ Top ] の値を -20 に設定した場合、その画像の下部の 80 dip 分のみが表示されます。
コントロールにアニメーションを適用したい場合は、マイナスの値を設定します。たとえば、ユーザーアクションの実行によってコントロールが画面上に表れるようにできます。これは、 [ Animated ] プロパティが True に設定されたコントロールに
テーマクラスを設定し、コントロールを別の位置に移動する変換を設定することで実現します。
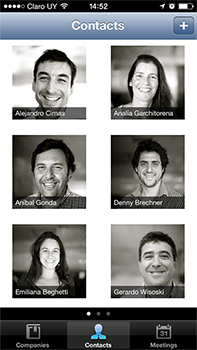
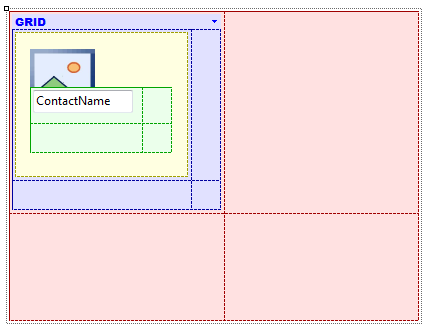
次の例では、キャンバスコンテナは、写真の上に取引先の名前を配置するために使用されています。


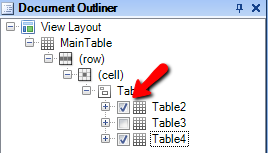
キャンバスコンテナを使用する場合、レイアウト設計中はコントロールを非表示にすると便利です。これは、 [ 画面構成 ] で、それぞれのコントロールの横にあるチェックボックスを使用して実行できます:
 オーバーレイ項目属性の使用方法
LightCRM
オーバーレイ項目属性の使用方法
LightCRM