| | レスポンシブ Web アプリケーションを設計する方法: フォーム内のエレメントの非表示 | |
レスポンシブ Web アプリケーションでは、モバイルアプリケーションに関連する情報だけが表示されます。つまり、デスクトップ画面に表示されるエレメントの一部は携帯電話の画面には表示されません。
次の例について検討してみましょう。この例では、旅行者の観光スポットのリストが表示されます。小サイズの画面やワイドスクリーン (768 ピクセルを超える) では、リストの各エレメントが写真付きで表示されます。一方、極小サイズの画面のデバイスでは、写真が表示されません。
この例では、旅行者の各観光スポットの写真を含むフリー スタイル グリッドに旅行者の観光スポットのリストがロードされます。
写真およびグリッドのその他のエレメント (&AttractionName、&AttractionId、および &AttractionDescription 変数) は、フリー スタイル グリッドにネストされたテーブルコントロール内にあります。
非表示にするエレメントはレスポンシブテーブルのセル内ではなく共通テーブル内にあるため、この問題を解決するにはテーマの条件付きクラスのプロパティを使用します。
手順は次のとおりです:
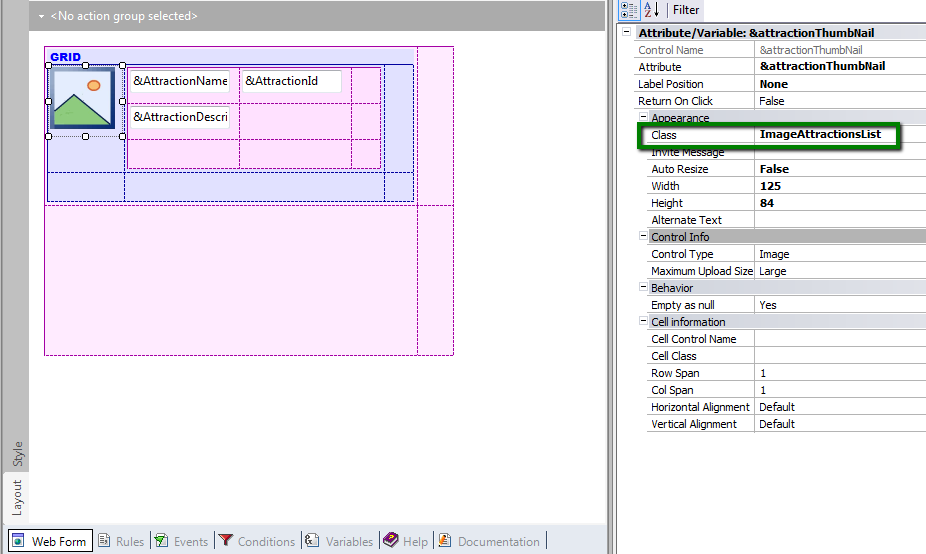
最初に、画像コントロールにクラスを割り当てます:

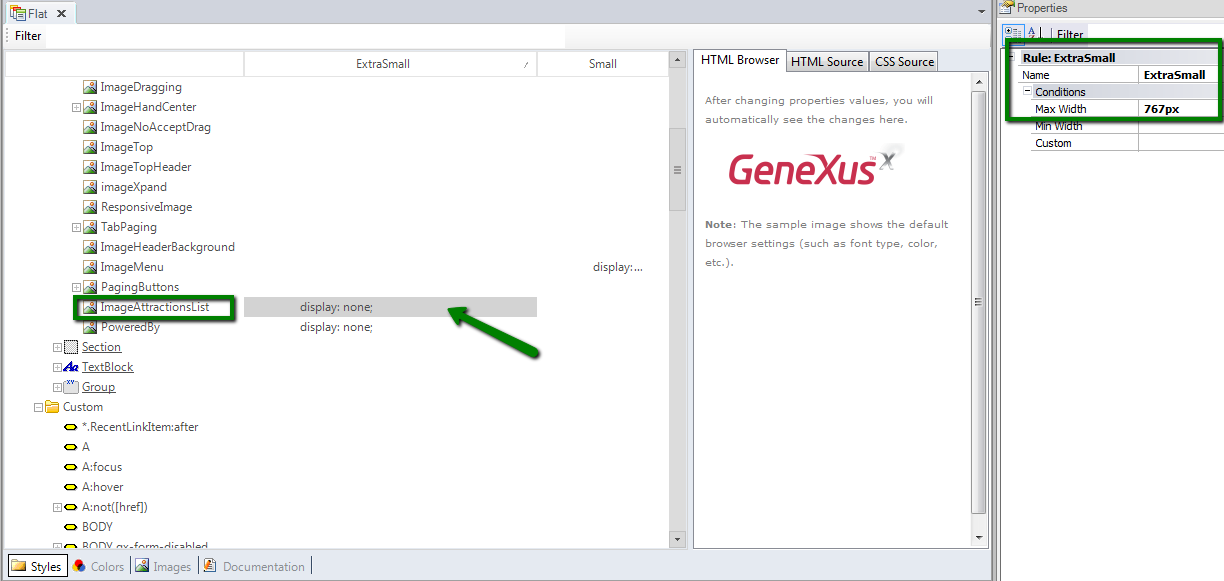
次に、テーマを編集して条件付きルールを定義します。次に示すように、その条件付きルールと定義したクラスについて、クラスプロパティ "display = none" を設定します:

手順はこれで完了です。これで、画面のサイズに応じて条件付きクラスのルールがトリガーされ、その設定が適用されます。
抽象エディターを使用する方法: レスポンシブテーブル内のセルの非表示
レスポンシブ Web アプリケーションを設計する方法: グリッド内の列の非表示
|
|
|
|
|