[
デザインのインポート ] オプションを使用して、デザイナーのツール (例:
Sketch デザインツールキットまたは
Figma デザインツールキット) で作成されたユーザーインターフェースから
GeneXus オブジェクトを作成できます。適切な結果を得るためには、デザイナーが一連の
デザイナー向けガイドに従っている必要があります。
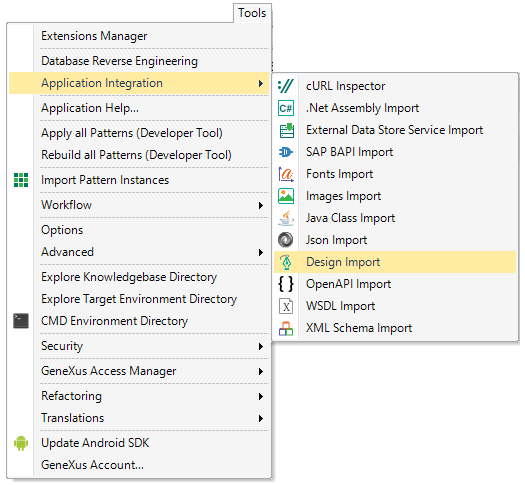
GeneXus ツールバーで次のように選択します:
[ ツール ] > [ アプリケーションの統合 ] > [ デザインのインポート ]

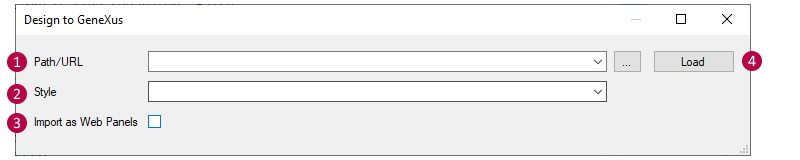
ダイアログが開いたら、次のオプションが表示されます。

ファイルパスまたはファイル URL を指定して、デザインファイルを選択できます。
| 注 |
| 1) |
ファイルパスには、次のいずれかの拡張子が必要です: .sketch、.gxsketch、.sketchcloud、.gxsketchcloud
また、 ボタンを使用してファイルシステムを参照することで、ファイルパスを指定することもできます。 ボタンを使用してファイルシステムを参照することで、ファイルパスを指定することもできます。 |
| 2) |
ファイル URL は、次のいずれかのドメインを参照する必要があります: www.figma.com/file/*.
また、ファイル URL は公開されているアクセス可能なファイルを参照する可能性があり、クリックすると強制的にダウンロードが開始される必要があります(例: https://files.genexus.com/pub/TravelAgencySample.gxsketch)。詳細については、「質問とトラブルシューティングセクション」を参照してください。 |
既定では、デザインファイルを選択すると、インポートするファイル名に基づいて新しい
Design System オブジェクトを作成することが提案されます。ただし、別の新しい名前を選択することもできます。また、既存の Design System オブジェクトをデザインから推論されたスタイルクラスが上書きされます。
デザインを Web パネルとしてインポートする場合はオンにします。オンにしなかった場合はパネル (モバイルまたは Angular) としてインポートされます。デザインをモバイルパネルとしてインポートした場合、インポートしたすべてのパネル内のナビゲーションに使用できる Menu オブジェクトも作成されます。モバイル向けデザインファイルを Web パネルとしてインポートするか、その逆の操作を行うと、予期しないユーザーインターフェースにつながる可能性があります。
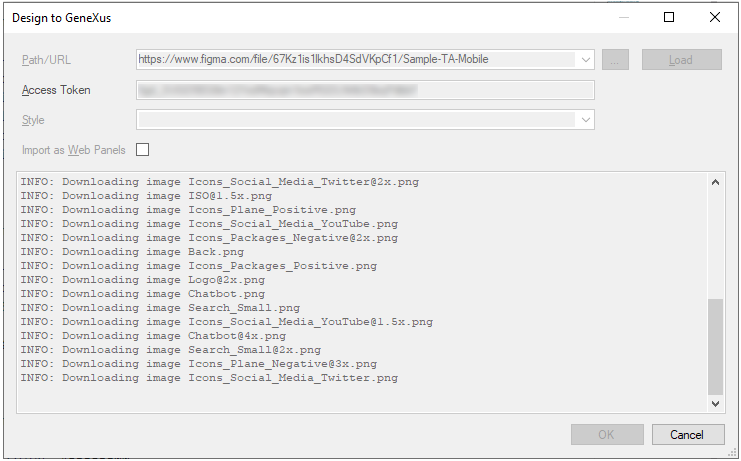
このオプションでは、デザインファイルのプレビューがロードされ、ロード中に検査の進行状況が表示されます。

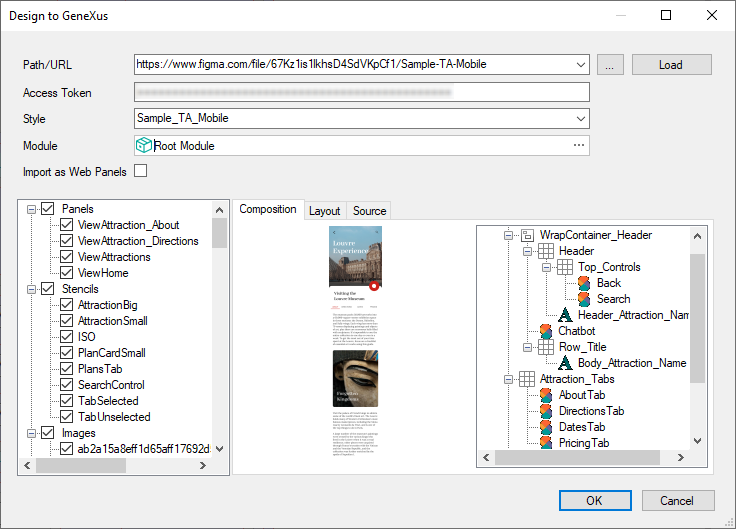
デザインファイルをロードしたら、インポート内容のプレビューが表示されます。ダイアログでは情報が 2 つのセクションに表示されます: 左側にはインポートされるオブジェクトのツリー構造が、右側には選択した項目のコンテキスト情報がロードされます。ナレッジベースにインポートする (しない) オブジェクトを選択 (選択解除) することもできます。

1.パネル
パネルノードについては、2 つのタブがダイアログに表示されます。
パネルのプレビュー (使用可能な場合) と、レイアウト内のすべてのコントロールを含むツリー構造が表示されます。
対象のパネルまたは Stencil の
GeneXus Markup Language (GXML) 表現が表示されます。
ターゲットパネルのイベント/変数のプレビューが表示され、グリッドを定義しているときは SDT/DP も表示されます。
注: すべての構造化データタイプと Data Provider オブジェクトが、ナレッジベースの TestData フォルダに作成されます。
2.Stencil
パネルノードと同様です。これらのオブジェクトは、ナレッジベースの "Stencil" フォルダに作成されます。
画像ノードについては、インポートされる画像のプレビューが [ 構成 ] タブに表示されます。
デザイン システム ノードには、インポートするすべてのトークン/スタイルが表示されます。トークンとスタイルの両方が、適切な構文で独自のタブにレンダリングされます。
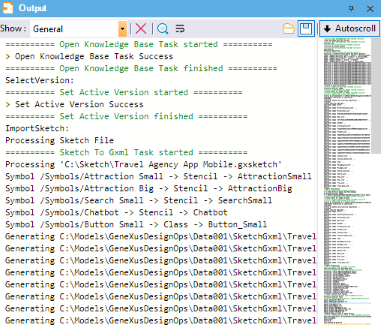
デザインをナレッジベースにインポートすることを決定したら、 [ OK ] ボタンをクリックすると、インポートの進行状況が [ 出力 ] ウィンドウ ( [ 一般 ] ビュー) に表示されます。

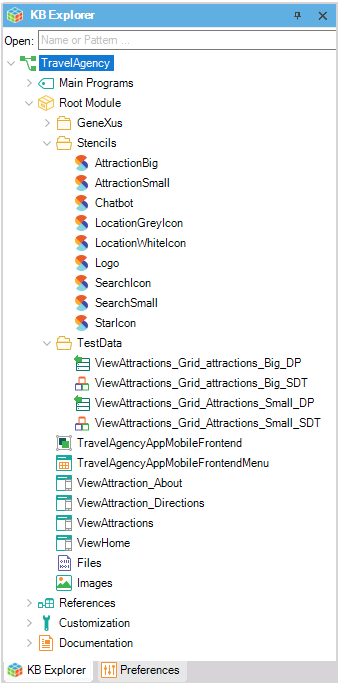
インポート処理が完了したら、新しいオブジェクトを KB エクスプローラーで確認できます。

Design System オブジェクトには、 [ ExternalDesign ] という接頭語が付加された一連のクラスがあります。デザインファイルから推論されたすべての新しいテーマクラスが継承されます。また、カスタムフォントが追加されている場合は、対応する File オブジェクトがナレッジベースに作成され、適切な
@font-face ルールが Design System オブジェクトに作成され、適切な
スタイルクラスでそのフォントが設定されます。
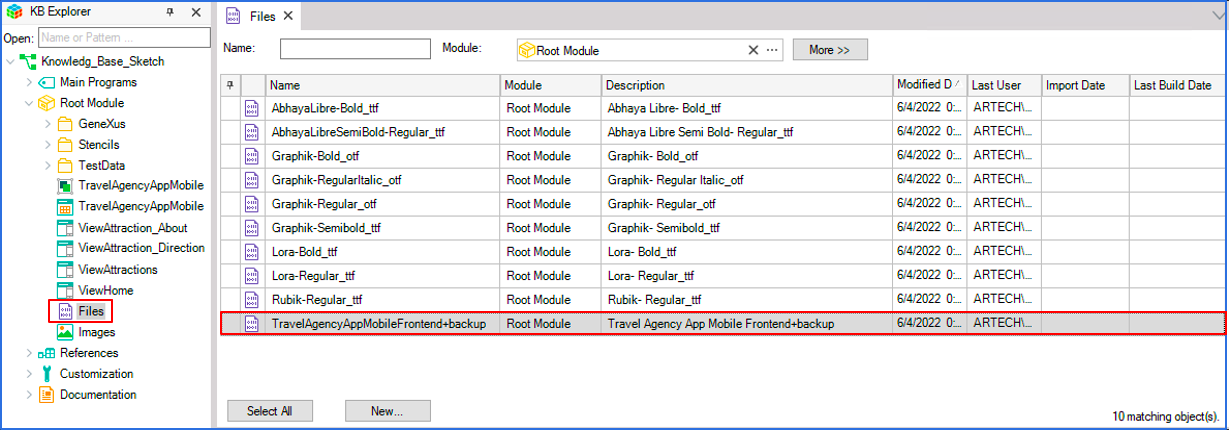
GeneXus 17 Upgrade 9以降、デザインファイルは
File オブジェクトとしてナレッジベースに保存されます。ファイル名の末尾が 「+backup」 であることに注意してください:

ファイルが存在する場合は上書きされ、履歴からバージョンを確認/回復し、ファイルをファイルシステムにダンプする場合はコンテンツを別名で保存することができます。
- Figma からはじめてインポートする場合は、そのファイルにアクセスできる Figma トークンを要求されます。Figma アカウントがない場合、または Figma ファイルにアクセスできない場合は、デザイナーに取得を依頼してください。
また、必要なときはいつでも Figma トークンを変更でき (新しいデザインファイル用など)、 [ アクセストークン ] ラベルをクリックして新しいトークンの取得方法を知ることができます。
デザイナー向けガイド
開発者向けガイド
GeneXus Markup Language (GXML)
デザインのエクスポート