Web アプリケーションの UI 画面を定義します。
この GeneXus オブジェクトは、データベースへの対話型クエリを定義することを主な目的としますが、柔軟なオブジェクトであるため、さまざまな用途に使用できます。
これにより、エンドユーザーは画面を介して実行時にデータベースを対話的に照会できます。「対話形式」とは、エンドユーザーが Web パネル画面を通じてさまざまなフィルタ値を繰り返し入力し、一致するデータを照会できることを指します。エンドユーザーは、照会したデータに対するさまざまな操作も可能です。
Web パネルでは、データベースの更新はできず、照会のみが可能です (ただし、
ビジネスコンポーネントと組み合わせて使用した場合は異なります)。
Web パネルにはそれぞれ対応する画面 (Web レイアウト) があり、ここに含まれる項目属性がデータベースに照会され、取得されて表示されます (読み取り専用)。含まれる変数は入力変数です。
Web パネルの用例を以下にいくつか示します:
- 入力用 Web パネル: エンドユーザーが入力した値を受け取ることを唯一の機能とする Web パネルです (つまり画面には変数のみが含まれる)。
- 表示用 Web パネル: 情報の表示を唯一の機能とする Web パネルです (つまり画面には項目属性のみが含まれる。入力変数としての既定の動作を変更して表示変数として定義し、明示的に値を追加した変数が含まれる場合もある)。
- 混合 Web パネル: 値の入力と情報の表示が可能な Web パネルです (画面には変数と項目属性の両方が含まれるか、変数のみが含まれる。変数のみの場合、既定の入力動作を持つ変数と、明示的に表示変数と定義し値を追加した変数が含まれる)。
この分類は GeneXus に固有のものではありません。GeneXus 内部では Web パネルを分類していません。
Web Panel オブジェクトの定義は、次のエレメントに分かれています:
| [ Web Layout ] |
Web パネルの画面を定義します。アナリストが変数、項目属性、その他のコントロールを追加して設計し、エンドユーザーが操作できるようにします。 |
| [ Rules ] |
定義するオブジェクトの具体的な動作を定義します。たとえば、受け取るパラメーターを指定したり、画面上で入力を受け付けず情報の表示にのみ使用する変数を定義したりします。 |
| [ Events ] |
Web パネルではイベント駆動型プログラミングを使用します。このプログラミング手法では、エンドユーザーまたはシステムの特定のアクションに応じてアクティベートされるアイドルコードを定義できます。 |
| [ Conditions ] |
このセクションでは、取得するデータが満たさなければならない条件 (フィルタ) を定義します。別の方法として、Web レイアウトに含まれる各 Grid コントロールのローカルフィルタを定義することもできます。 |
ほかのオブジェクトと同様に、
変数 (オブジェクトにローカル)、オブジェクトのヘルプと
ドキュメンテーションを定義できるセクションや、オブジェクトの全般的な設定が可能な
プロパティエディターもあります。
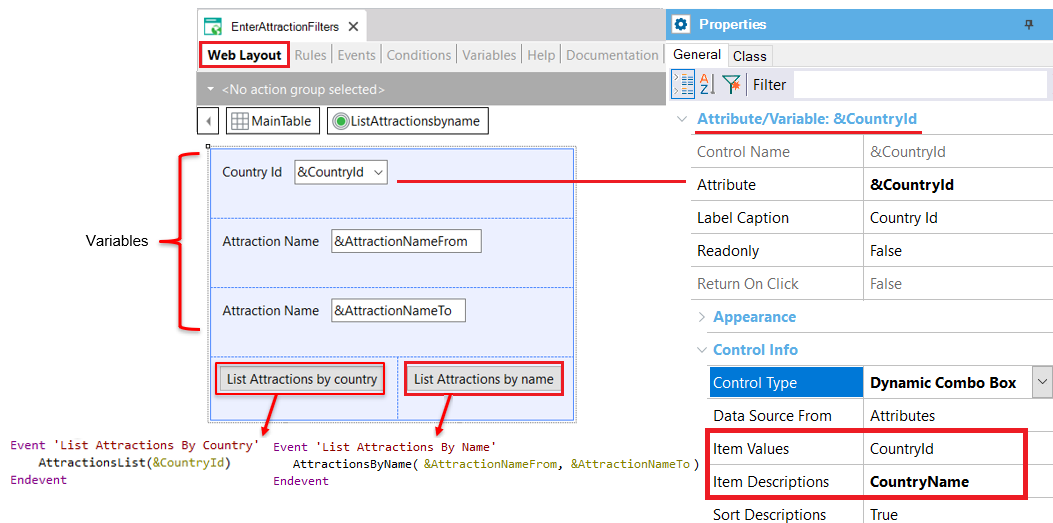
1) 入力用 Web パネル
次の Web パネルは Web レイアウトに変数およびボタンが含まれます。変数は、エンドユーザーによる値の割り当てを有効にしています。このため、これらは入力コントロールであり、読み取り専用ではありません。

具体的には、&CountryId 変数には
[ Control Type ] プロパティで Dynamic Combo Box を設定しています。COUNTRY テーブルのすべての CountryName 値を表示し、エンドユーザーが値を選択できるようにしています。エンドユーザーが選択する CountryName に対応する CountryId が &CountryId 変数に格納されます。 [ List Attractions by country ] ボタンをクリックすると、対応するイベントが実行され、その国の観光名所一覧を含む PDF ファイルが呼び出されます。
&AttractionNameFrom と &AttractionNameTo の各変数は、観光名所の名前を入力できるようにしています。 [ List Attractions by name ] ボタンをクリックすると、パラメーターで指定された範囲内の観光名所一覧を示す PDF が表示されます。
次の Customer
Transaction オブジェクトがあるとします。
Customer
{
CustomerId*
CustomerName
CustomerPhoto
CustomerAddress
CustomerEmail
CustomerPhone
}
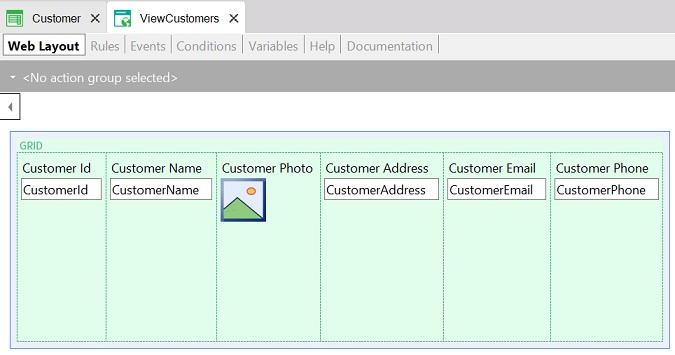
ViewCustomers Web パネルは、情報を表示するために Web レイアウトに
項目属性のみを含むように定義されています。Web レイアウトにある項目属性は、必ず読み取り専用です。

この例では、
グリッドコントロールに項目属性が含まれています。そのため、グリッドコントロールには
ベーステーブルがあります。つまり、GeneXus はこれらの項目属性を考慮して、ナビゲートするデータベースのテーブルを決定し、そのレコードをグリッドにロードします。
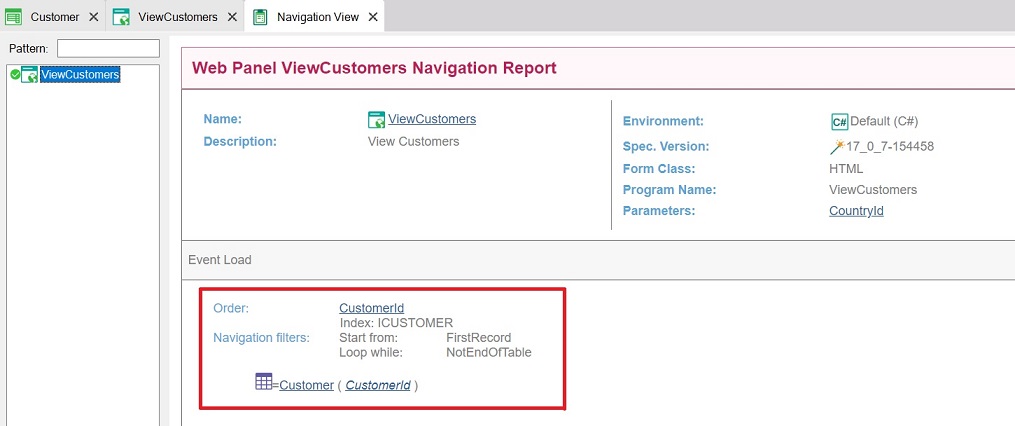
この Web パネルのナビゲーション表示を見ると、次のように表示されます。

このナビゲーション表示は、ナビゲートされているテーブルが Customer であることを示しています。CustomerId は Customer テーブルの主キーであるため、CustomerId によってスキャンされます。
グリッドなしの表示用 Web パネルを定義することも可能です。Web レイアウトに項目属性を直接挿入でき、GeneXus はそれらの項目属性を分析し、ナビゲートするベーステーブルを決定します。一般的には、このような Web パネルは主キーをパラメーターとして受け取り (
Parm ルールを使用)、特定のレコードをフィルタしてそのデータを表示します。
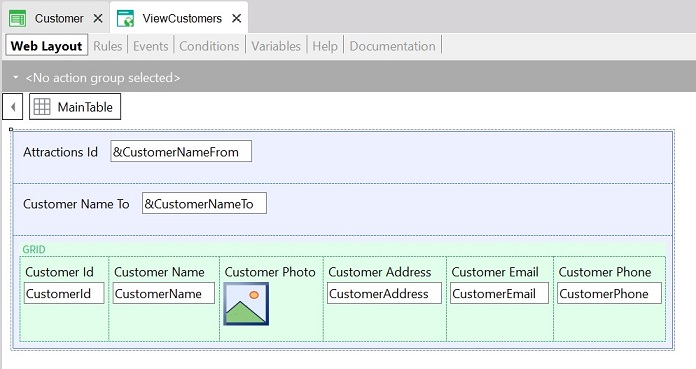
3) 混合 Web パネル
2つ目の例と同じ Web パネルがあるとします。項目属性を持つグリッドを含むだけでなく、Web レイアウトの固定部分に変数も含まれています。

変数により、エンドユーザーは値を入力できます。そのため、この Web パネルには、(編集可能な) 変数および (読み取り専用の) 項目属性が含まれています。
変数は Web レイアウトの固定部分に配置され、項目属性はグリッド内に含まれます。
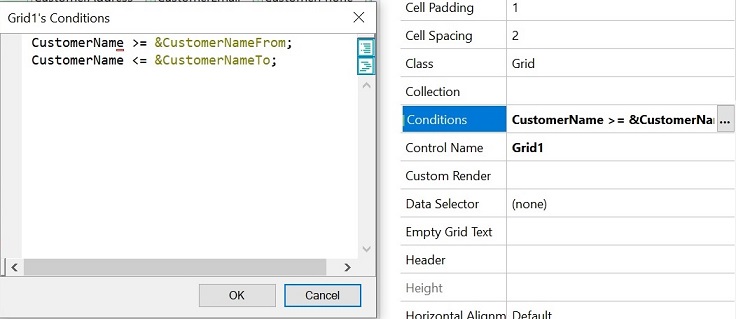
グリッドは、Customer テーブルのすべてのレコードをナビゲートし、グリッドの行としてそれらのデータをロードします。エンドユーザーが変数に入力した範囲に含まれている顧客の名前のレコードのみをグリッドに表示するには、次のグリッド条件を定義するだけです。
CustomerName >= &CustomerNameFrom;
CustomerName <= &CustomerNameTo;
次の画像は、定義されたグリッド条件を示しています。

これが対話型クエリです。
ジェネレーター: Java、
.NET、
.NET Framework