QueryViewer コントロールでは、次のマップが利用可能で、サポートされています:
- 世界
- すべての大陸
- 次の国:
- アルゼンチン
- ブラジル
- チリ
- 中国
- 日本
- メキシコ
- パラグアイ
- スペイン
- アメリカ合衆国
- ウルグアイ
これらは、GeneXus コミュニティでよく使用される国です。QueryViewer にはすべてのマップが含まれているため、デプロイパッケージのサイズが大きくなります。サイズをできる限り小さくするために、既定では QueryViewer には追加のマップは含まれません。
ただし、必要な国を使用することはできます。その場合、以下の手順に従って対応します:
1) 次の GitHub リポジトリにアクセスします:
https://github.com/genexuslabs/echarts-countries-js/tree/releases/1.0
2) 必要な国のマップを選択し、ダウンロードします。
3) 地理的区分を示すために ISO 3166-2 のコードを使用する場合は、以下に説明するようにマップを編集する必要があります。
4) コピーしたマップを以下の GeneXus ディレクトリーにコピーします:
- UserControls\QueryViewer\Echarts\countries
- Packages\Reporting\QueryViewer\Echarts\countries
5) GeneXus を再起動します。
上記の GitHub リポジトリから取得したマップを使用し、地理的区分を示すために ISO 3166-2 のコードを使用するには、その国の第 1 階層のすべての区画について、編集して ISO 3166-2 コードを追加する必要があります。
これを行うには、必要なマップの js ファイルを開きます (つまり、フランスの ISO 3166-2 コードを追加する場合は、マップの名前は fr-all.js になります)。
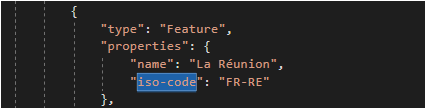
次の例に示されているように、fr-all.js ファイルで、各区画のプロパティ内に「iso-code」プロパティを追加します。

各国と区分の ISO コードは
ISO - 国際標準化機構で確認できます。
- GitHub リポジトリで、ISO 3166 コードに基づき命名された国のマップを確認できます。マップの名前の構成は次のようになります: (ISO 3166 コード)-all.js.たとえば、フランスのマップが必要な場合は、fr-all.js という名前のファイルを探す必要があります。
- GitHub リポジトリからダウンロードしたマップの名前は変更しないでください。
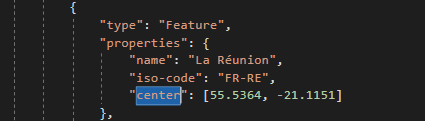
- 同様に、次に示すように、 [ center ] プロパティを別の地域に定義できます:

これは、(ISO 3166 コードを使う) バブルマップを使用し、特定の座標でバブルを中央揃えにする場合に便利です。
既定では、バブルの位置は地域の多角形の中央として計算されますが、主要な地理的エリアをうまく表していない一部のエリアは除きます。また、非常に変則的なエリアでは、多角形の外部に配置されます。
- GitHub からマップをダウンロードする場合、いくつかヒントがあります:
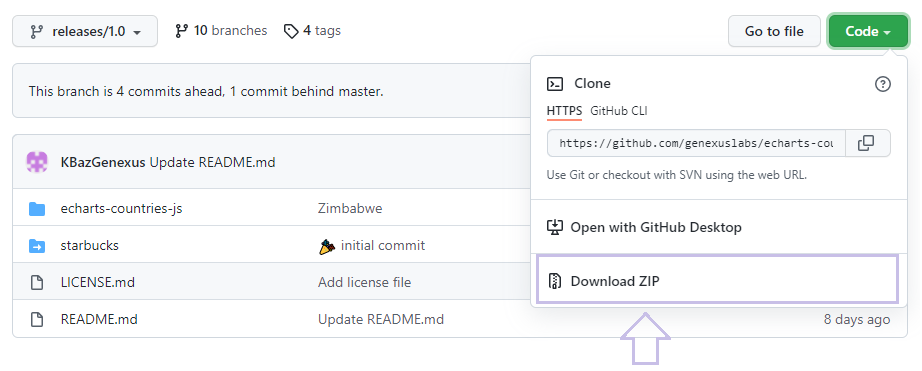
1. すべての国のマップのコレクションが必要な場合、zip フォルダでダウンロードできます:

2. 一部のマップのみが必要で、個別にダウンロードする場合は、次の手順に従って対応します:
- 必要な国のマップを選択します。
- [ Raw ] を選択します。
- Ctrl+S を押し、元の名前で保存します。
 QueryViewer のマップ
QueryViewer のマップ