同じPanel for Smart Devicesに情報を表示する状況は多々ありますが、情報の表示方法をそれぞれ変える必要があることもあります。その場合は、SmartDevices ジェネレーターで複数のグリッドを使用できます。
この記事では、同じPanel for Smart Devicesで複数のグリッドを使用する方法を例を挙げて解説します。
3 つの異なるグリッドにそれぞれ違う情報を表示し、各グリッドに独自の既定のアクションを関連付けます。
手順 1 - トランザクションの作成
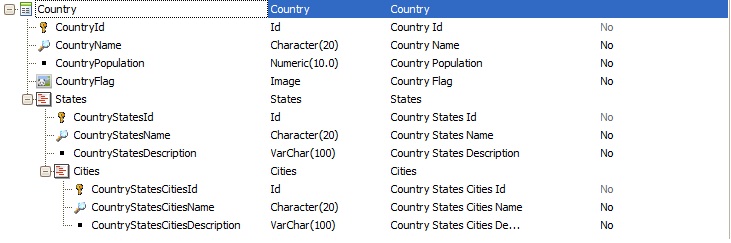
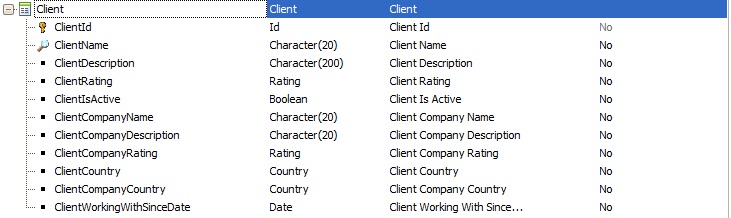
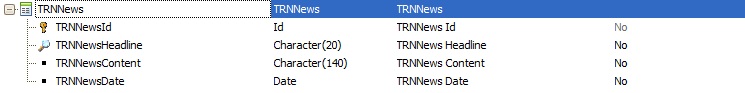
まず、以下の 3 つのトランザクションを作成し、そのすべてにWork With for Smart Devices を適用します:



手順 2- 情報を読み込む SDT の作成
2 つの SDT (構造化データタイプ) を作成します。これらを使用して、Country トランザクションと Client トランザクションからデータを取得します。
注: 複数のグリッドを使用する場合、いずれか 1 つにだけ項目属性を指定できます。もう片方のグリッドには SDT と変数のみ指定可能です。
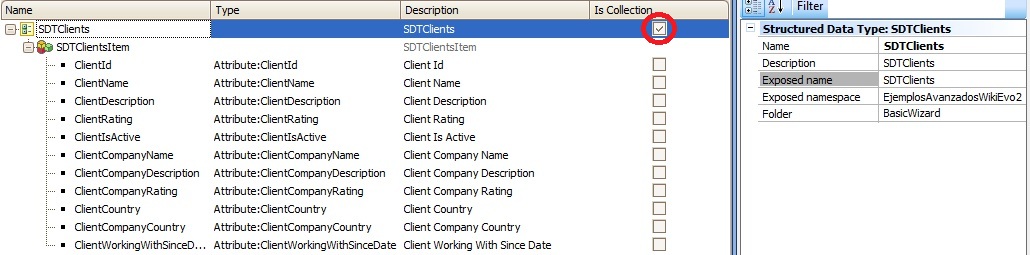
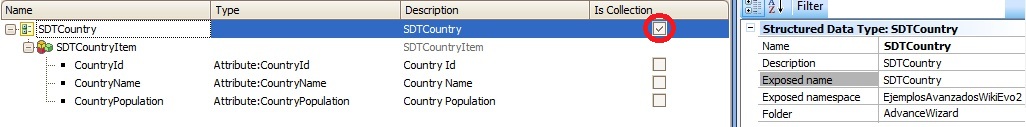
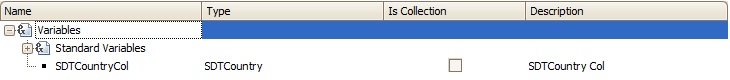
次の SDT を定義します:


ヒント: SDT を作成するときは、Client トランザクションと Country トランザクション用の SDT を新規作成し、各トランザクションをそれぞれの SDT にドラッグアンド ドロップします。その後、上図に示すように [ Is Collection ] チェックボックスをオンにします。
手順 3 - 情報を読み込むためのプロシージャーとデータ プロバイダーの作成
ここで、トランザクションから、今しがた作成した SDT にデータを取得する手段が必要になります。そのため、それぞれに対応するプロシージャーとデータプロバイダーを作成する必要があります。
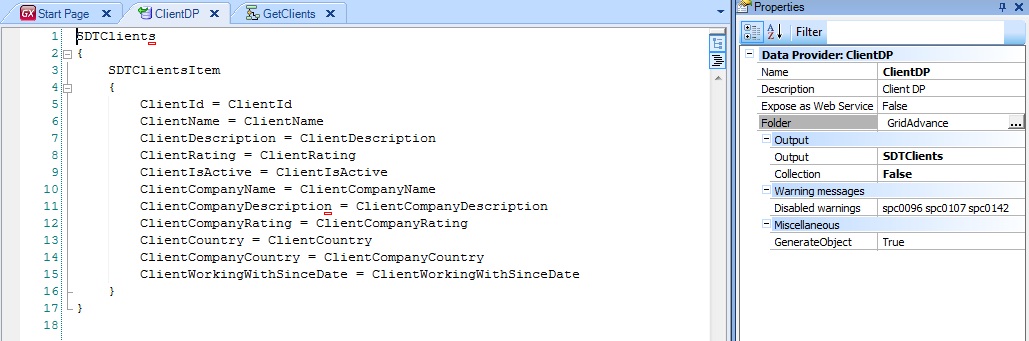
まず、下図のように SDTClients の DP (データプロバイダー) を作成します:

ヒント:SDT の作成時と同様、アイテムを直接ドラッグ アンド ドロップしてデータプロバイダーを作成できます。一部のコードは自動的に追加されます。割り当てる必要がある項目属性を右項に追加するだけで完成です。
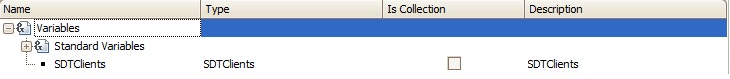
次に、SDTClients のプロシージャー "GetClients" を以下の変数、ルール、ソースコードを使用して定義します:
変数:

ルール:
Parm(out:&SDTClients);
ソース:
&SDTClients = ClientDP.Udp()
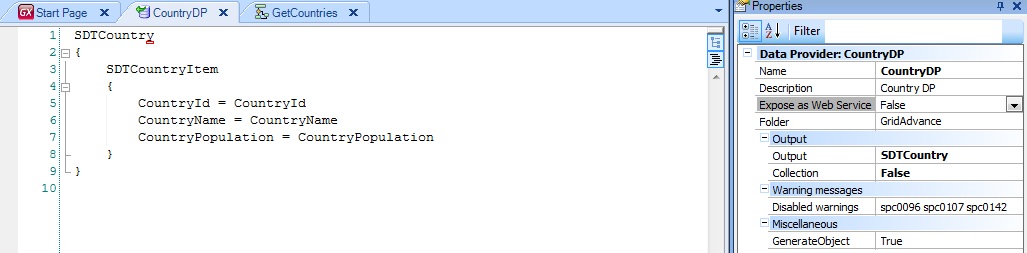
ここで、SDTCountry の DP を下図のように定義する必要があります:

次に、SDTCountry のプロシージャー "GetCountries" を以下の変数、ルール、ソースコードを使用して定義します:
変数:

ルール:
Parm(out:&SDTCountryCol);
ソース:
&SDTCountryCol = CountryDP.Udp()
プロシージャーとデータプロバイダーを作成した後で、SDT を使って 2 つのグリッドをロードするためにすべてのデータを取得する方法が必要です。そのため、パネルを作成します。
手順 4 - Panel for Smart Devicesの作成
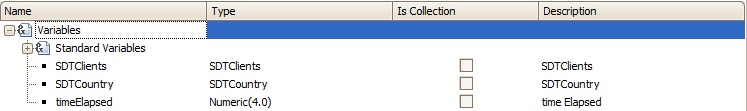
"SDPanelGridsExample" という名前のPanel for Smart Devicesを作成し、次の変数を定義します:

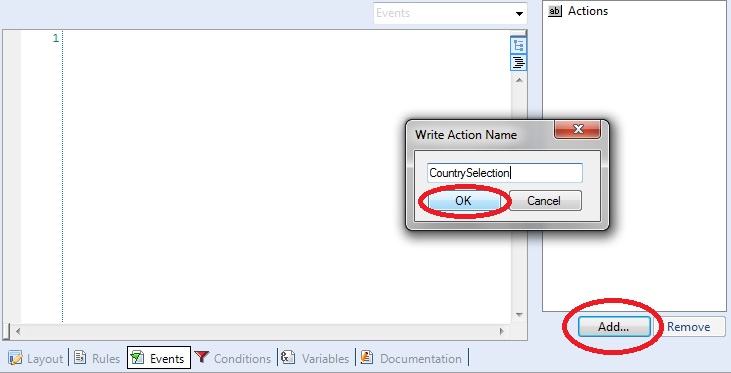
次に、このパネルのイベントを定義します。"CountrySelection"、"ClientSelection"、"NewsSelection" という 3 つのアクション (グリッドごとに 1 つ) を作成する必要があります。これらのアクションは、各グリッドの既定のアクションがトリガーされたときに呼び出されます。これらのイベントを定義するには、 [ Events ] タブの [ 追加 ] ボタンをクリックし、アクションの名前を入力してから [ OK ] をクリックします (アクションごとにこれを繰り返す必要があります)。

すべてのイベントを定義したら、それぞれのイベントコードを次のように定義する必要があります:
Event Refresh
Composite
&SDTClients = GetClients.Udp()
&SDTCountry = GetCountries.Udp()
EndComposite
EndEvent
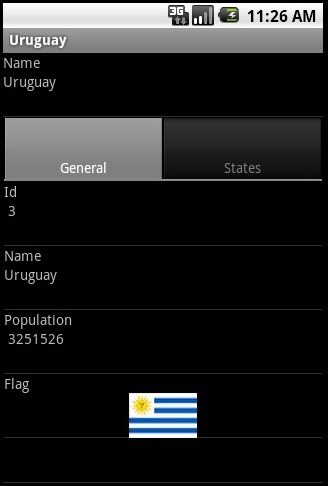
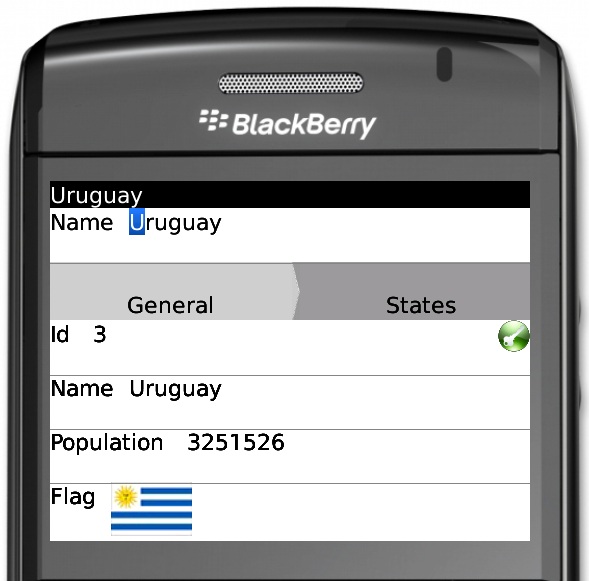
Event 'CountrySelection'
Composite
WorkWithDevicesCountry.Country.Detail(&SDTCountry.CurrentItem.CountryId)
Refresh
EndComposite
EndEvent
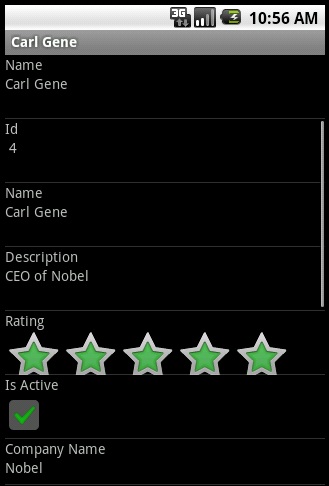
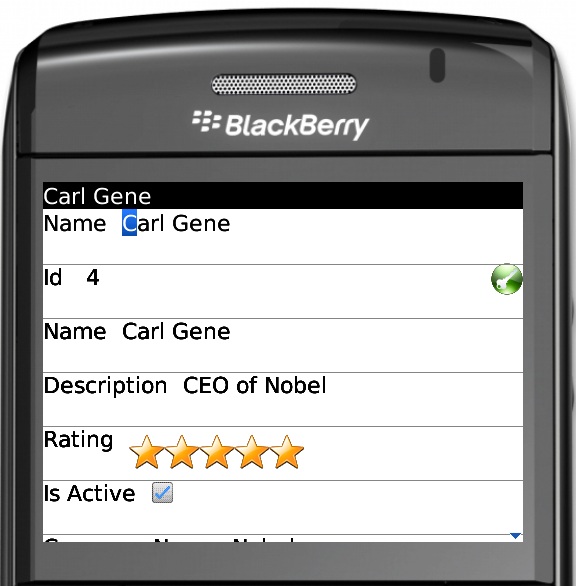
Event 'ClientSelection'
Composite
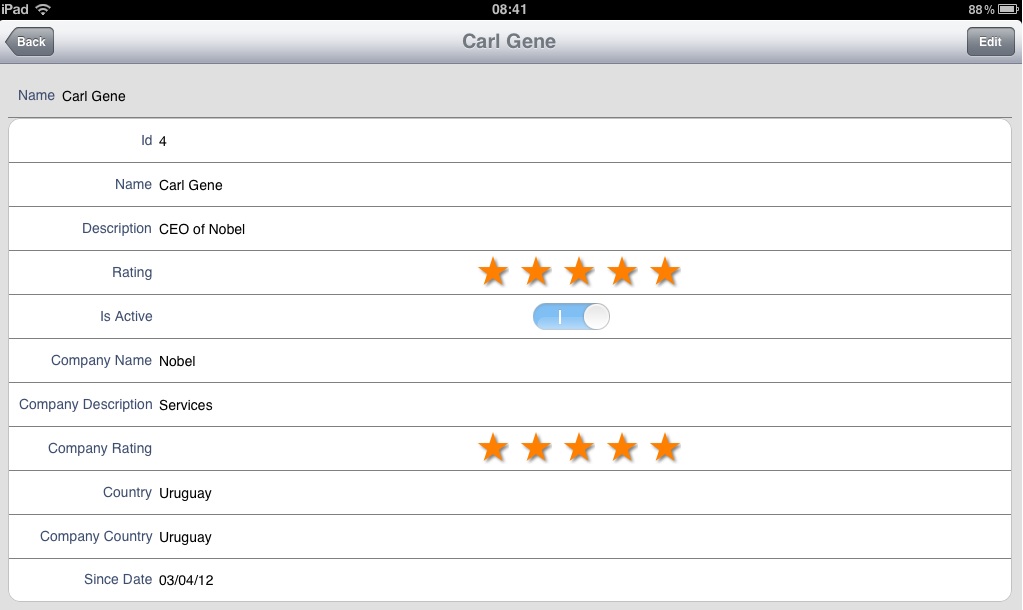
WorkWithDevicesClient.Client.Detail(&SDTClients.CurrentItem.ClientId)
Refresh
EndComposite
EndEvent
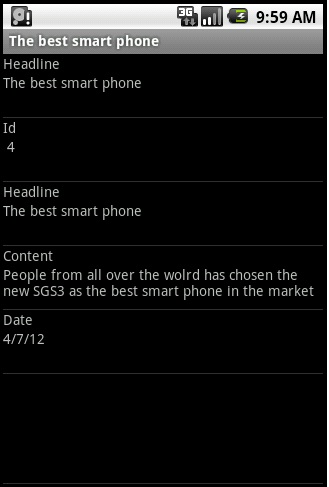
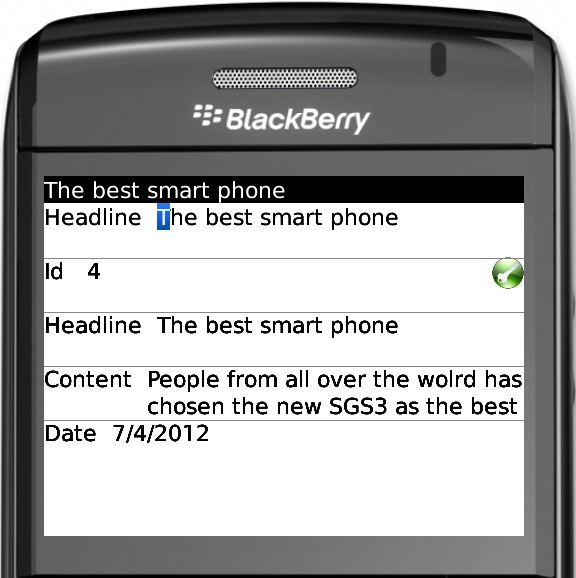
Event 'NewsSelection'
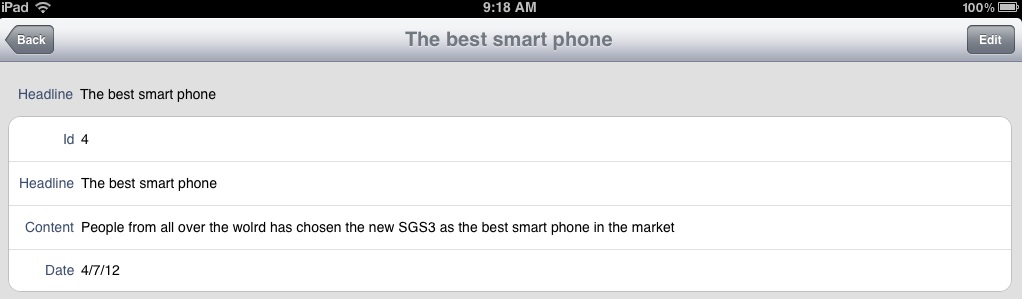
WorkWithDevicesTRNNews.TRNNews.Detail(TRNNewsId)
EndEvent
Event Load
&timeElapsed = &Today - TRNNewsDate + 1
load
EndEvent
注: Refresh イベントの発生時に、SDTClients と SDTCountry の両方について、SDT データが読み込まれます。これは必須です。Refresh イベントで SDT がロードされないと、グリッドは空になります。
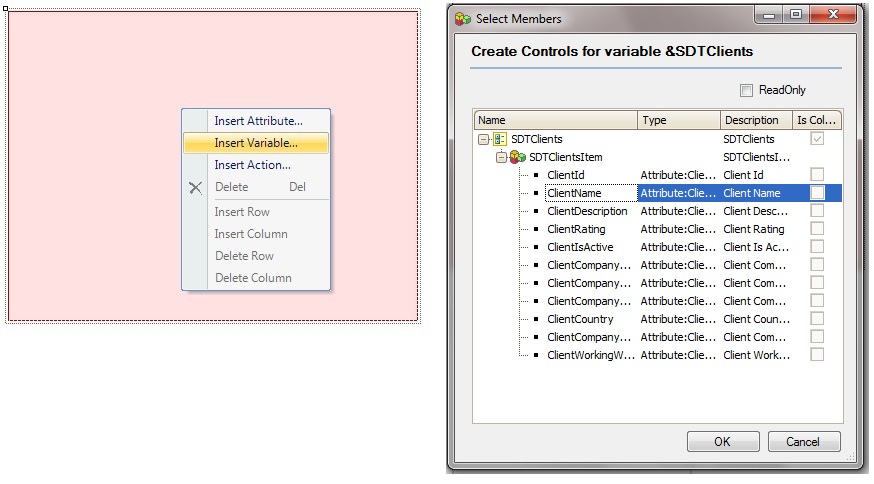
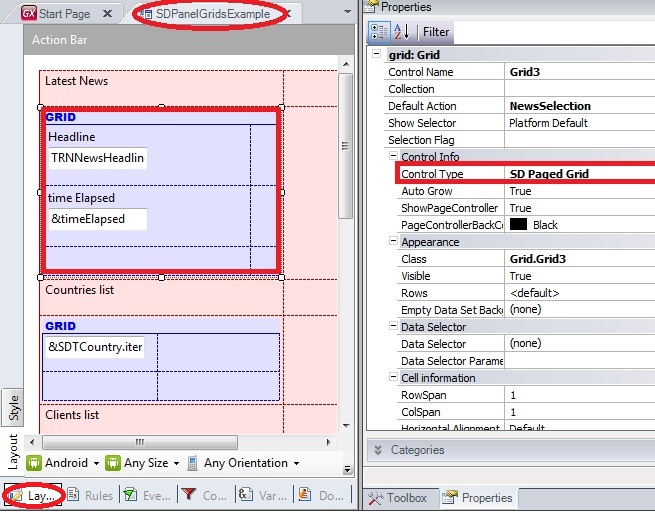
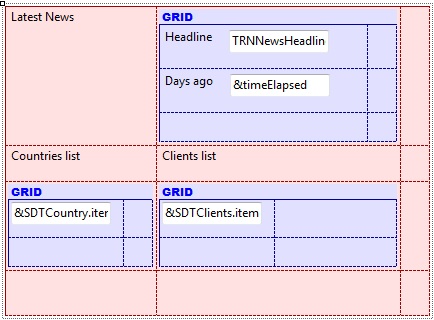
次に、レイアウトを定義する必要があります。レイアウトを右クリックして [ 変数を挿入 ] を選択してから、定義した SDT 変数のいずれか (SDTClients または SDTCountry) を選択します。 [ OK ] をクリックし、表示する SDT のメンバーを選択します。これを両方の SDT 変数に対して行う必要があります (この例では、Client の名前と Country の名前を各グリッドに表示することにします)。また、TRNNews 項目属性を指定したグリッドを追加して、そのクラスを [ SD Paged Grid ] として定義する必要があります。ツールボックスからグリッドをドラッグ アンド ドロップし、TRNNews 項目属性の "TRNNewsHeadline" と変数 "timeElapsed" (この変数は、Load イベントで、ニュース作成日以降の経過日数を計算するために使用します) を追加します。


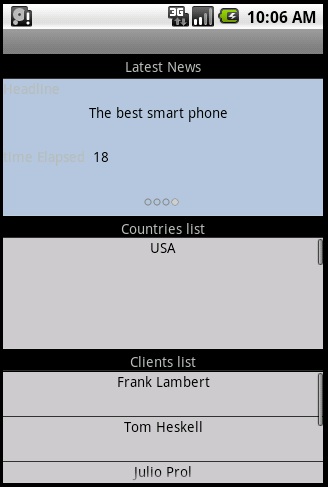
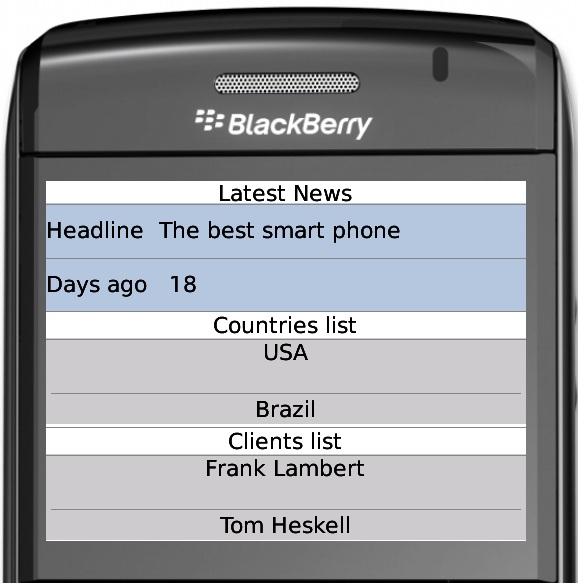
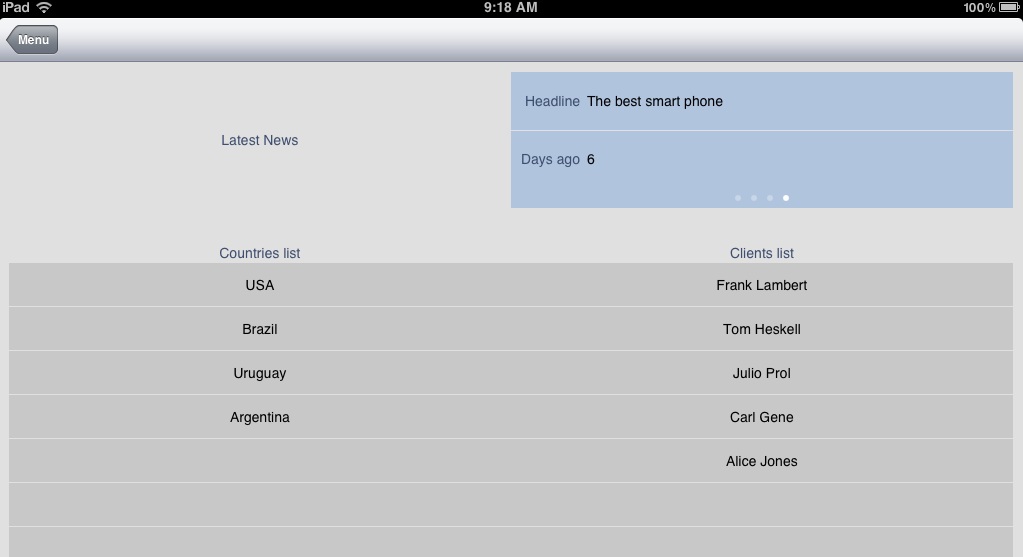
作成されるレイアウトは、下図のようになります:

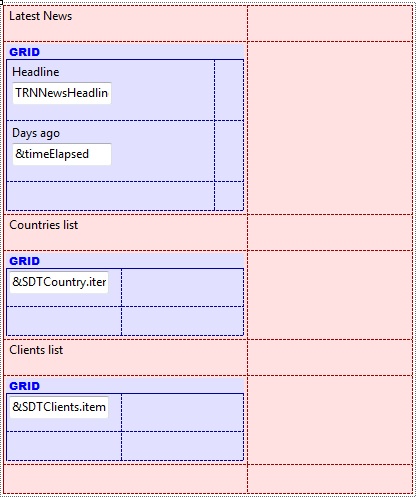
ヒント: Android および BlackBerry 向けには、下図のようにレイアウトを定義した方が得策です (見た目の問題に過ぎず、必須ではありません)。

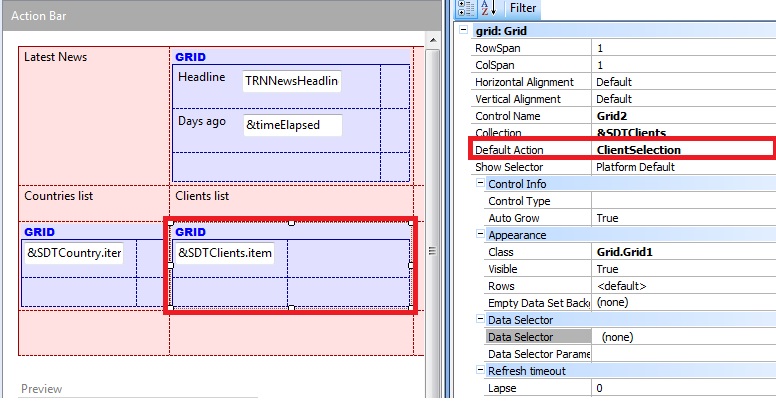
手順 5 - 各グリッドの既定のイベントの関連付け
最後に、各グリッドの既定のアクションをそれぞれ対応するイベントに関連付ける必要があります。グリッドを選択して [ Default Action ] プロパティをそれぞれ変更します。たとえば、SDT "SDTClients" を使用したグリッドの場合、下図のように設定します:

手順 6 - 終了
F5 を押し、グリッドをテストします (必要に応じて、事前にデータベースにレジスタをいくつか作成します)。
注: 既定のアクションは、グリッドのいずれかの行が選択されたときに実行されます。
最終確認:Load イベントは、ベーステーブルが関連付けられたグリッドに関連付けられます。
例:
Android:




BlackBerry:




iOS:




|