ユーザーの
GAM アクセス許可に基づくメニューをアプリケーションに含める必要がある場合、GAM でメニュー構造が動的に作成されるため、追加のコーディングは不要です。
GeneXus Access Manager (GAM) が返すメニュー構造は、階層構造の表示に適した任意の
ユーザーコントロールを使用して表示できます。
このためには、次の手順に従います:
1.「GAM を使用してメニューを定義する方法」を参照して、Web アプリケーションのメニューを作成します。
2.手順 1 で GAM メニューを作成した後、任意の適切なユーザーコントロール (
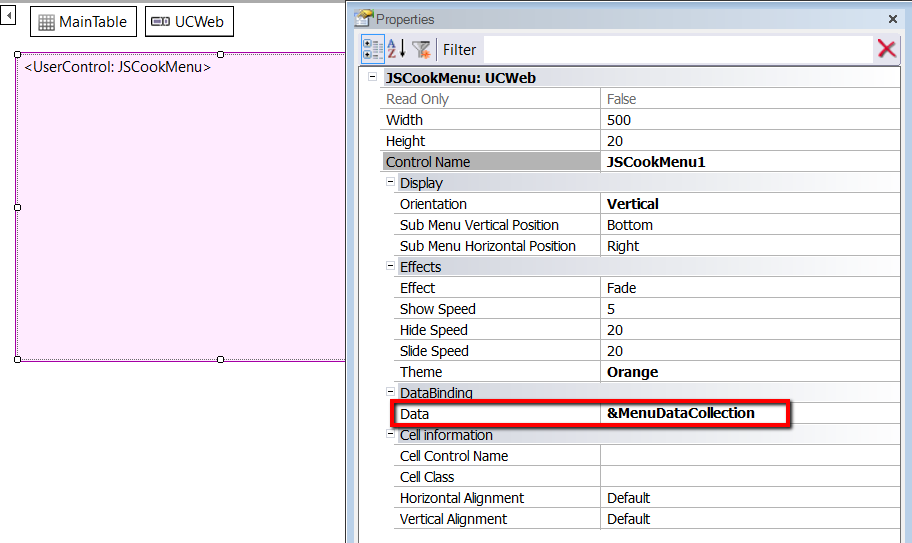
JSCookMenu など) を使用してそれを表示できます。開発マシンに JSCookMenu を
インストールし、このユーザーコントロールをフォームに含めるために
Web パネルを作成します。
3.次のコードを入力して、GAM から返されたメニューデータをユーザーコントロールに入力します。
Event Start
//&ApplicationGUID は GAM アプリケーションの GUID
//&MenuGUID はメニューの GUID
&MenuOptionList = GAMRepository.GetApplicationMenu(&ApplicationGUID,&MenuGUID, &Errors) //&MenuOptionList は
//GAMMenuOptionList データタイプ
//次のデータプロバイダーは、指定された GAMMenuOptionList コレクションに対する JSCookMenuItem のコレクションを返す
&MenuDataCollection = TransformGAMMenuToJSCookMenu(&MenuOptionList.Nodes)
Endevent

メニューを処理するための GAM API の詳細については、「
メニュー用の API」を参照してください。
4.TransformGAMMenuToJSCookMenu のコードは次のとおりです:
JSCookMenuItem input &Menuitem in &Menu //&Menu は GAMMenuOptionList データタイプのコレクション
{
Title = &Menuitem.Name
Url = &Menuitem.Link
Childs = TransformGAMMenuToJSCookMenu(&Menuitem.Nodes)
}
parm(&Menu);
こちらからサンプルをダウンロードできます。
よく似た手順で、JSCookMenu ではなく TreeView を使用することもできます。このユーザーコントロールは、標準のユーザー コントロール ツールボックスに含まれています。
TreeView のサンプルは
こちらからダウンロードできます。