このドキュメントの目的は、単純な Hello World ユーザーコントロールの作成方法を説明することです。この例の手順を完了すると、ツールボックスで使用可能な Hello World という新しいユーザーコントロールが完成します。
このコントロールの機能について説明します。このユーザーコントロールを Web フォームにドラッグすると、GeneXus アプリケーション内に「Hello World」というメッセージを表示します。色およびフォントはコントロールプロパティを使用して設定できます。
このようなコントロールを使うことで、メニュー、ツリービュー、Silverlight コントロールなどを作成できます。
このコントロールは次のことを実行します:
- 「Hello World」というメッセージを表示する
- プログラマーが次のことを設定できる:
- 「Hello World」というテキストの色
- 「Hello World」というテキストのフォント
- 「Hello World」というテキストのサイズ
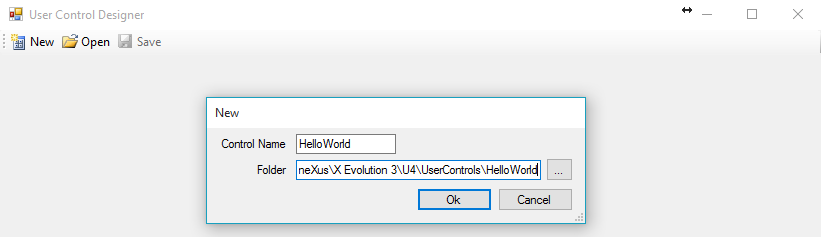
1) GeneXus インストールディレクトリーにある UserControlEditor.exe (
User Control Editor) を実行して、 [ New ] ボタンをクリックします。ユーザーコントロールの名前とフォルダの場所を入力します。すべてのユーザーコントロールは UserControls ディレクトリーの下に配置する必要があります。このディレクトリーも GeneXus インストールディレクトリーの下にあります。

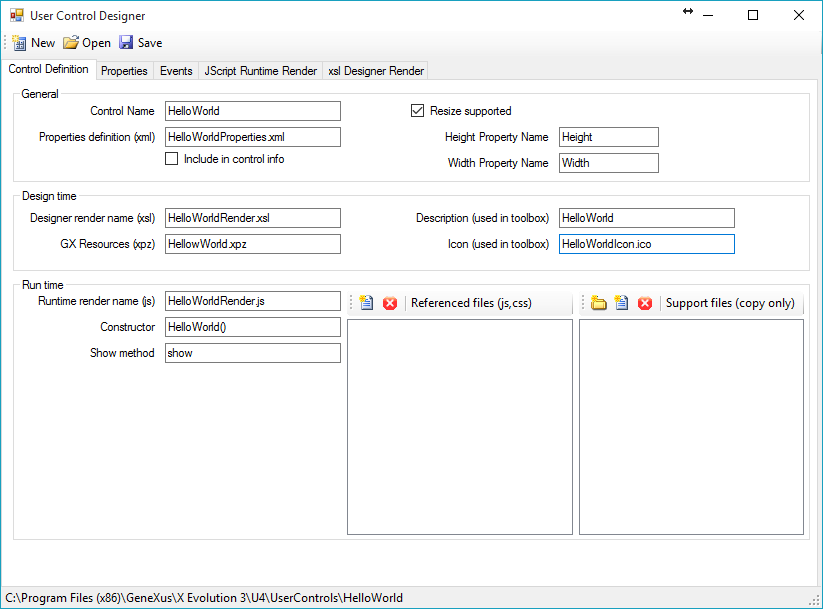
2)
[ Control Definition ] タブの下で、 [ Icon (used in toolbox) ] プロパティを入力します。ここでは、HelloWorldIcon.ico というアイコンを使用します。これは手順 1 で作成した HelloWorld フォルダの下に配置する必要があります。

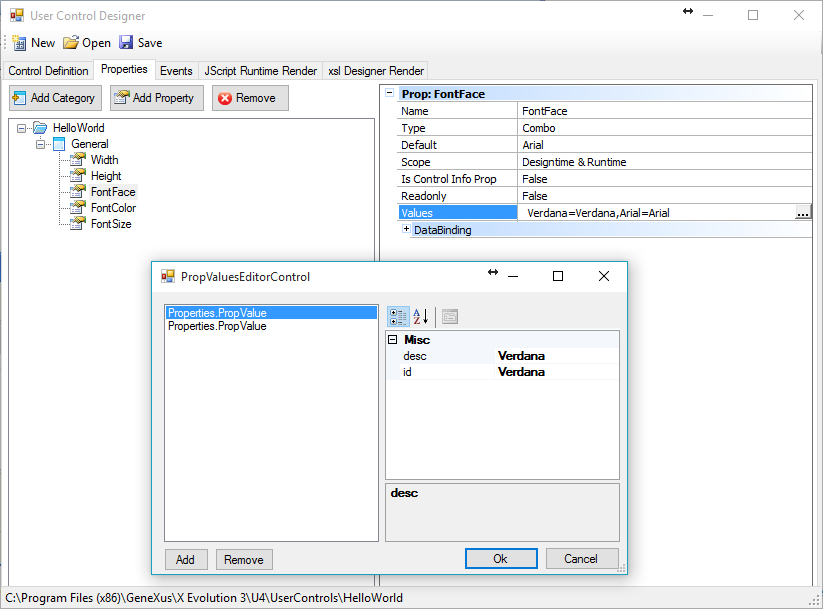
3) 前述のとおり、コントロールには
Hello World というテキストのフォント、色、およびサイズを設定するための 3 つのプロパティが必要です。したがって、
[ Properties ] タブの下には、次の 3 つのプロパティを作成する必要があります。
- FontFace
- タイプ: Combo
- 既定値: Verdana
- 値: Arial=Arial,Verdana=Verdana,Comic Sans MS=Comic Sans MS
- FontColor
- タイプ: Color
- 既定値: #000000 (黒)
- FontSize

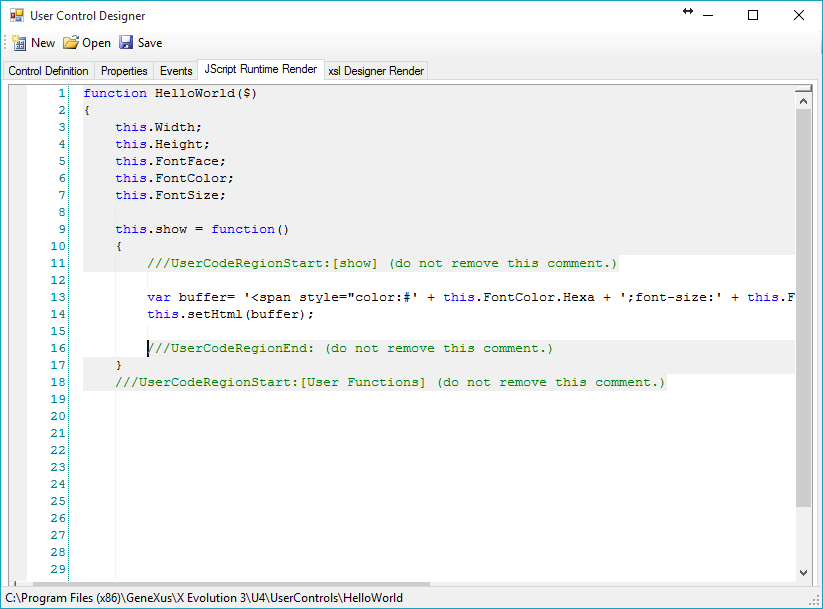
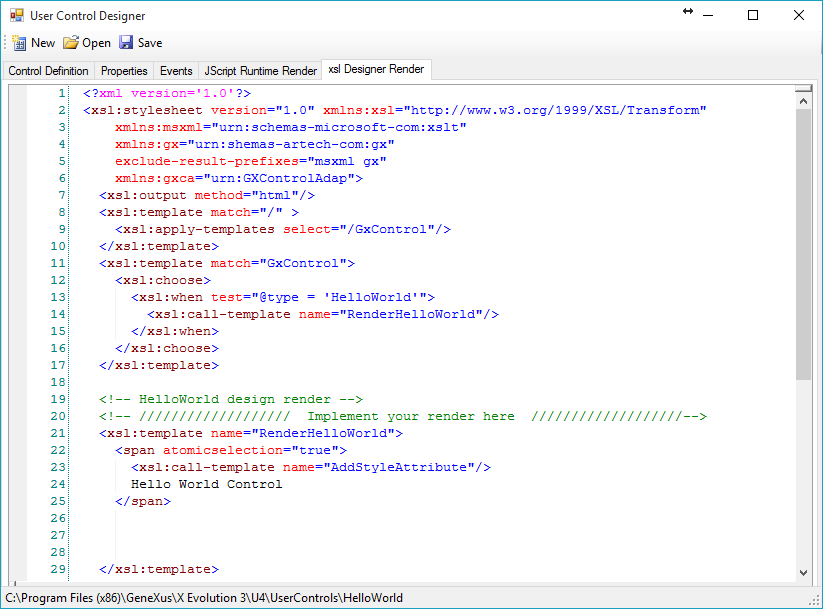
4) コントロールのレンダリング時に、GeneXus は実行時レンダリングファイル ( [ Control Definition ] タブで指定) の Show メソッドを呼び出します。このファイルは
[ JScript Runtime Render ] タブの下に継承されます。このファイルで、コントロールの主要ロジックをすべてプログラミングします。この例では、指定したフォント、色、およびサイズで Hello World メッセージを表示するだけなので、レンダリングファイルは次のようになります:

薄いグレーで塗りつぶされたコードはすべてエディターによって自動生成されるため、追加する必要があるのは「Hello World」テキストと、GeneXus から受け取るパラメーター (フォント、色、サイズ) だけです。この場合、行は次のとおりです:
var buffer= '<span style="color:#'+ this.FontColor.Hexa + ';font-size:'+ this.FontSize + ';font-family:'+ this.FontFace + '">HelloWorld!!!</span>'
5) この手順はオプションです: ユーザーコントロールを作成するときに、コントロールが
GeneXus IDE でどのように表示されるかを指定します。たとえば、コントロールを表す画像を表示できます。また、GXChart のように、プロパティに従ってコントロールを動的にレンダリングするようなことも可能です。
ここでは、コントロールが Web フォームにドラッグされたときに単純な「Hello World Control」というテキストを表示します。次のように
[ xsl Designer Render ] タブの下で実行時レンダリングファイルを編集し、「Hello World Control」というテキストだけを追加します。

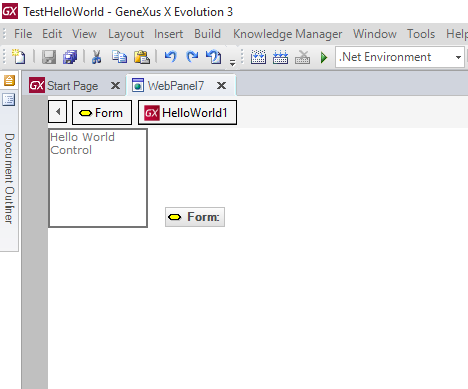
この操作により、コントロールが次のように表示されます:

6)
GeneXus を閉じて (開いていた場合)、コマンドプロンプトを起動し、GeneXus インストールディレクトリーで「GeneXus.exe /install」を実行します。その後、通常どおりに GeneXus を起動します。
これでコントロールが完成し、使用できるようになりました。
先ほど作成したコントロールを使用してみます。これは非常に簡単なプロセスです。
1)
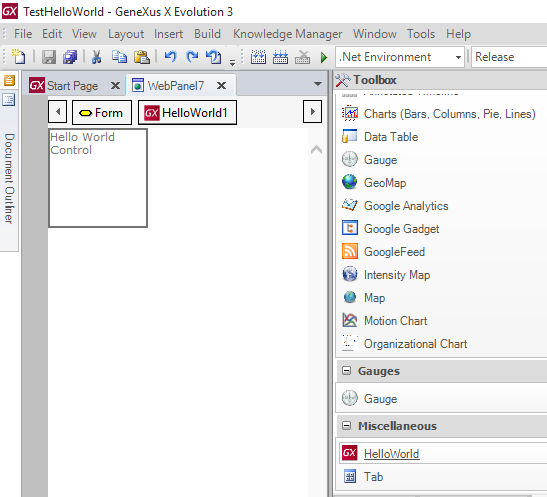
Web パネルを作成し、ツールボックスから [ Hello World ] をドラッグします。

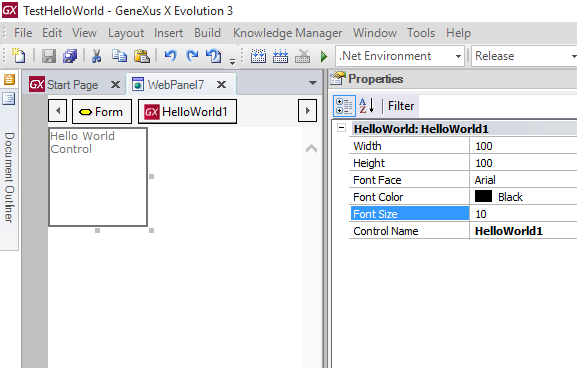
2) プロパティを設定します。

3) 実行します。

このドキュメントで説明したサンプルをダウンロードできます:
HelloWorld のサンプル