これらのコマンドは、クラスやスタイルなど、エレメントの項目属性の変更と取得に使用できます。エレメントのセレクターと、値を取得または設定する項目属性の名前が必要です。

ID 項目属性の値を使用して、エレメントの項目属性に新しい値を設定します。項目属性が存在しない場合は作成されます。
パラメーター:
- ID: エレメントの ID
- Attribute: 設定する項目属性の名前
- Value: 設定する値
例:
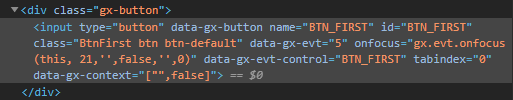
gx-button エレメントの例:

&driver.SetAttributeByID("BTN_FIRST", "class", "new-class")

name 項目属性の値を使用して、エレメントの項目属性に新しい値を設定します。項目属性が存在しない場合は作成されます。
パラメーター:
- Name: エレメントの name 項目属性値
- Attribute: 設定する項目属性の名前
- Value: 設定する値
例:
&driver.SetAttributeByName("elemName", "attrName", "newValue")

CSS セレクターを使用して、エレメントの項目属性に新しい値を設定します。項目属性が存在しない場合は作成されます。
パラメーター:
- CSS: エレメントの CSS セレクター
- Attribute: 設定する項目属性の名前
- Value: 設定する値
例:
&driver.SetAttributeByCSS("cssSelector", "attrName", "newValue")

XPath セレクターを使用して、エレメントの項目属性に新しい値を設定します。項目属性が存在しない場合は作成されます。
パラメーター:
- XPath: エレメントの XPath セレクター
- Attribute: 設定する項目属性の名前
- Value: 設定する値
例:
&driver.SetAttributeByXPath("xpathSelector", "attrName", "newValue")

リンクテキストを使用して、エレメントの項目属性に新しい値を設定します。項目属性が存在しない場合は作成されます。
パラメーター:
- LinkText: エレメントのリンクテキスト
- Attribute: 設定する項目属性の名前
- Value: 設定する値
例:
&driver.SetAttributeByLinkText("link text", "attrName", "newValue")

ID を使用して、エレメントの項目属性の値を取得します。
パラメーター:
- ID: エレメントの ID
- Attribute: 値を取得する項目属性の名前
戻り値:
例:
&onclickEvent = &driver.GetAttributeById("buttonX", "onclick")

名前を使用して、エレメントの項目属性の値を取得します。
パラメーター:
- Name: エレメント名
- Attribute: 値を取得する項目属性の名前
戻り値:
例:
&onclickEvent = &driver.GetAttributeByName("buttonX", "onclick")

CSS セレクターを使用して、エレメントの項目属性の値を取得します。
パラメーター:
- CSS: エレメントの CSS セレクター
- Attribute: 値を取得する項目属性の名前
戻り値:
例:
&onclickEvent = &driver.GetAttributeByCSS("buttonCSSSelector", "onclick")

XPath を使用して、エレメントの項目属性の値を取得します。
パラメーター:
- XPath: エレメントの XPath セレクター
- Attribute: 値を取得する項目属性の名前
戻り値:
例:
&onclickEvent = &driver.GetAttributeByXPath("buttonXPath", "onclick")

リンクテキストを使用して、エレメントの項目属性の値を取得します。
パラメーター:
- LinkText: エレメントのリンクテキスト
- Attribute: 値を取得する項目属性の名前
戻り値:
例:
&link = &driver.GetAttributeByLinkText("Click here", "src")