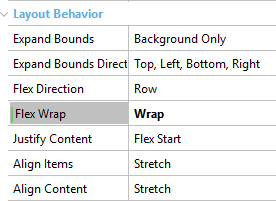
Layout Behavior (既定)
Layout Behavior ( [ Flex Wrap ] が Wrap または Wrap Reverse に設定されている場合のみ)
 |
[ Flex Direction ] プロパティ
[ Flex Wrap ] プロパティ
[ Justify Content ] プロパティ
[ Align Items ] プロパティ
[ Align Content ] プロパティ ([ Flex Wrap ] プロパティが Wrap または Wrap Reverse に設定されている場合に表示)
[ Adjust Container Size ] プロパティ ([ Flex Wrap ] プロパティが No Wrap に設定されている場合に表示)
|