ここでは、
Sketch デザインツールで作成され、
GxDesignOps プラグインを使用して .gxsketch 形式でエクスポートされた、Travel Agency の Web フロントエンドのデザインファイルについて説明します。
 Travel Agency Web Frontend.gxsketch
Travel Agency Web Frontend.gxsketch
基本的には、
[ Sketch インポート ] オプションの説明に従う必要があります。
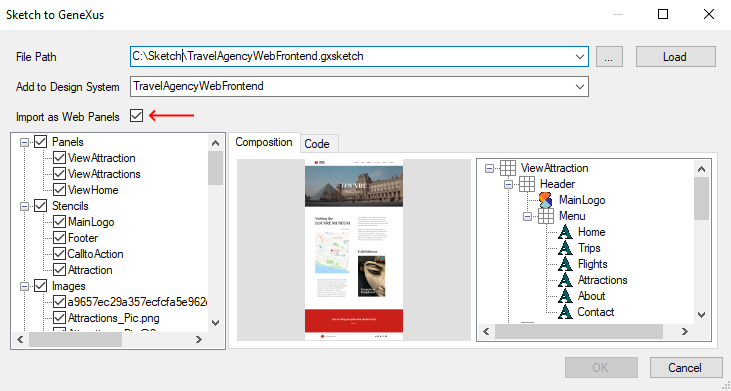
ファイルシステムから .gxsketch ファイルを選択し、 [ Web パネルとしてインポート ] オプションを選択したら、 [ ロード ] ボタンをクリック後に次の [ Sketch のインポート先 ] ダイアログが表示されます:

デザインファイルをインポートする必要がある場合は [ OK ] ボタンをクリックします。 [ 出力 ] ダイアログ ( [ 一般 ] タブ) にインポートの進捗状況が表示されます。インポートが完了したら、生成された Web パネルを確認します。また、インポートされたスタイルクラス、画像オブジェクト、ファイルオブジェクト (フォント) も確認します。
最後に
開発者メニューを実行し、生成された Web パネルを確認します。
注意: 完全なものは期待しないでください。デザインファイルや生成されたオブジェクト (抽象レイアウトまたはテーマクラス) に何らかの修正が必要になる可能性が高いです。
| デザイナー |
開発者 |
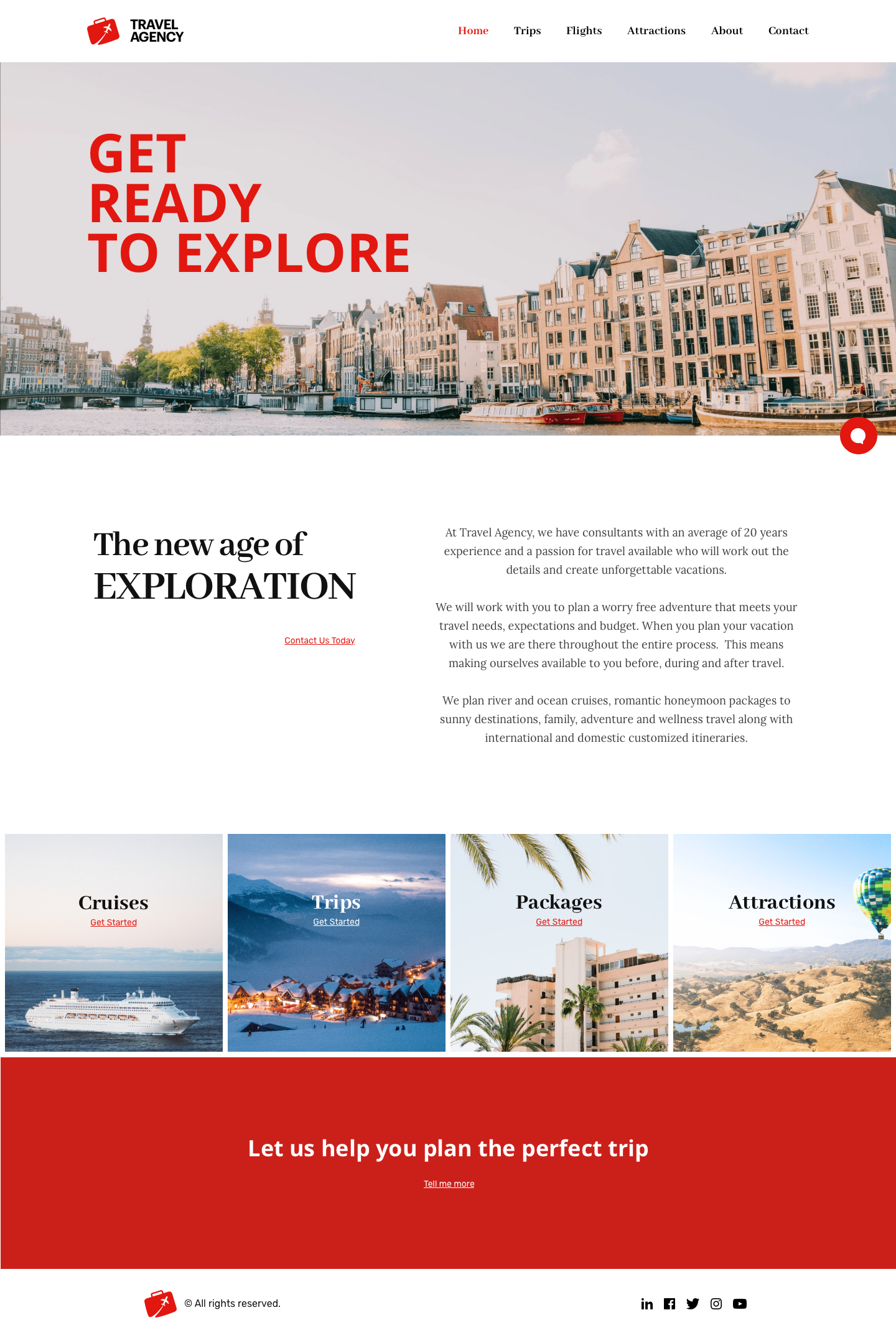
| Sketch |
アートボード |
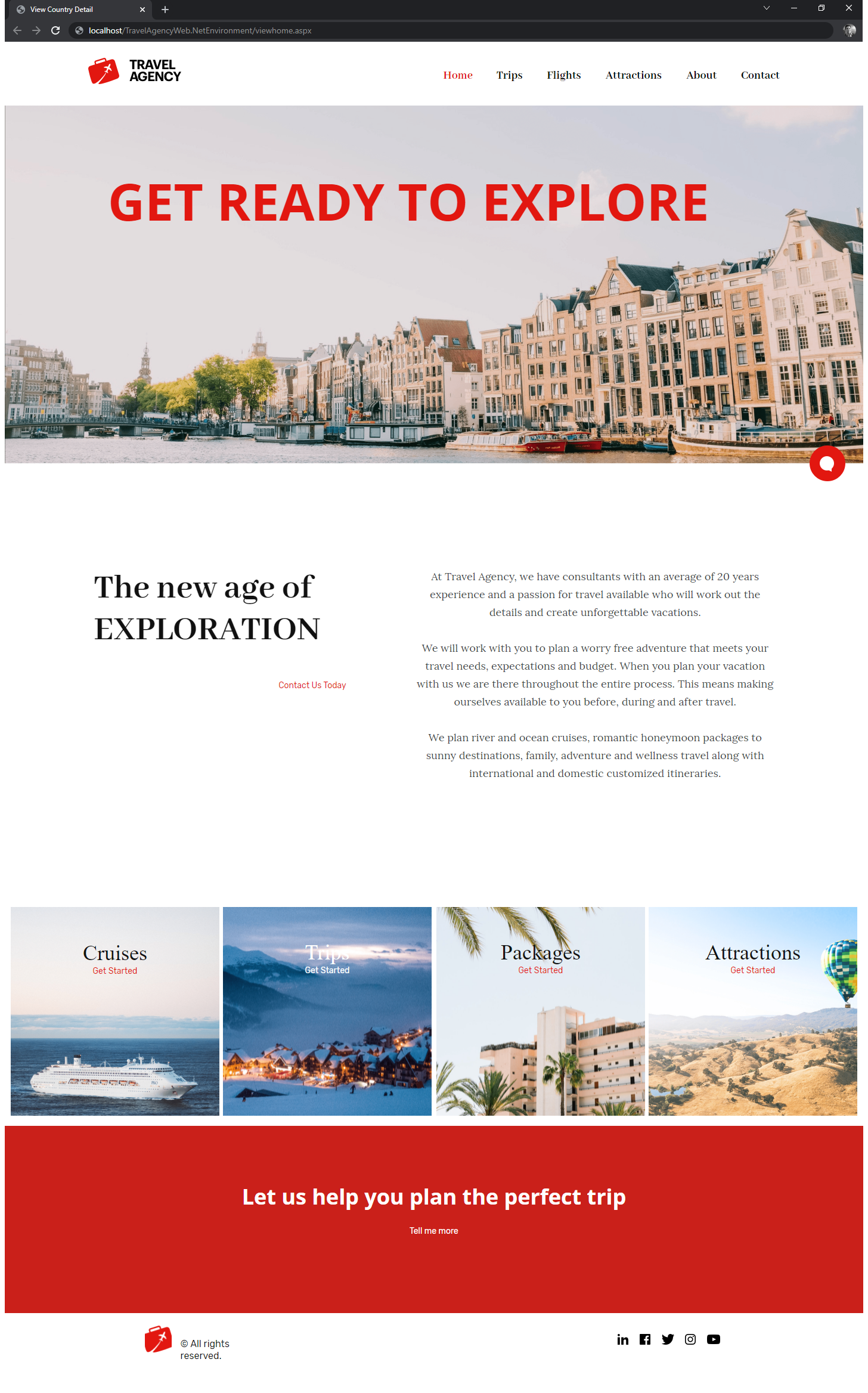
GeneXus |
ブラウザー |
| ホーム |
 |
ViewHome |
 |
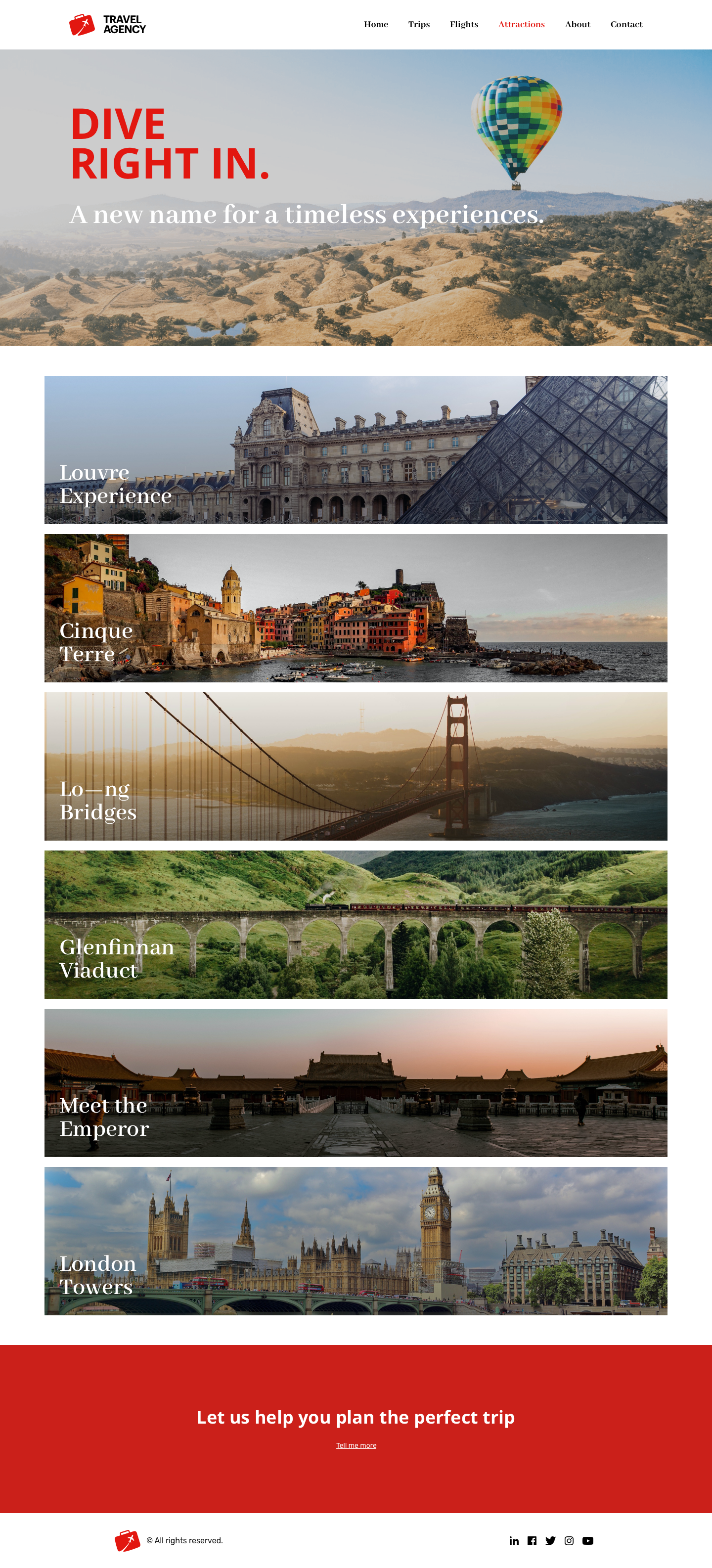
| 観光名所 |
 |
ViewAttractions |
 |
| 観光名所 |
 |
ViewAttraction |
 |
設計時と実行時の表示にいくつか違いがありますが、これらは開発者が調整して完成させることができます。
いずれにしても、すべてのパネルが 1 回目でほぼ完璧に作成されています。
このサンプルは
GeneXus 17 に対応しています。