この記事では、
Figma のデザインツールを使用して作成された、Home Deco モバイルフロントエンドのデザインファイルについて説明します。
 Home Deco
Home Deco
まず始めに、次のように、ローカルのコピーをご使用の Figma アカウントに保存します:
- Figma アカウントにログインします (アカウントがない場合は、アカウントを作成します)。
- 用意されている Home Deco のサンプルを開きます (読み取り専用ビューです)。
- [ ファイル ] > [ ローカルコピーの保存 ] を選択します。.fig 拡張子のファイルがダウンロードされます。
- ダッシュボードに移動します。
- [ ファイルをインポート ] オプションで、手順 3 でダウンロードした .fig ファイルを選択します。
- これで、Figma ファイルのローカルコピーが準備できました。
次に、「
HowTo: Export a Figma design」の説明に従います。
基本的に、「
デザインのインポートオプション」の説明に従う必要があります。
デザインのインポートオプションの [ ファイル ] フィールドに Figma URL をペーストしたら、 [ ロード ] ボタンをクリックして検査プロセスを開始できます (Figma トークンが要求されます)。Figma から取得したすべてのファイルを処理した後、次のように、デザインのインポートダイアログにプレビューが表示されます。
左側のツリーに表示されるノードを確認します。各ノードにコンテキストの情報が表示されます。たとえば、パネルの場合はプレビュー (画像およびレイアウトツリー) および GXML コード、トークンおよびスタイルを説明するデザインシステムの場合は GXML コードのみ、画像やフォントの場合はプレビューが表示されます。また、インポートするかしないか、ノードを選択/選択解除することもできます。
警告: ノードの選択/選択解除では、ノード間の依存関係は確認されません。そのため、ノードを選択解除する場合は、ほかのノードとの依存関係 (パネルで使用される画像など) がないか確認してください。そうしないと、インポートエラーが発生する可能性があります。
インポートが完了したら、生成されたパネルがどのように表示されているかを確認します。また、インポートされた Design System オブジェクトの [ Tokens ] / [ Styles ] 、Image オブジェクト、File オブジェクトも確認します。
最後に、オブジェクトの生成に同意したら、 [ OK ] ボタンをクリックし、ナレッジベースへのデザインのインポートを開始できます。
最後に、生成されたメイン メニュー オブジェクトを実行して、生成されたパネルを確認します。
警告: 完全なものは期待しないでください。デザインファイルや生成されたオブジェクト (抽象レイアウトまたはスタイルクラス) に何らかの修正が必要になる可能性が高いです。
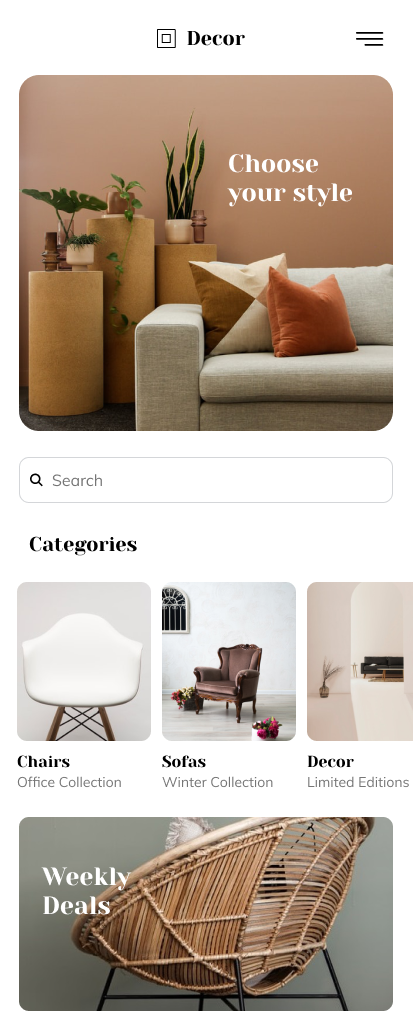
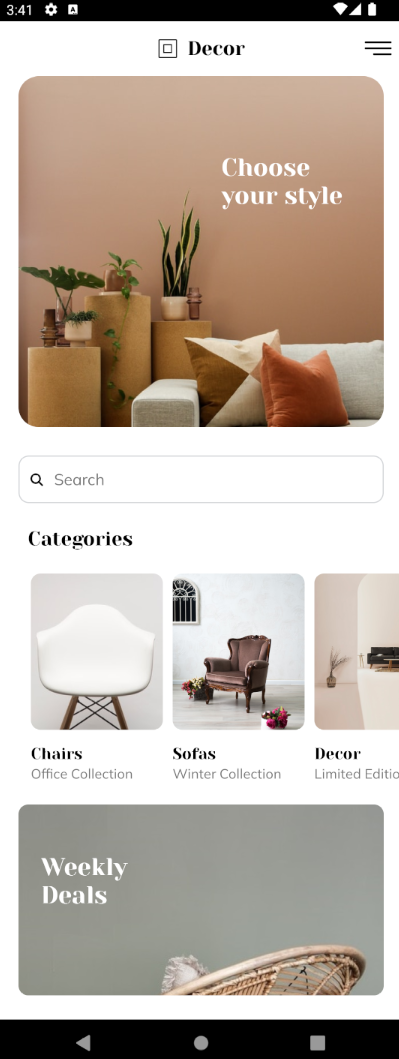
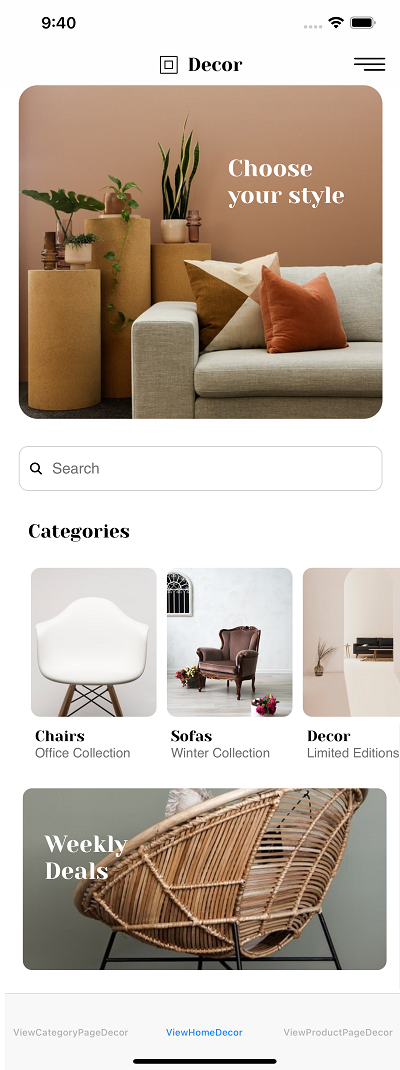
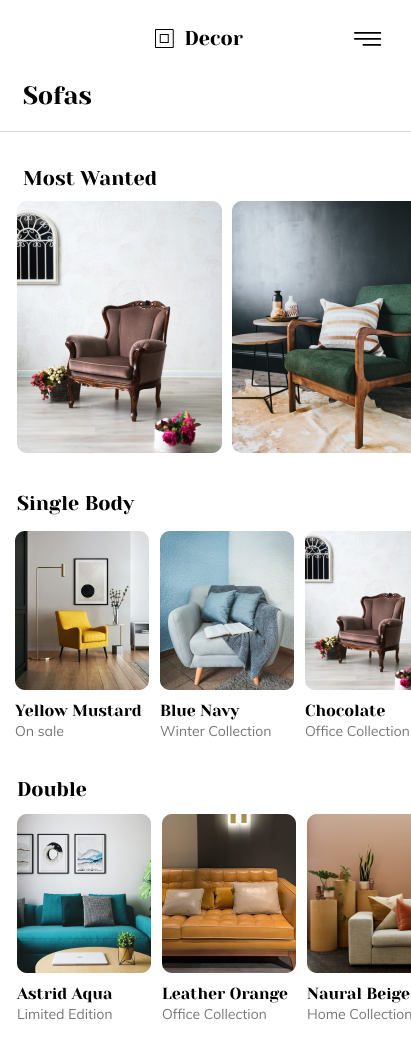
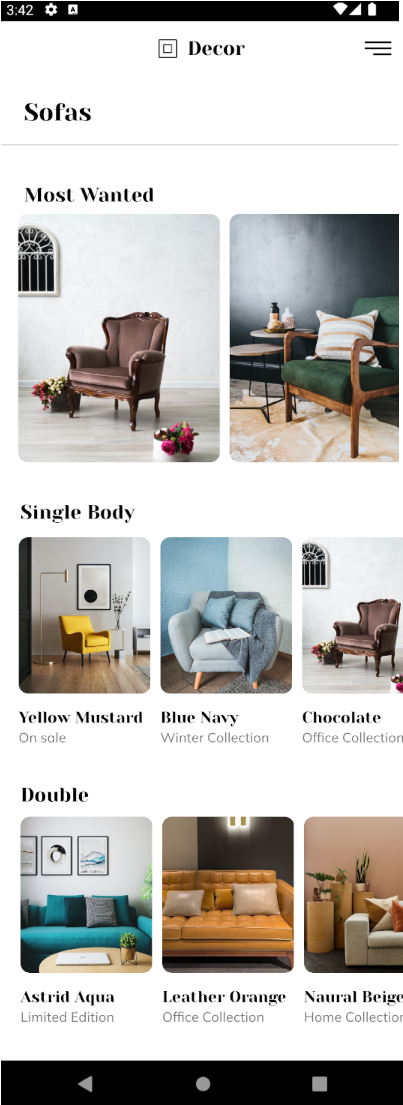
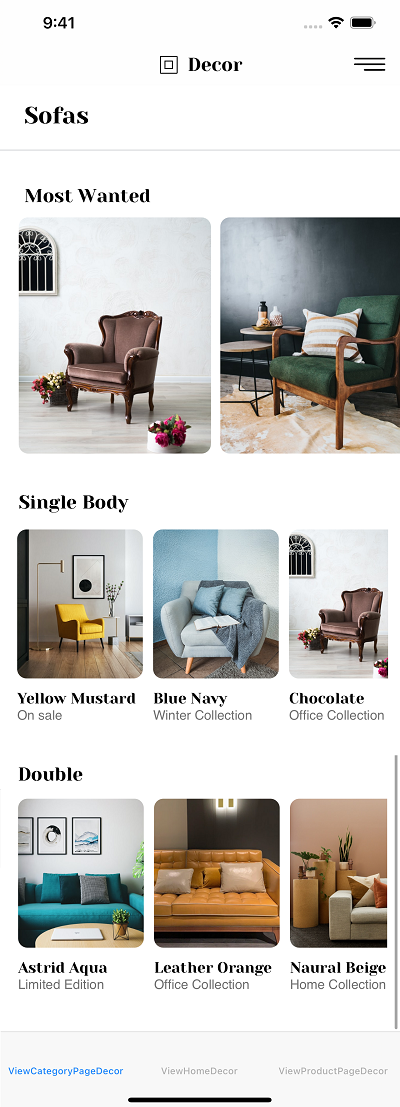
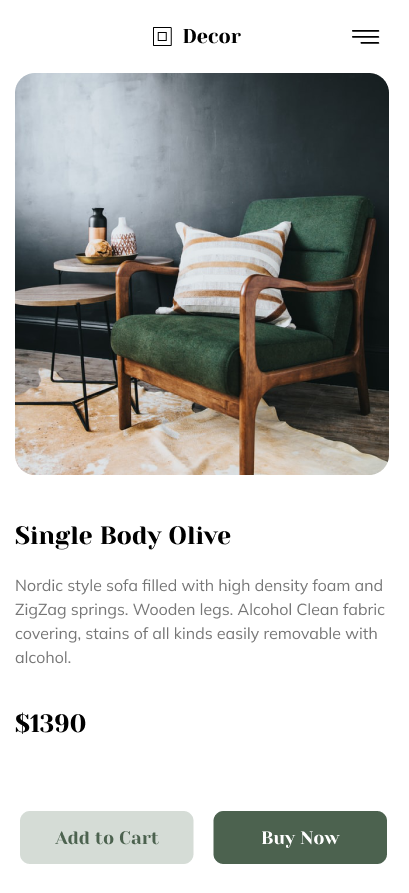
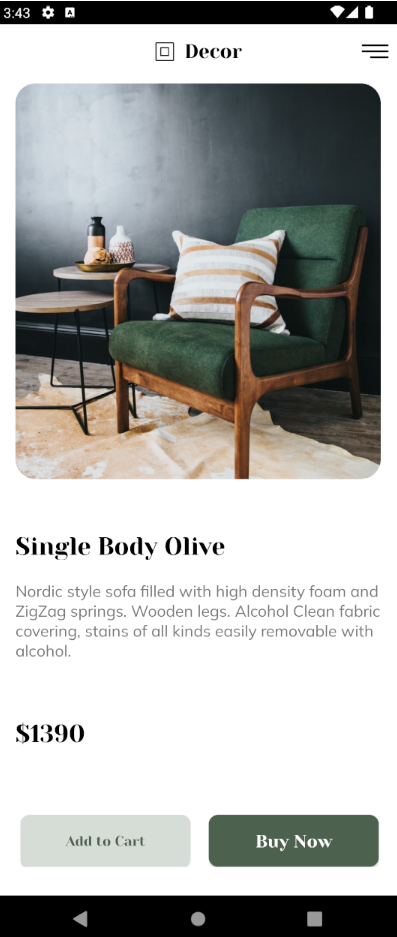
以下は、3つのパネルのプレビューです。設計時の状態 (トップレベルのフレームの列) と、変更を加えていない実行時の状態 (Android/iOS の列) を示しています。
| デザイナー |
開発者 |
| Sketch |
アートボード |
GeneXus |
Android |
iOS |
| ホーム |
 |
ViewHomeDecor |
 |
 |
| カテゴリページ |
 |
ViewCategoryPageDecor |
 |
 |
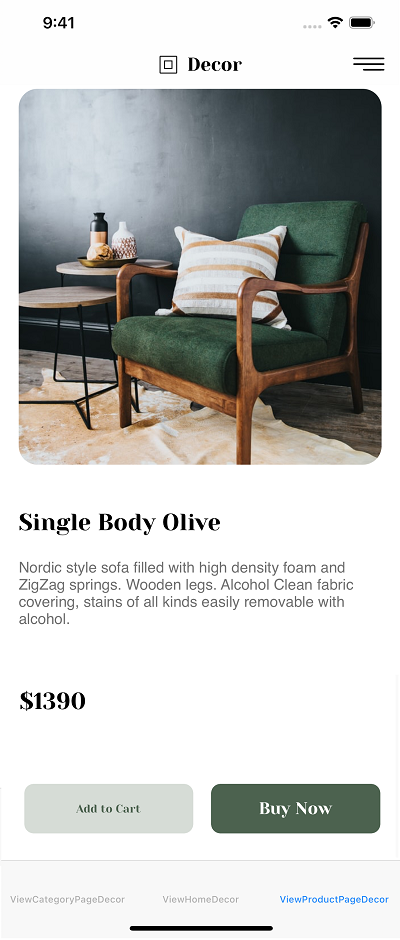
| 商品ページ |
 |
ViewProductPageDecor |
 |
 |
設計時と実行時の表示にいくつか違いがありますが、これらは開発者が調整して完成させることができます。
いずれにしても、すべてのパネルが 1回目でほぼ完璧に作成されています。
このサンプルは
GeneXus 17 Upgrade 10 以降に対応しています。