ここでは、Chatbot という名前の
Image オブジェクトをカラースキームが Light か Dark かに応じて変更する方法を説明します。
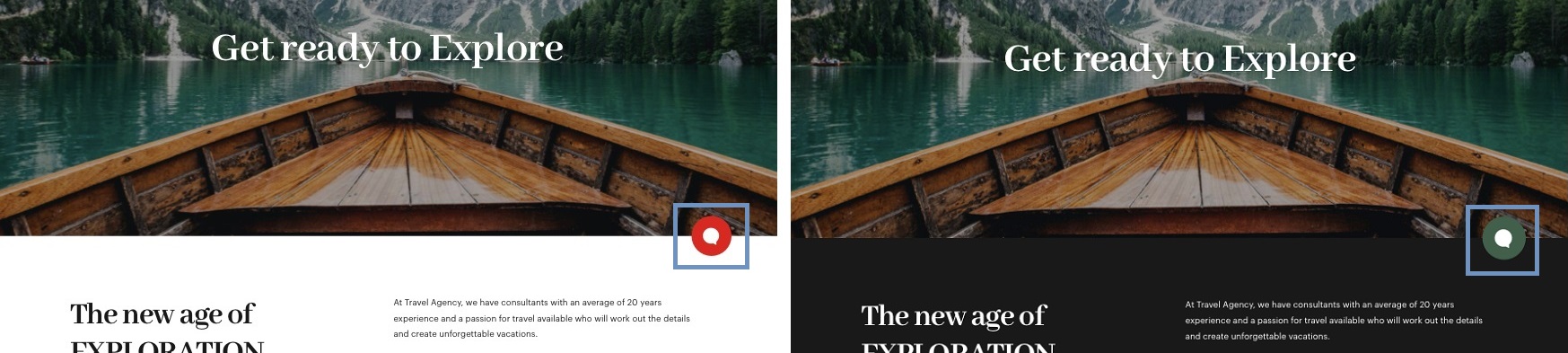
デザインを見ると分かるように、このオブジェクトは Light モードでは赤色、Dark モードでは緑色になります:

このようにするには、
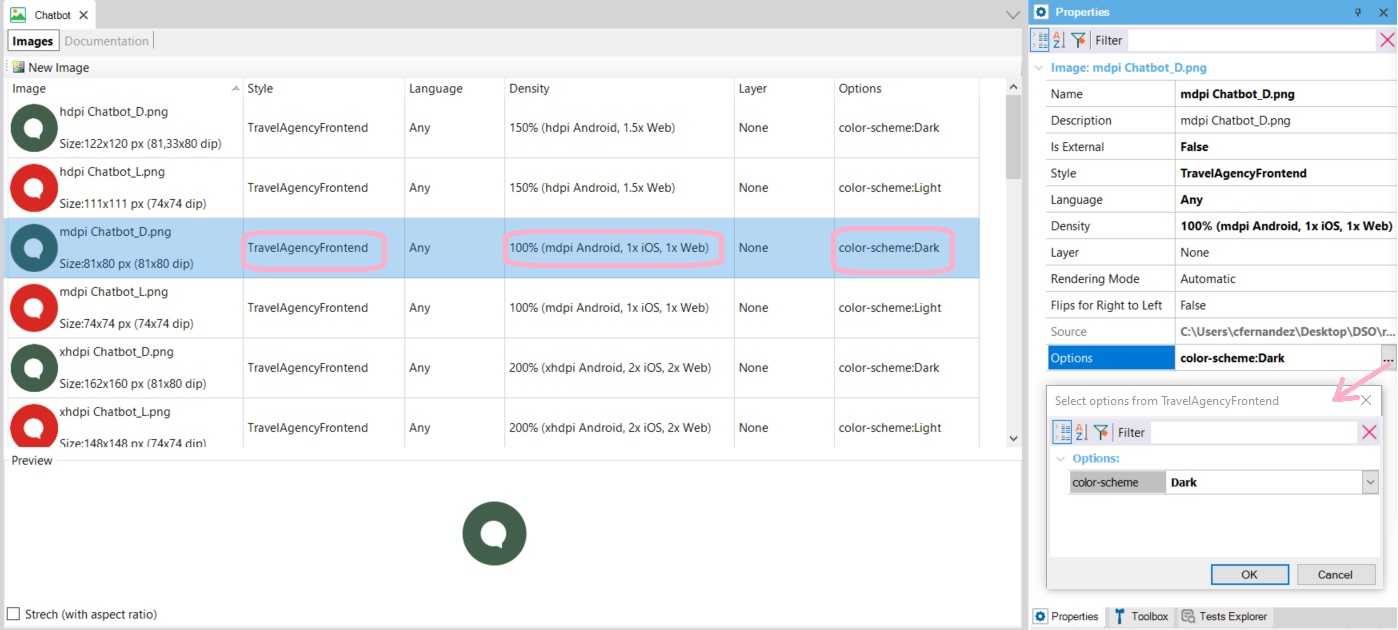
ナレッジベースで Image オブジェクト自体の定義にあるオプションで、変化する画像を定義します:

GeneXus の Image オブジェクト「Chatbot」は、スタイル (DSO)、画像の密度、color-scheme オプションが変化します。
 注:
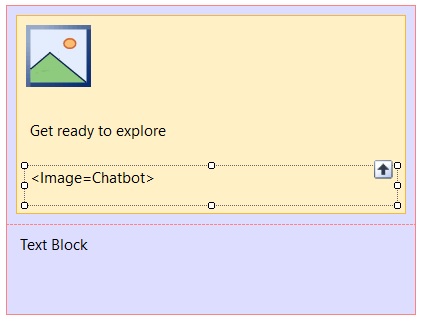
注: 現時点では、既定値とする DSO デザインオプションを設定できないため (この例では Light が既定の color-scheme)、レイアウトに表示する画像を判断できず、画像の代わりに次の内容が表示されます:

Event Start
&Background_HeroImg = HomeHeroImage.GetInternalURI()
HeroTitle.Caption = "探検の準備をしよう"
Textblock1.Caption = "新時代の<br/>探検"
&option = "Light"
DesignSystem.SetOption("color-scheme", &option)
Endevent
Event &Background_HeroImg.Click
&option = iif(&option = "Dark", "Light", "Dark")
DesignSystem.SetOption("color-scheme", &option)
Endevent
XPZ と Chatbot の画像を含む ZIP ファイルを
こちらからダウンロードできます。
GetInternalURI メソッド