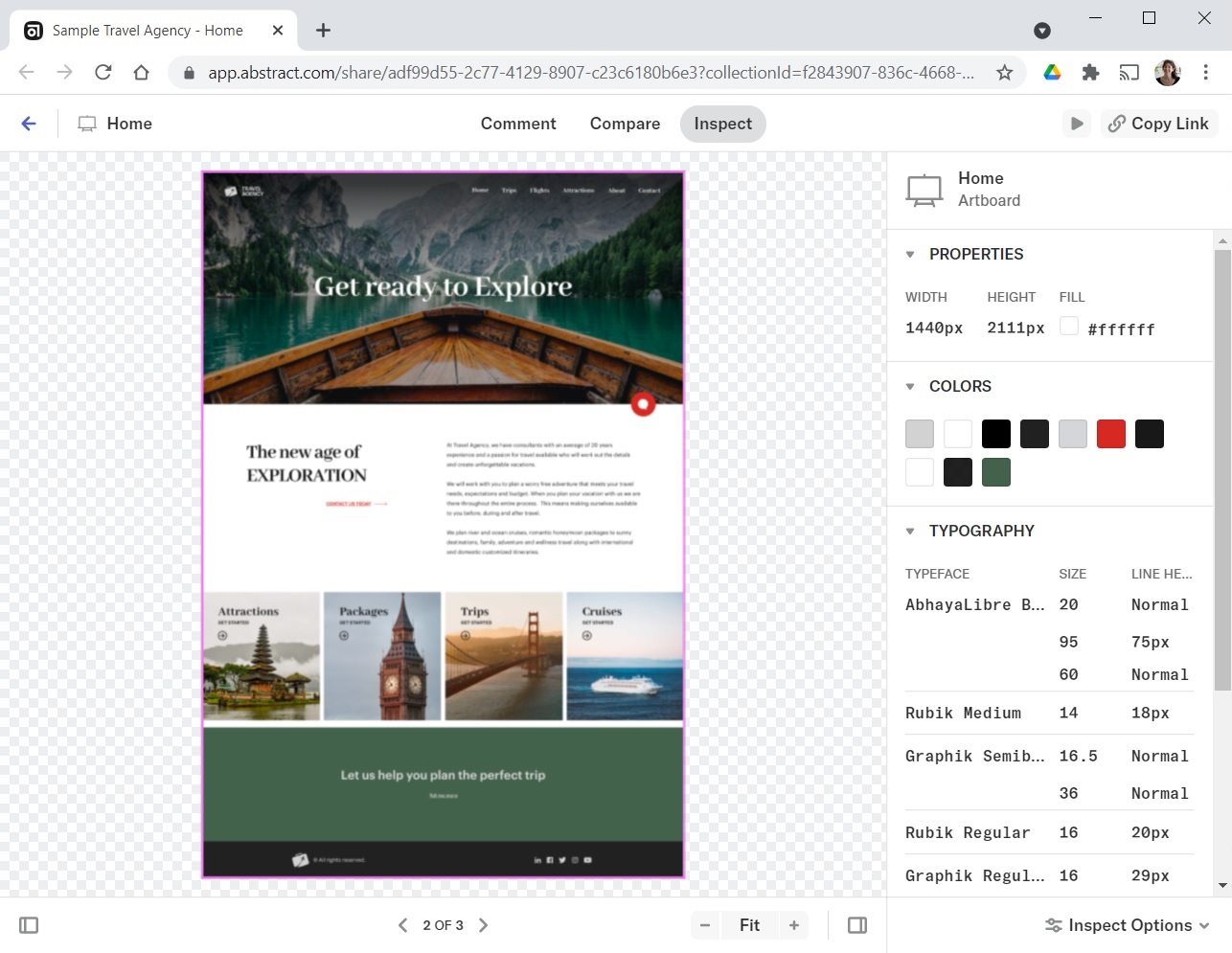
一般的にデザイナーが定義する抽象化があります。それはページで使用する色です:

一般に、こうした色にはセマンティックも関連付けられており、それをデザイナーは「色変数」として定義します。旅行代理店の画面の場合、次の定義があります:
●
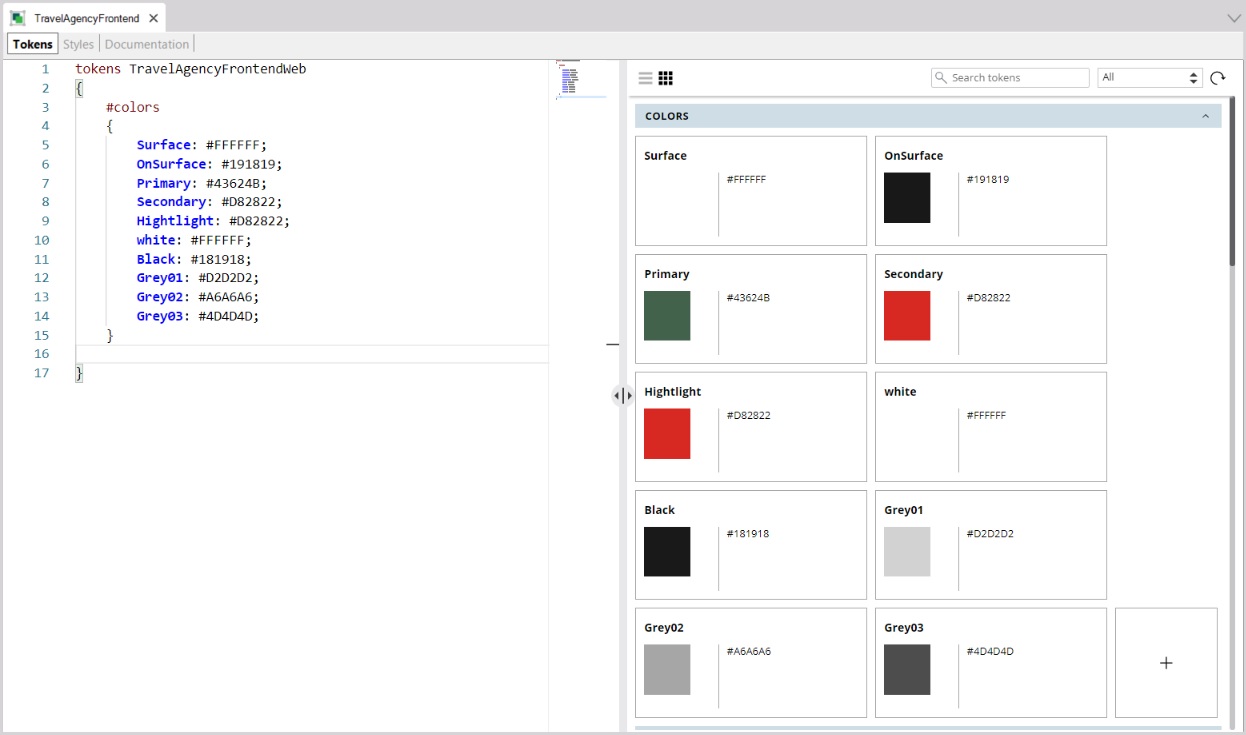
Surface: 製品/エレメントの前面または背景を表します。この例の場合、白系統の色です (#FFFFFF)。
●
OnSurface: 前面または背景に配置されるエレメントを表します。この例の場合、黒系統の色です (#191819)。
●
Primary と Secondary: 製品のメインカラーを表します。この例の場合、それぞれ緑系統と赤系統の色になります (

)。
●
Highlight: 強調表示するエレメントを表します。機能にリンクされている必要はなく、リンクやボタンなどに使用します。この例では、Secondary と同じ赤色にしていますが、別の色でもかまいません。
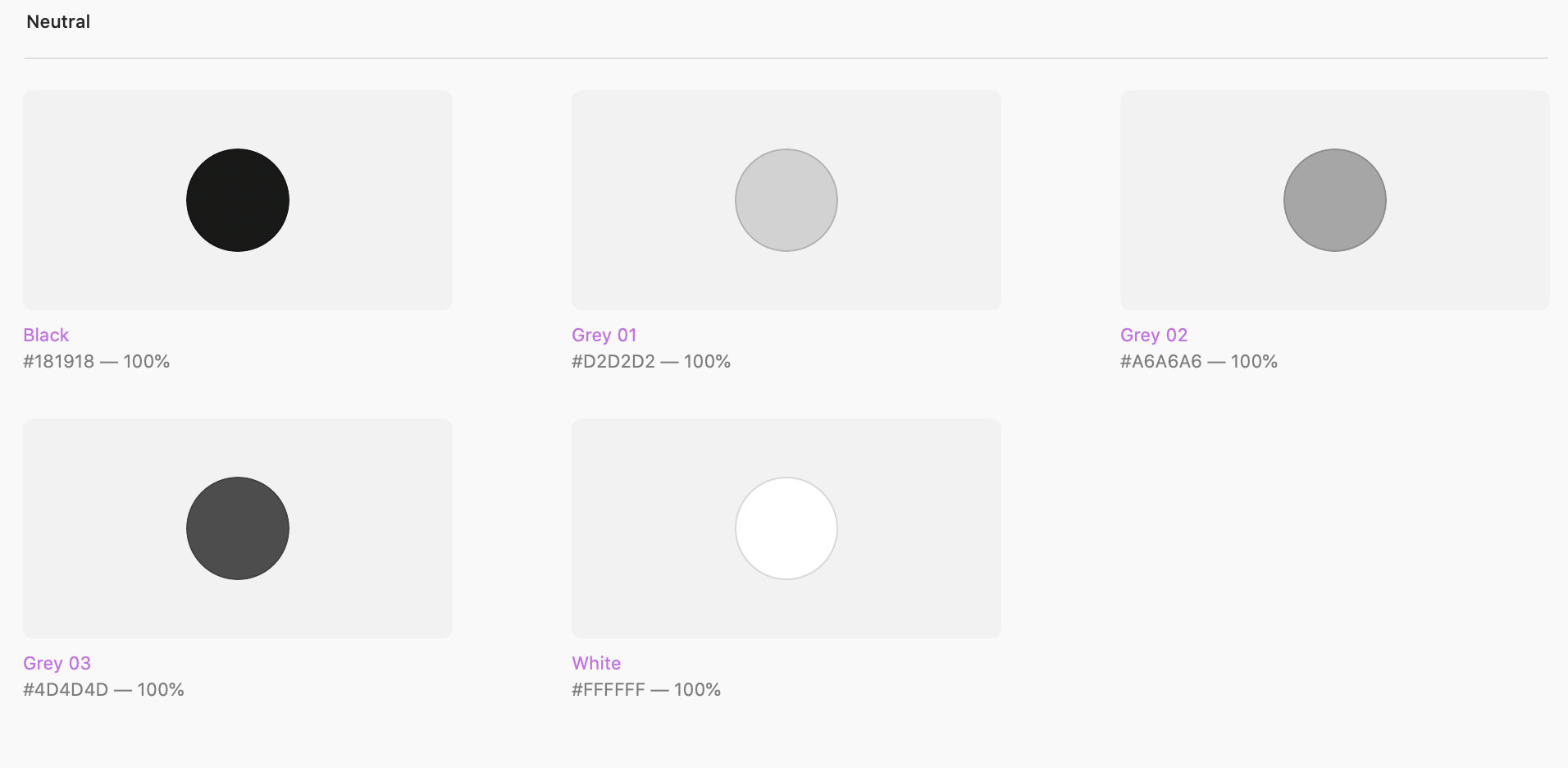
無彩色も定義されています (白、黒、グレー)。これらは、さまざまな場所でさまざまな目的に使用されるため、他の色のように抽象化されていません。

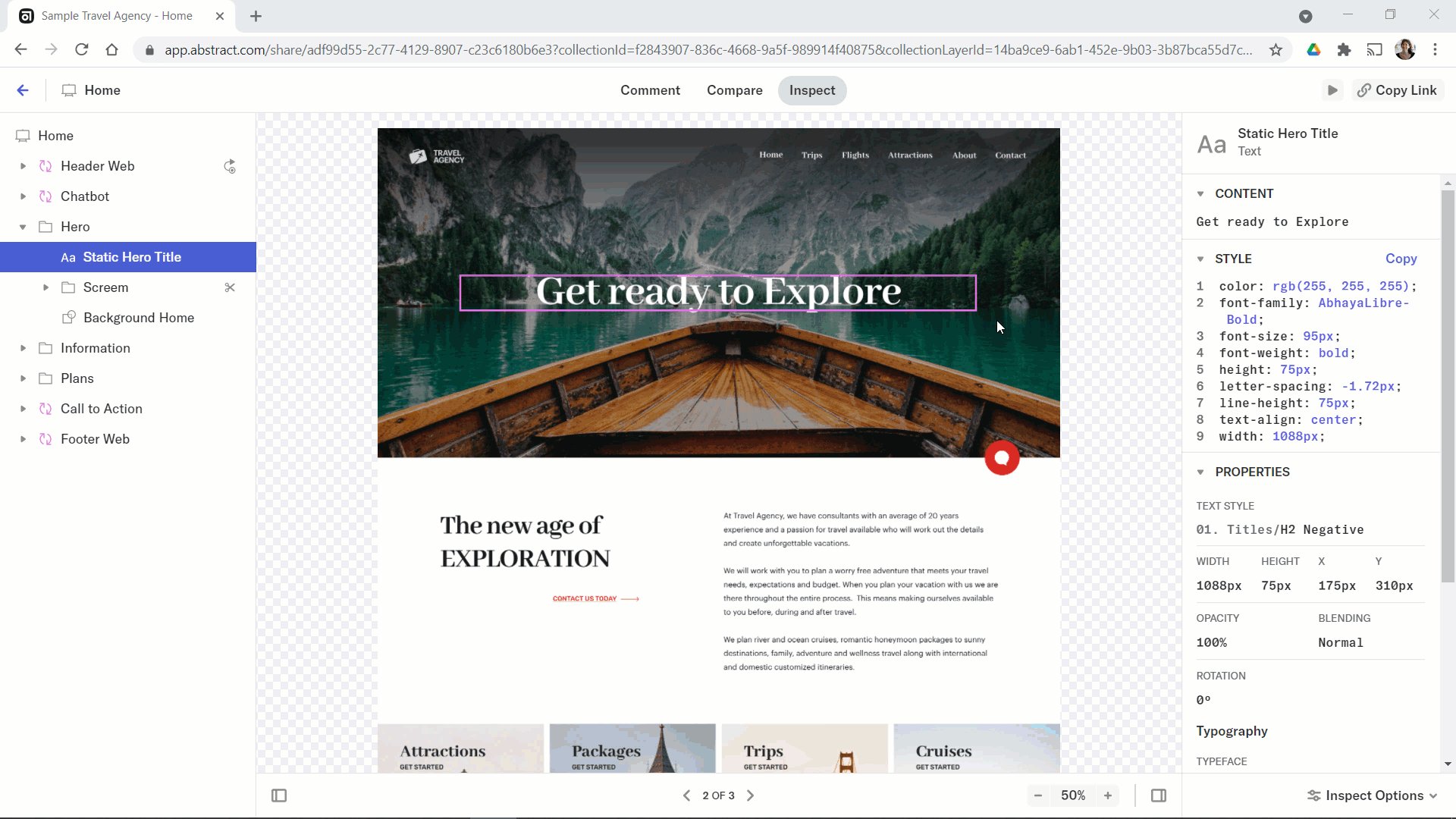
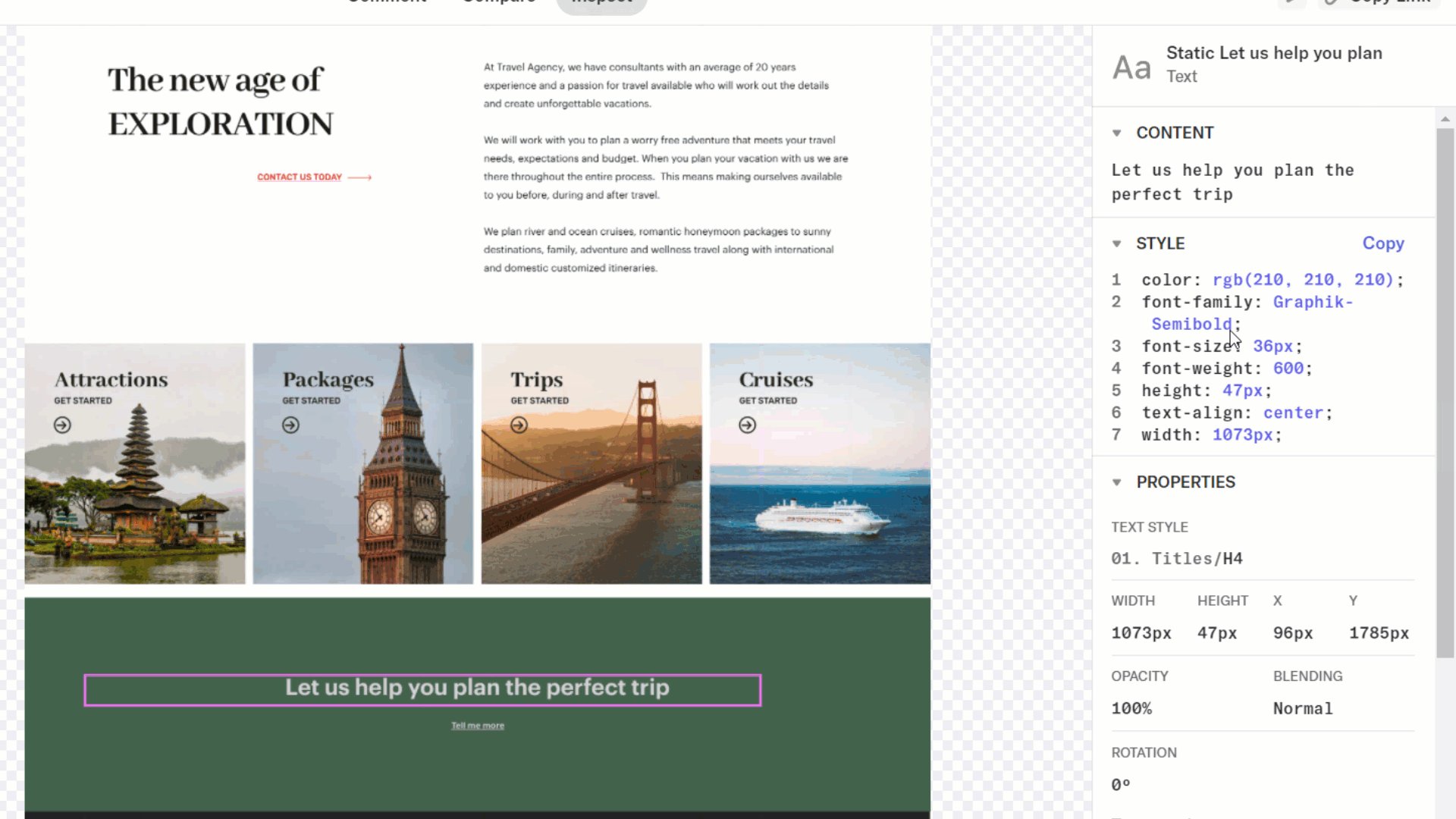
たとえば、ヒーローイメージ上のタイトルの色は、White として指定されている白に対応します。
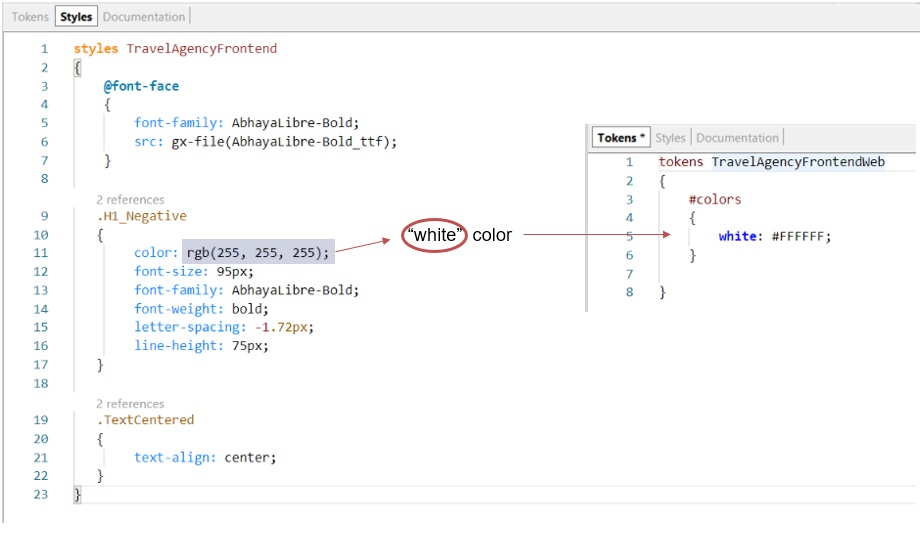
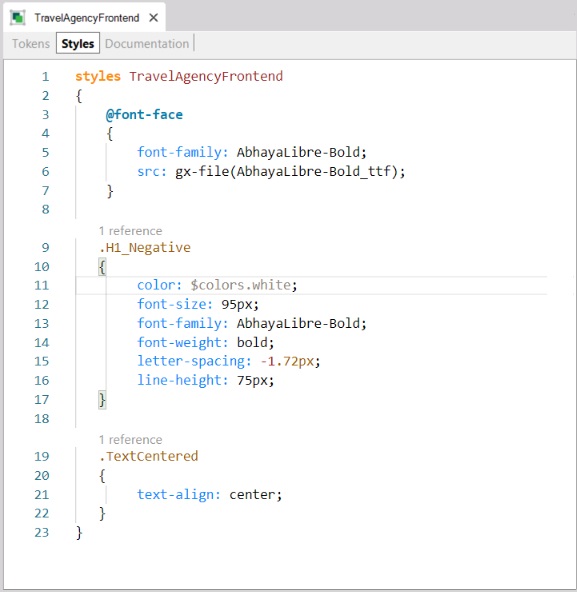
このようにすると、H1_Negative
クラスで、color プロパティの値 (#FFFFFFFF、つまり rgb(255,255,255)) を指定せずに、同じ系統の色変数、White を指定できます。GeneXus では、これをトークンと呼び、
Design System オブジェクトの [ Tokens ] エレメントで定義する必要があります。
 意味的に関連する名前を持つ定数をトークンと呼びます。
意味的に関連する名前を持つ定数をトークンと呼びます。
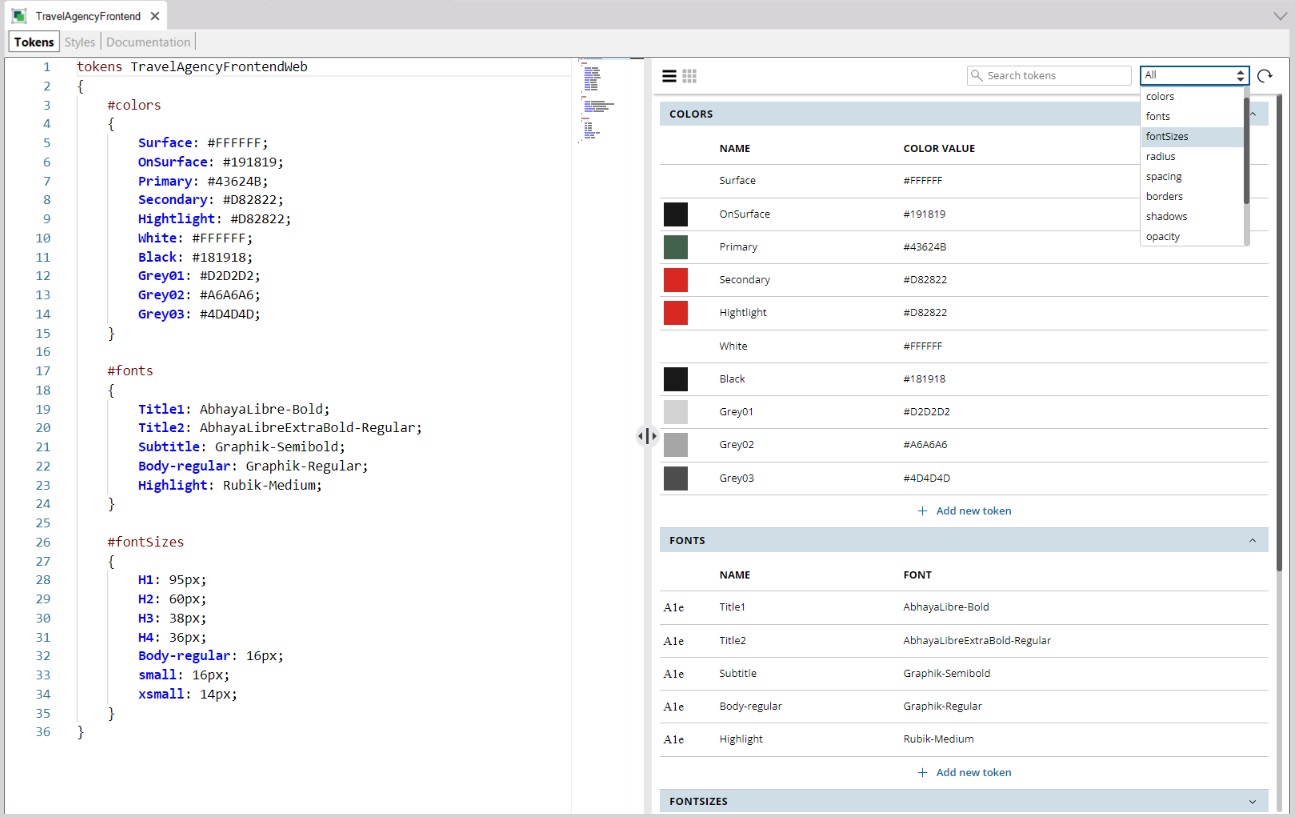
ここで、特定の色を抽象化する色トークンをすべて定義します (右側のグラフィックエディターは、左側のテキストエディターと完全に同期されています):

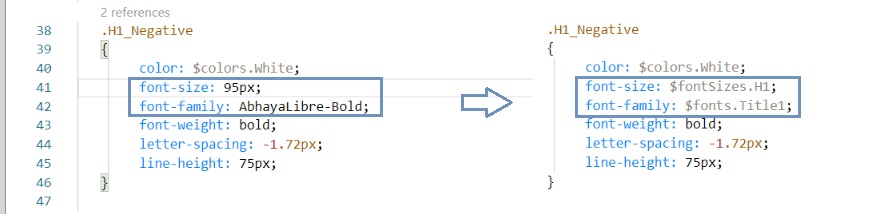
値ではなくトークンを使用できるようにするには、これをクラスの color プロパティに割り当てます:
color: $colors.white;
次のようになります:

同様に、この例では緑系統のプライマリーカラーが使われているすべてのコントロールで、値が直接使われず、$colors.Primary トークンが参照されています。この方法で、プライマリーカラーを緑色から黄色に変更するには、トークンの値を変更するだけで済みます。
もちろん、デザイン定数の概念は色だけに当てはまるものではありません。
たとえば、使用するフォントファミリや、そのフォントのサイズに定数を定義することもできます。
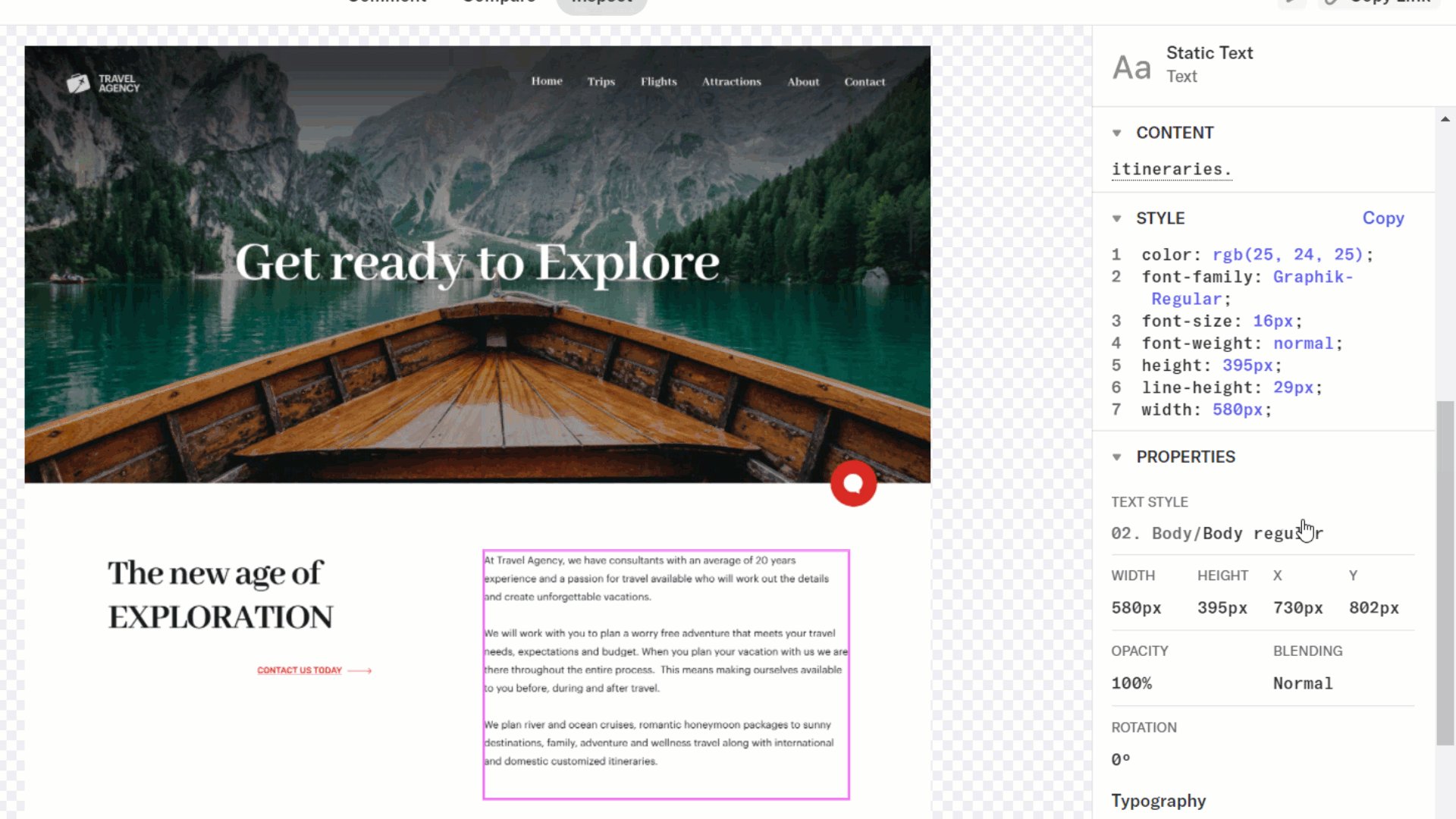
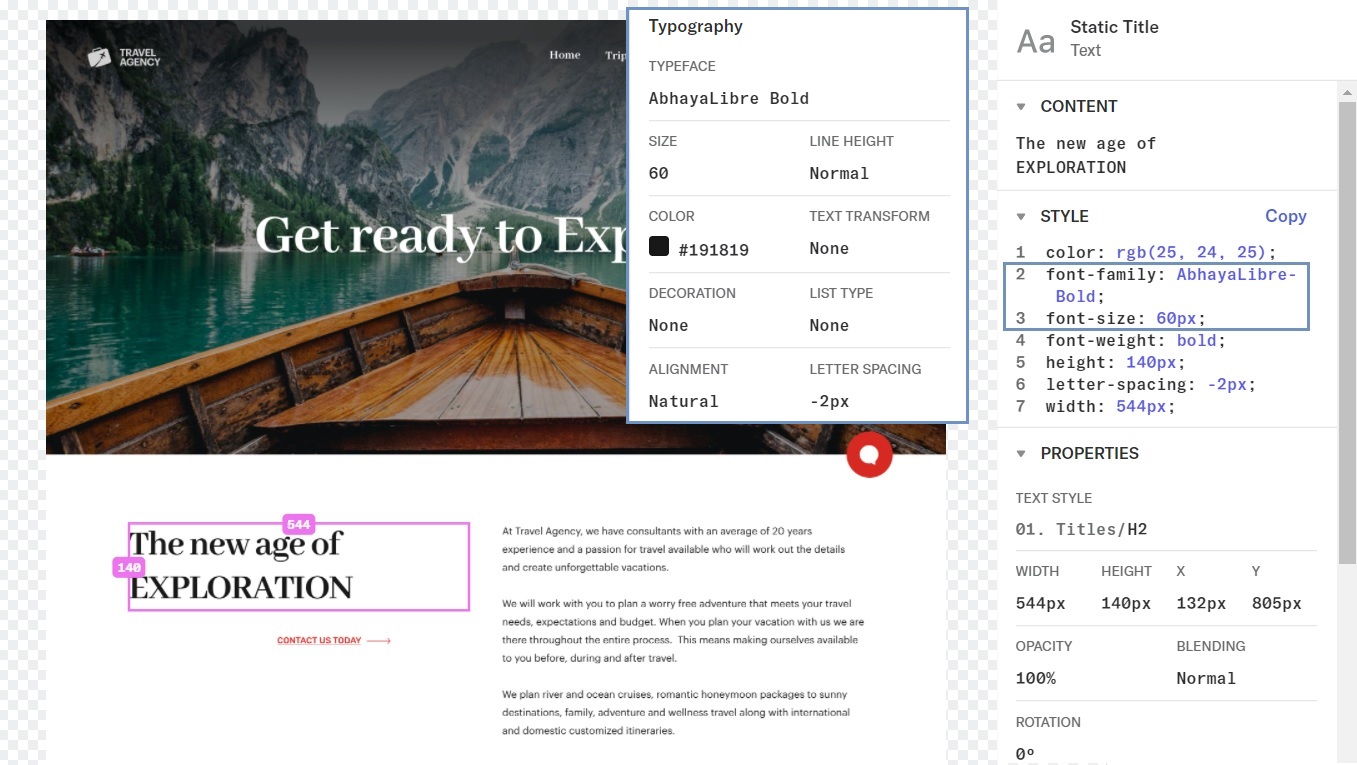
デザインファイルを見ると、大きいタイトルや小さいタイトル、サブタイトル、通常のテキスト、強調表示されたテキストに使用する複数のフォントファミリがあることが分かります:

したがって、フォントファミリのこうした用途にトークンを定義する、つまり意味のある名前 (セマンティック名) を与えると便利です。テキストのサイズについても同様です。次に例を示します:

このように、こうした意味的な抽象化 (トークン) を [ Styles ] エレメントで使用し、その具体的な値から抽象化できます:

H1_Negative クラスを持つテキストはすべて次のようになります:
● 色: White
● フォントファミリ: Title1
● フォントサイズ: H1
最も目立つタイトル H1 に適用されているフォントサイズを後で 95 ピクセルから 100 ピクセルに変更したい場合は、このトークンの値を変更するだけで済みます。
まとめると、トークンとは、色、フォント、フォントファミリ、半径、間隔、境界、影、不透明度、z-index、メディアクエリ、回数とタイミングの関数などの値に与える名前です。これらは、デザインしているアプリケーションのデザインシステムで特別な意味を持つため、抽象化することで、(不安定で可変の) 値の代わりに、その (安定した) 名前を使用できます。
デザインファイルをもう一度見ると、ページ背景の前面に配置するページコンテンツのタイトル用にクラスを作成する必要があることが分かります (H1_Negative はグラフィック背景に配置するタイトル用でした):

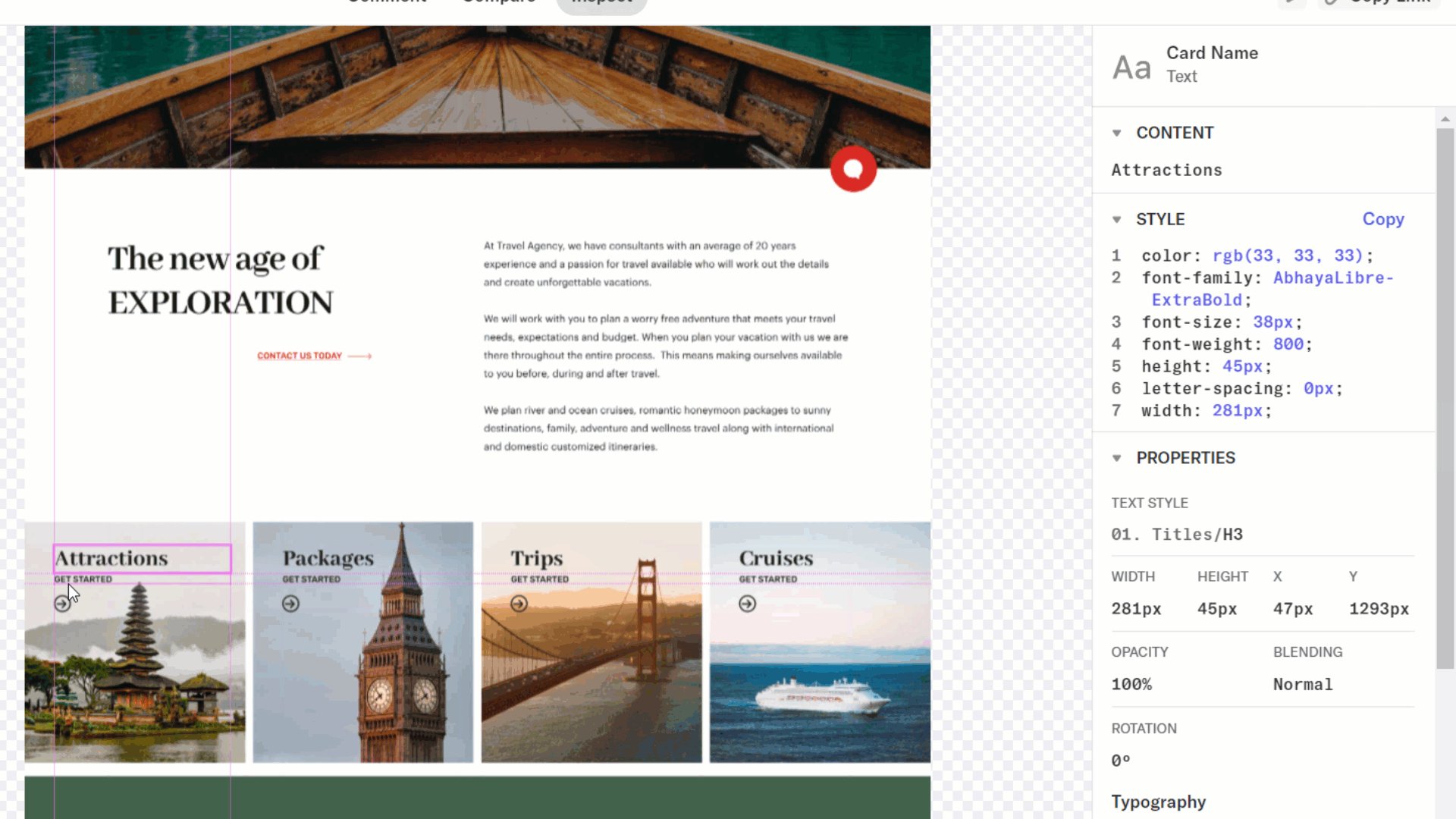
ページ背景の前面に配置するページコンテンツのタイトルというコンセプトを表すクラスは H2 という名前にします。
テキストの色は、背景の前面に配置されたエレメントの色、つまり OnSurface に対応します。
フォントファミリは、メインタイトル Title1 のものに対応しますが、フォントサイズは H2 のタイトルサイズに対応します。
 GeneXus 17 Upgrade 6
GeneXus 17 Upgrade 6 以降。