アプリケーションでは、ライト カラー スキームとダーク カラー スキームにそれぞれ別のデザインを用意することが一般的になっています。
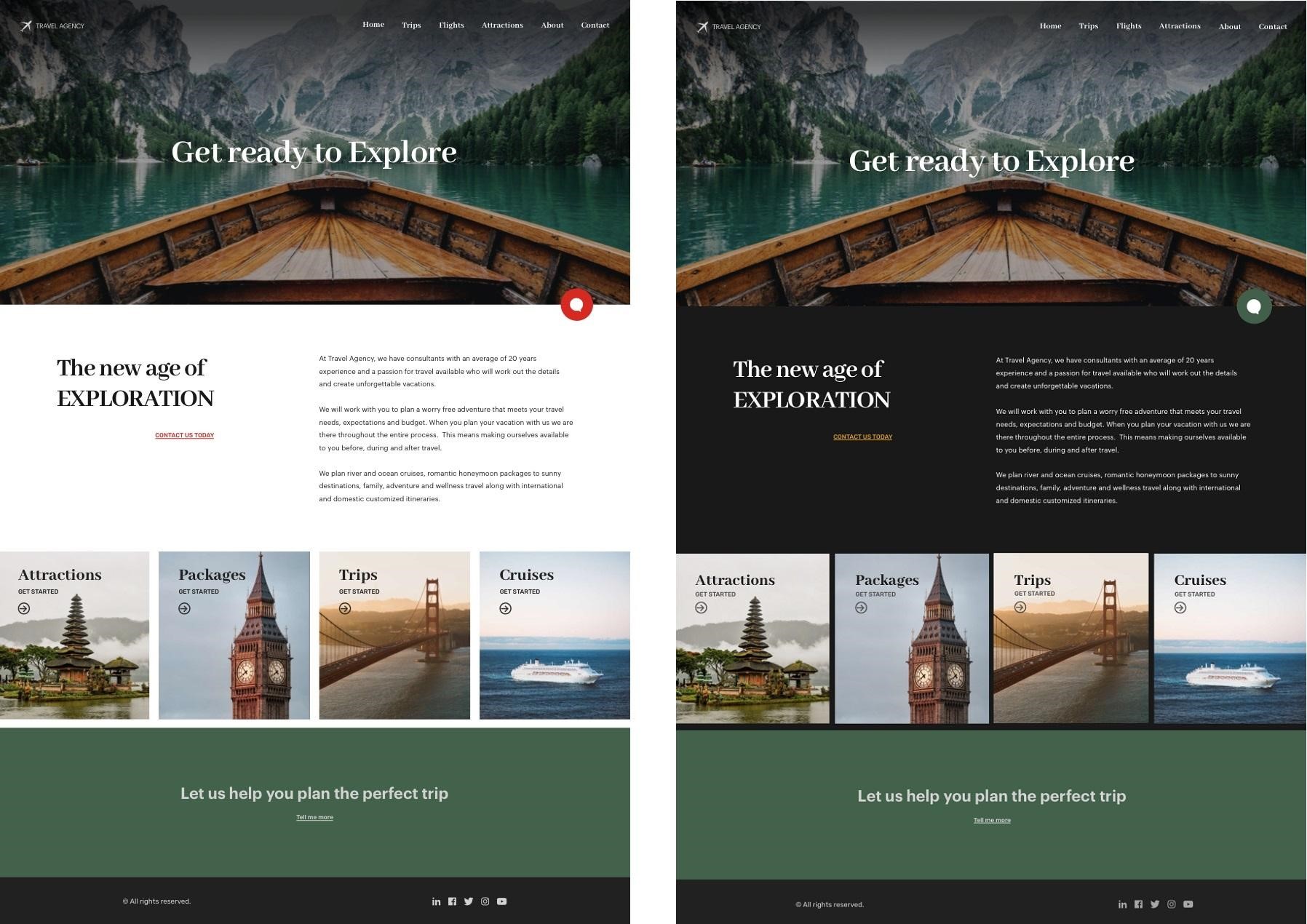
このため、デザイナーはホームページ用に両方のデザインを作成しました:

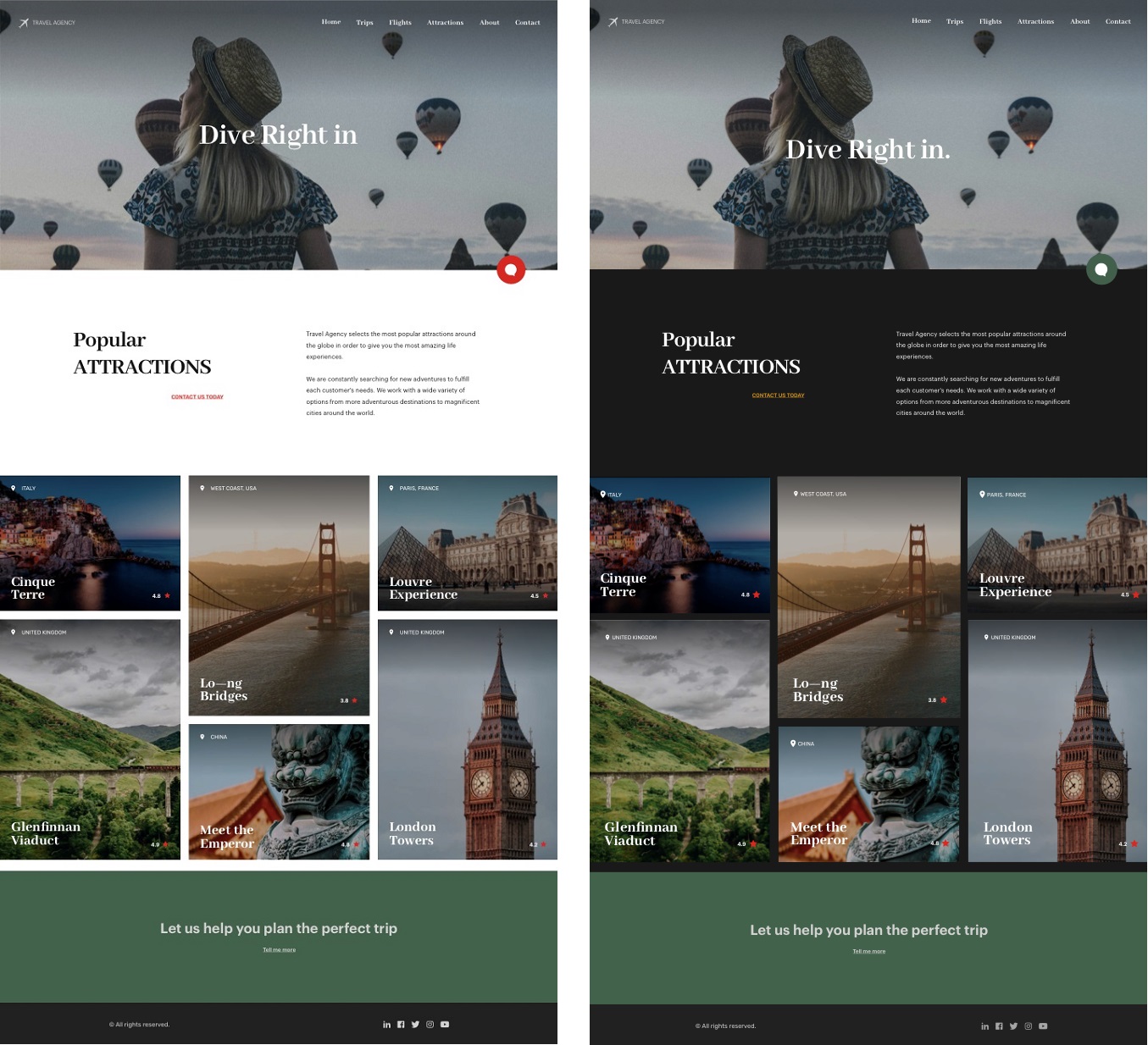
観光名所の画面も同様です:

見ると分かるように、前面または背景の色が白系統から黒系統に変わっています。また、ダークモードでは、前面のテキストの色が反転し、赤色で強調表示されていたテキストは黄色に変わります。
これらの変更を、何も複製せずにトークン値で表すには、トークンにオプションを定義します。
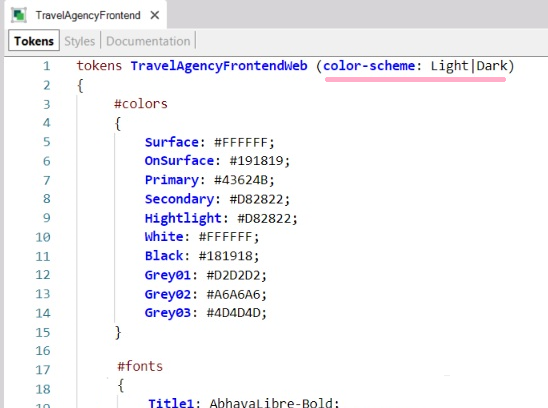
そのためには、一連のトークンをパラメーター化します。パラメーターは任意の名前にして (この例では「color-scheme」)、有効な値を 2 つ定義します:
 Design System オブジェクト
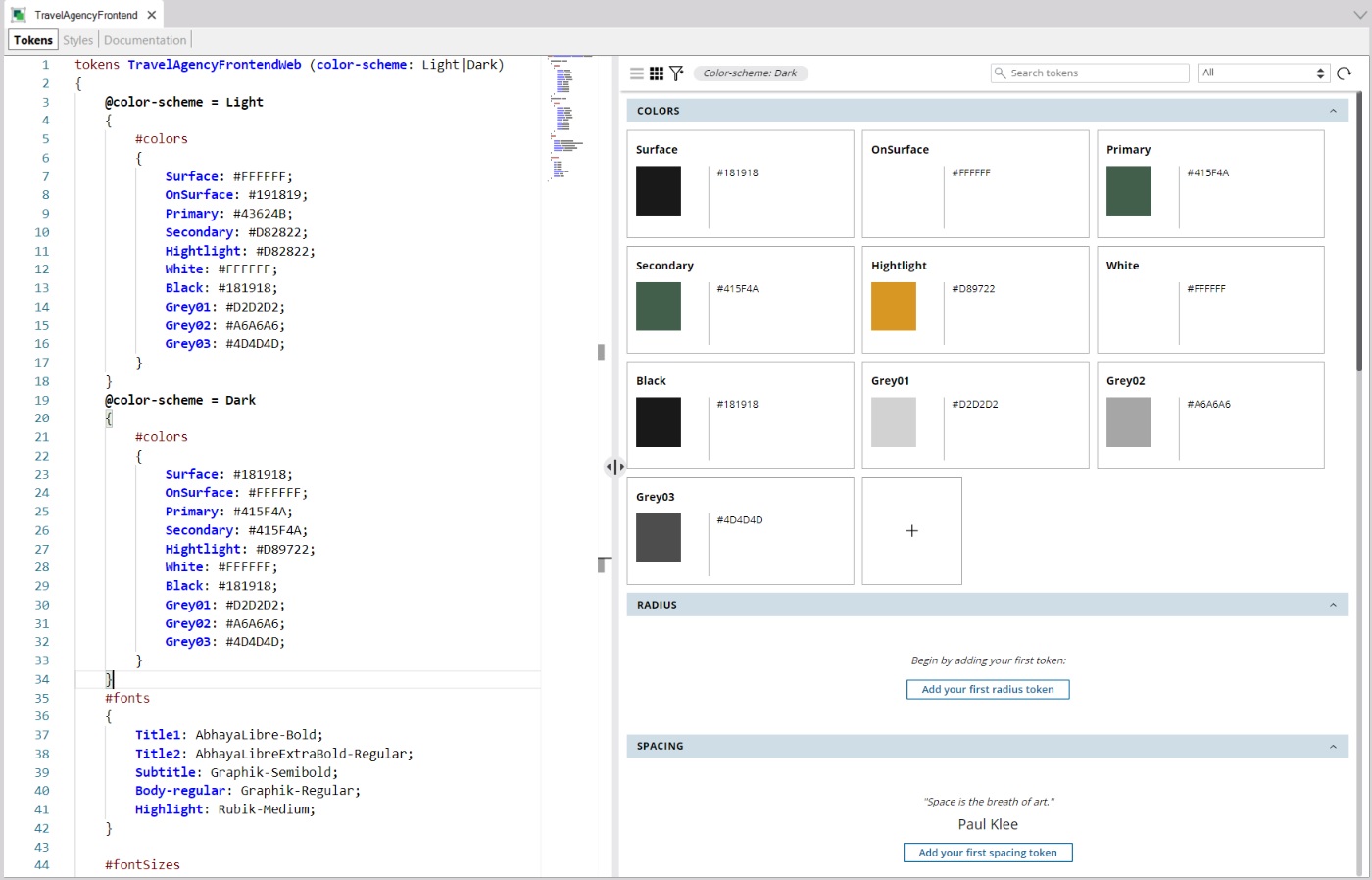
Design System オブジェクトを使用して、ライト カラー スキームのオプションでは特定の値をカラートークンに割り当て、ダーク カラー スキームのオプションでは別の値を割り当てるように設定します:

ブール値の条件は @ 記号を使って記述します。
ここでは、カラートークンのみを変えていますが、ほかのものも変えることができます。
また、ここでは単一のオプション color-scheme を定義していますが、プラットフォームなど、その他あらゆるものを定義できます。
次に、この DSO を使用するオブジェクトに実行時にいずれかのオプションを適用する方法を見ていきましょう。
GeneXus 17 Upgrade 6 以降。