これまで見てきた例では、デザインチームが相互に関連するアプリケーションの最初の数画面のデザインを定義し、そのデザインを GeneXus 向けに手動で移行していました。

以前は、開発者が必要な
Web パネル、
Design System オブジェクトとその
クラスとトークンを作成し (デザインファイルからプロパティをコピーする場合も同様)、クラスをコントロールに適用し、コントロールのその他の機能を定義する必要がありました。
これに対して、デザインが Sketch で行われている場合、最低限の調整を行うだけでそれを自動でインポートできるツールが GeneXus にあります。Web パネルやコントロール、Design System オブジェクトやクラスを作成する必要はなく、すべて自動で行われます。必要なのは、適切にインポートされなかったものを調整するだけです (デザインの抽象化の場合、デザイナーにデザインの修正と再エクスポートを依頼する必要がある場合もあります)。動作のエンコードも当然必要ですが、既にインポート済みのオブジェクトが対象となるので、作業の負担は大きく軽減されます。
この方法で、デザイナーと開発者の連携がスムーズになると、すぐに機能するデザインの自動インポートをさらに推進できます。
この段階に達すると、デザイナーと開発者の両者の作業を最適化し、不都合を最小限に抑えるために適用する規則を定めていくなかで、両者間のコミュニケーションが重要となります。
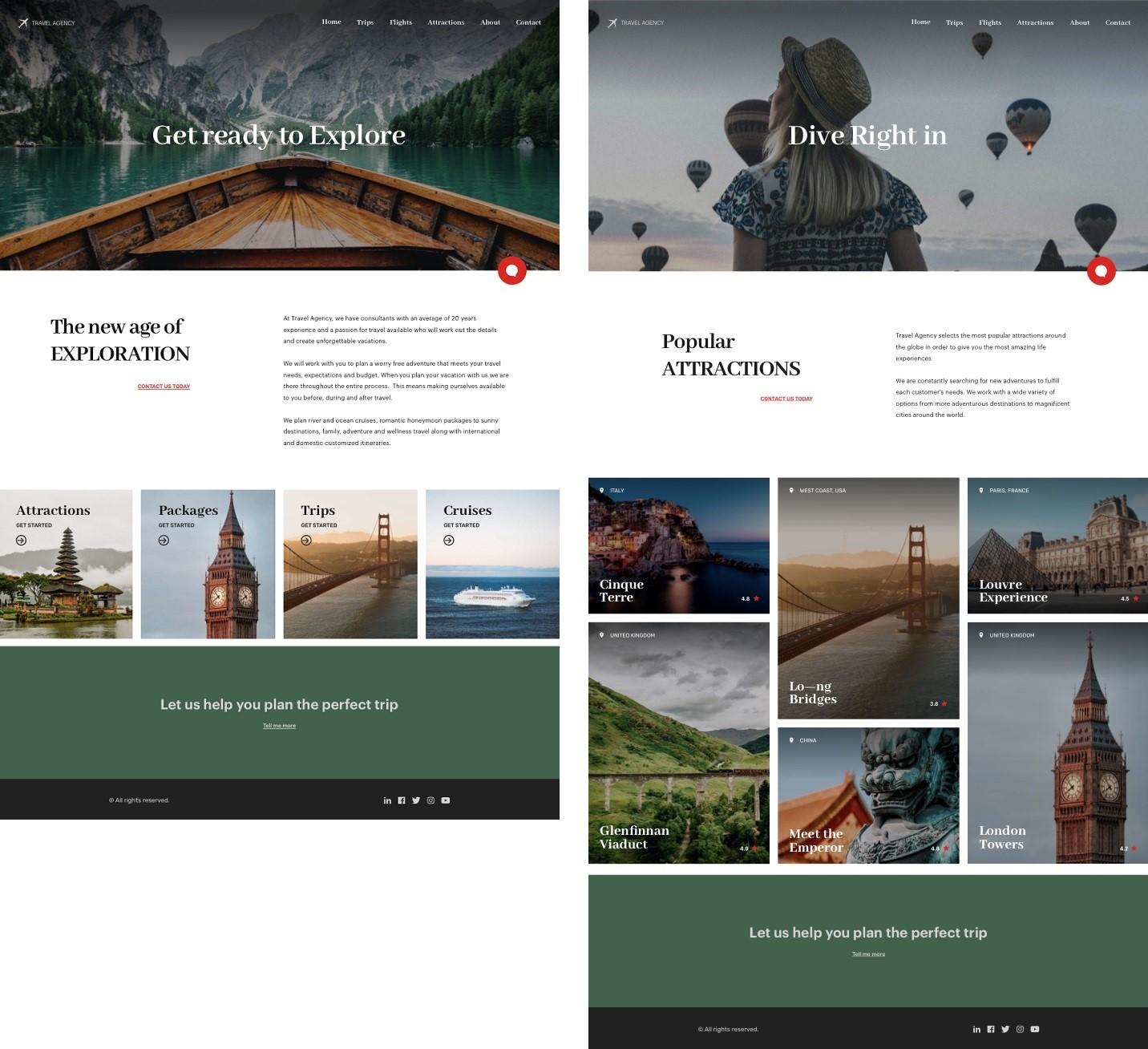
こうしたやり取りの後、デザイナーが、推奨される規則に従ってエレメントをグループ化し、色変数、スタイルなどを定義して、旅行代理店の 2 つの画面の作業を完了し、それが承認されたら、GeneXus にインポートする段階に入ります。デザイナーが GeneXus アドインを使用して Sketch で設定を行い、.gxsketch ファイルを共有します。
行う必要があるのは、これをインポートし、調整が必要かどうかを確認するだけです。
インポートすると、Sketch の固定データがロードされます。この例の場合は観光名所のデータ (写真、名称など) でした。開発者は、本来の業務に集中するために、このような固定データをデータベースのデータに変更すると考えられます。デザインはほぼデザイナーの管理下に維持されます。
この動画で使用した GeneXus 用 Sketch ファイルは
こちらにあります。インポートツールと GeneXus はいずれも開発が継続しています。このため、ファイルをインポートする時期によっては、結果がこの動画とは異なる場合があります。
GeneXus 17 Upgrade 6 以降。