GeneXus X Evolution 2 では、たとえば、"Msg" または "Error" ルールを表示する場合、視覚的により魅力的なメッセージにして、検証された入力を Web アプリケーションの画面に表示する方法を開発者が向上できるようにします。
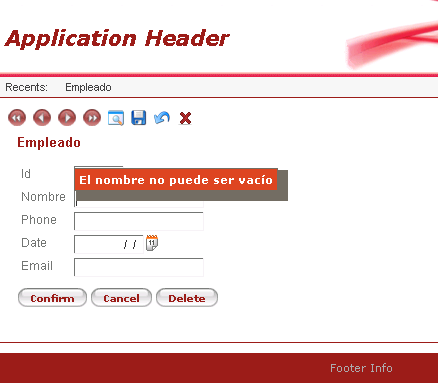
GeneXus X Evolution 1 およびそれ以前では、フィールドが検証されると表示される Error および MSG ルールの位置は設定できません。

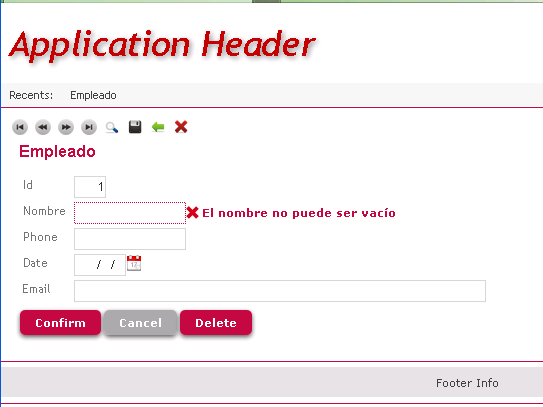
現在は、このプロパティのセットを使用して、メッセージをさまざまな方法でカスタマイズできるので、情報の表示がエンドユーザーにとってより魅力的になります。次に、例を示します:

このように、メッセージは既定で右に再配置されて赤い背景も削除され、また、メッセージのはじめに画像が追加されて、画面の他のコントロールに重ならなくなりました。しかし、これも設定できるので、開発者および設計者は、アプリケーションのこの面を向上させることもできます。
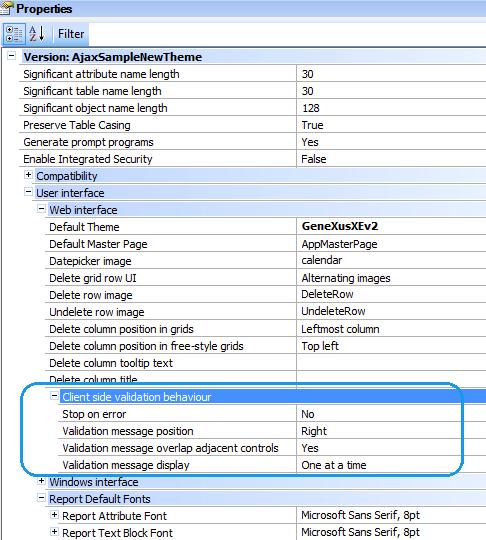
この新しいプロパティのグループは、 [ Client Side Validation behaviour ] の下にあります。

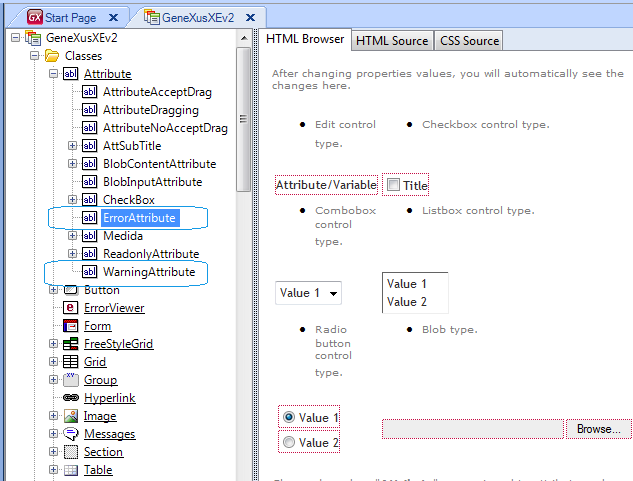
各 GeneXus テーマでこの新しい機能のセットを補足するのは、ErrorAttribute および WarningAttribute と呼ばれる 2 つの新しいノードで、検証ルールによって表示されるエラーおよび警告メッセージのあらゆる面に使用されます。
CSS プロパティは、この検証をデザイン的に強化するために、このメッセージに設定できる色、フォントマスク、サイズ、画像などを定義します。

参考情報
|