| | 抽象レイアウト | |
レスポンシブ Web アプリケーションを実現し、表示を最適化するには、Web 抽象エディターを使用する必要があります。Web 抽象エディターの主な目的は、レスポンシブ Web アプリケーションの設計を支援することです。これは抽象レイアウトに基づくもので、任意のコントロールをレスポンシブテーブルにドラッグ アンド ドロップできます。
サポートされるコントロールは、HTML エディターでサポートされるものと同じです:
• 共通のコントロール
• ユーザーコントロール
抽象レイアウトは Web 抽象エディターを使用して作成されます。HTML レイアウトとは異なり、アプリケーションのレスポンシブ Web デザイン (RWD) をより直観的に実行できます。
GeneXus でレスポンシブ Web アプリケーションの設計に使用されるコントロールは、レスポンシブテーブルと呼ばれます。これは、抽象レイアウトの主要なコントロールです。
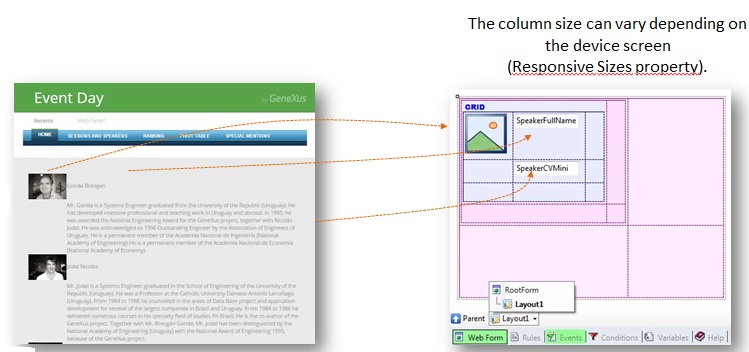
Bootstrap などのフレームワークでは、グリッドというコンテナを利用できます。これはテーブルと似ていますが、画面の幅に合わせて外観が調整されることによって、レスポンシブ Web デザインを実現します。そのため、このコンテナによって、デバイスの種類や画面のサイズに関係なく、ユーザーが読みやすい形式で情報を表示できます。
GeneXus のレスポンシブテーブルは、Bootstrap の可変グリッドとして生成されます。
従来のテーブルコントロールとは異なり、レスポンシブテーブルはパーセント値に基づく設計に対応するため、内部のエレメントが常にデバイスの画面に合わせて配置されます。抽象レイアウト内で異なるレスポンシブテーブルを操作できます。つまり、複数のレスポンシブテーブルをネストでき、すべてのテーブルがエディターの同じウィンドウ内に表示されます。

レイアウトコントロール
|
|
|
|
|