ここに示す、Semantic UI の CSS フレームワークが提供する UI コントロール「Card」の例を引き続き使用します。追加コンテンツのセクションに固定コンテンツではなく、そこ (スロット) に何でも自由に含められるようにするには、どうすればいいでしょうか。
GeneXus のユーザー コントロール オブジェクトでは、HTML 5 の標準エレメント「スロット」を使用して、このようなシナリオのモデル化が可能です。スロットは特定の HTML 構造にコンテンツを追加できるプレースホルダーになります。スロットは再利用できるため、構造を一度定義したら、必要に応じて何度でも利用できます。
スロットを定義するには、追加コンテンツのセクション (ユーザーコントロール内の html div エレメント) にスロットを追加します。そして、コントロールの使用時に内容を指定できるようにします。
同じ例 (Card コントロール) では、コードは以下のようになります:
<div class="ui card" {{Click}} >
<div class="image">
<img src="{{ImageUrl}}"> </div>
<div class="content">
<a class="header">{{Title}}</a>
<div class="meta"> <span class="date">{{MetaInfo}}</span> </div>
<div class="description"> {{Description}} </div>
</div>
<div class="extra content">
<a> <i class="user icon"></i> {{ExtraContent}} </a>
<slot name="extraContent" />
</div>
</div>
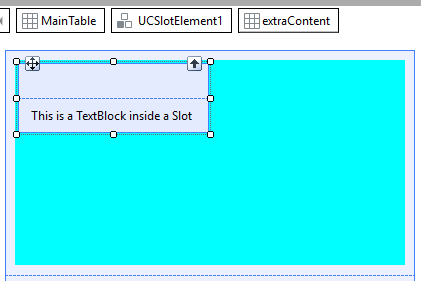
Web パネルを開くと、ユーザーコントロール内に「extraContent」というテーブルがあり、ここにツールボックスから任意のエレメントをドラッグ アンド ドロップできます。
この例では、新しいキャプションを定義する TextBlock を追加します。

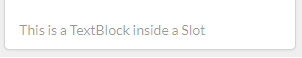
変更内容を実行すると、フッターが変わり、追加した TextBlock で定義したテキストが表示されます。

|