この記事では、
デザインシステムのトークンのオプションに応じた画像の違いについて説明します。
Image オブジェクトでは、そのコンテンツ (実行時に表示する特定の画像) を、画像を含むオブジェクトに関連付けられている
テーマや
Design System オブジェクト (DSO) に応じて変えることができます。そのためには、特定の画像をオブジェクトに入力し、テーマまたは Design System オブジェクトを
[ Style ] プロパティで指定します。また、言語、画面の密度、レイヤーに応じて変化させることもできます。
トークンにパラメーター化されたオプションがある DSO の場合は、
オプションの値に応じて変化させることも可能です。
次の例では、
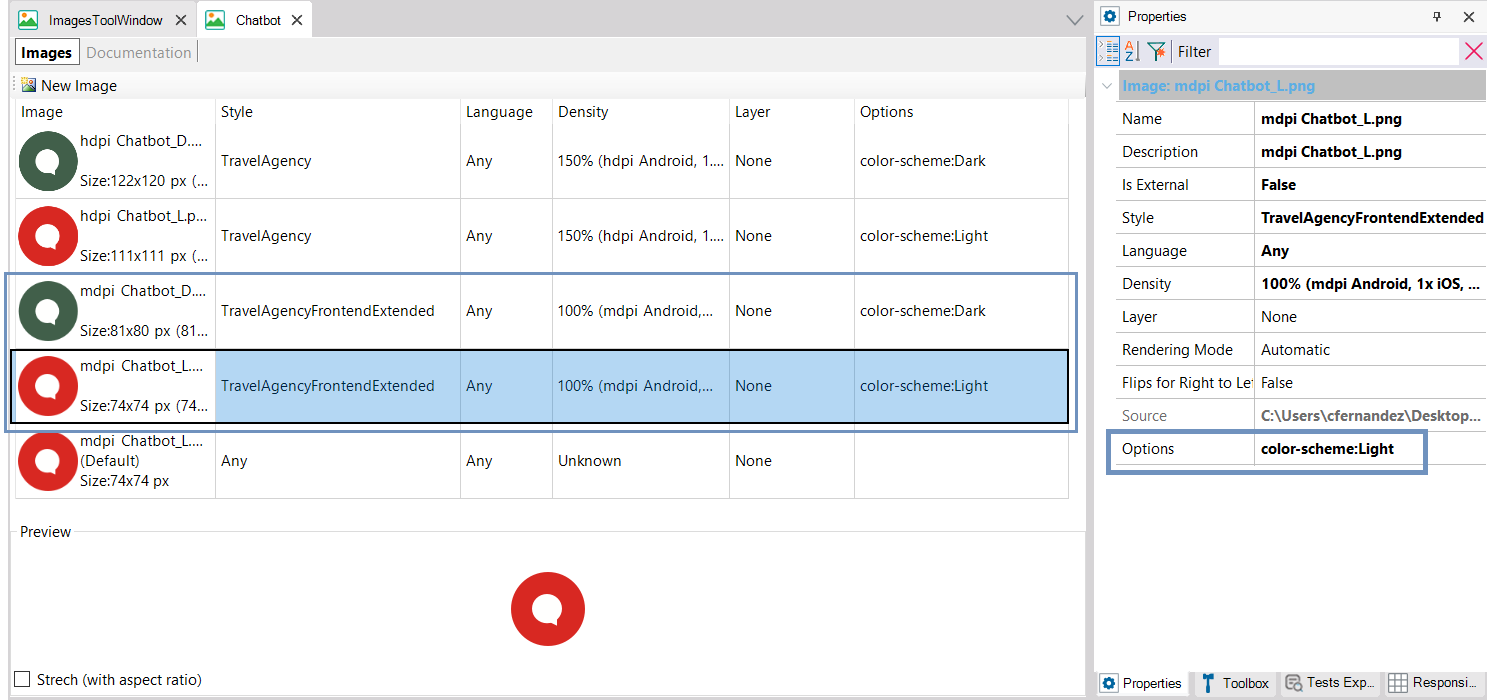
ナレッジベースの Chatbot の画像を編集しています。5 つのバリエーションがあり、最初の 4 つが選択されなかった場合は最後のものが適用されます。
スタイルが「TravelAgencyFrontendExtended」という DSO の場合、言語は任意の言語、密度は 100% で、color-scheme オプションが Light のときは赤色の画像が定義されています。ほかのパラメーターが一致し、color-scheme オプションが Dark のときには、緑色のものが定義されています。

この場合、実行時のオプションの値に応じて、いずれか一方が使用されます:

画像は、別の場所、つまり画像エディターで定義されたトークンとして考えることができます。
GeneXus 17 Upgrade 6 以降。
[ Options ] プロパティ