| | キーカラー | |
iOS 7 の概要にしたがったアプリケーションを開発する場合、キーカラーが重要であると考えられています。この考え方は次の背景によるものです (出典: Apple 社「iOS Human Interface Guildlines」):
Apple 社はいくつかのガイドラインに従って、Apple 製品用のアプリケーションにキーカラーを使用することを推奨しています:
キーカラーを定義することを検討する。組み込みアプリケーションでは、メモ (Notes) の黄色のように、対話型要素やエレメントの状態を示すためにキーカラーが使われています。
色には情報伝達力があるが、意図どおりに伝わるとは限らない。色に対する感じ方は、人によっても文化によっても異なります。ある色遣いが、他の国や文化圏ではどのように受け取られるか、時間をとって調査してください。できるだけ色が適切なメッセージを伝えるようにしてください。
ユーザーの気が散るような色遣いは避ける。アプリケーションの目的上、色に意味がある場合を除き、使いすぎないことが大切です。
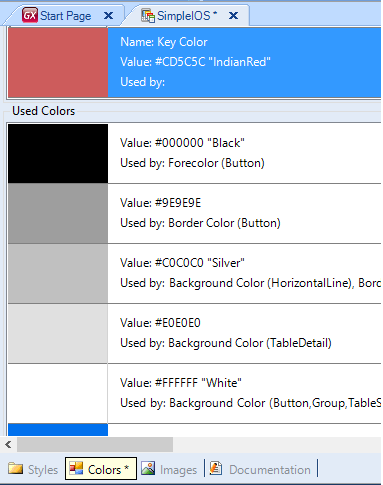
ユーザーは、Theme オブジェクトの [ Colors ] エレメントで、使用する色を新しく定義し、これらの色をほかのクラスから参照できます。
iOS テーマでは、使用する色を「キーカラー」として新しく定義します。iOS 7 用の GeneXus テーマには、このキーカラーを内部で参照するプロパティがいくつか用意されています。そのため、1 か所に変更を加えるだけで、アプリケーションのキーカラーを変更できます。
キーカラーを変更する手順は次のとおりです:
- iOS 7 テーマを開く
- [ Color ] エレメントを選択する
- カラーパレットで右クリックして、 [ 新規カラー ] を選択する
- 「キーカラー」という名前で定義して、色を変更する

キーカラーの概念がなかった以前のバージョンの iOS でも、GeneXus を使用して、何らかのインタラクティブな機能を持つボタンやテキストに同じ [ Fore Color ] プロパティを設定することで、同じ動作を実装できます。
GeneXus X Evolution 3 Upgrade 2 以降、薄い色のキーカラーを選択した場合 (ホワイトやホワイトスモークなど)、アクションで表示される次のダイアログの色は、プラットフォームの既定の青色に設定されます:
このプロパティは、GeneXus X Evolution 3 以降で利用できます。
|
|
|
|
|