次の特徴を持つ Yahoo スライダーコントロールをもとに、スライダーコントロールを作成します:
-
数値の項目属性または変数に関連付け可能
-
項目属性または変数のコントロール情報から選択可能
-
設計時にサイズ変更可能
-
Vertical および Horizontal の値を持つ [ Orientation ] プロパティに対応
スライダーコントロールを作成する手順は次のとおりです:
1- User Control Designer を起動します。

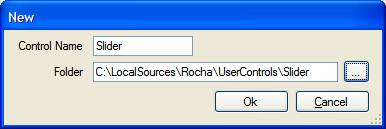
2- [ New ] ダイアログボックスで [ Control Name ] および [ Folder ] を選択します。

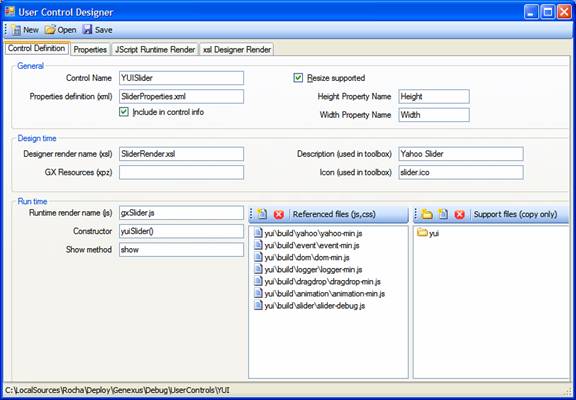
3- ユーザーコントロール開発時に示す必要のある主な項目は次のとおりです:

-
この場合、 [ Include in control info ] チェックボックスをオンにし、項目属性および変数のコントロール情報でこのコントロールを選択できるようにします。
-
また、 [ Resize supported ] チェックボックスもオンにしておく必要があります。
-
GeneXus は設計時にツールボックスのアイコン、コントロールをレンダリングするための XSL を使用しており、 [ Design Time ] セクションで指定できます。
-
実行時にコントロールは js、css などのファイルを参照する必要があるため、これらのファイルを指定する必要があります。ここでは、Yahoo からの対応ファイルが必要です。パネルが GeneXus のコントロールを使用する場合、対応するファイルは GeneXus 用に自動的にコピーされます。
-
メインの JavaScript は [ Runtime render name ] テキストボックスで指定します。ここには、GeneXus で必要な [ Constructor ] (コントロールのコンストラクター) と [ Show method ] があります。
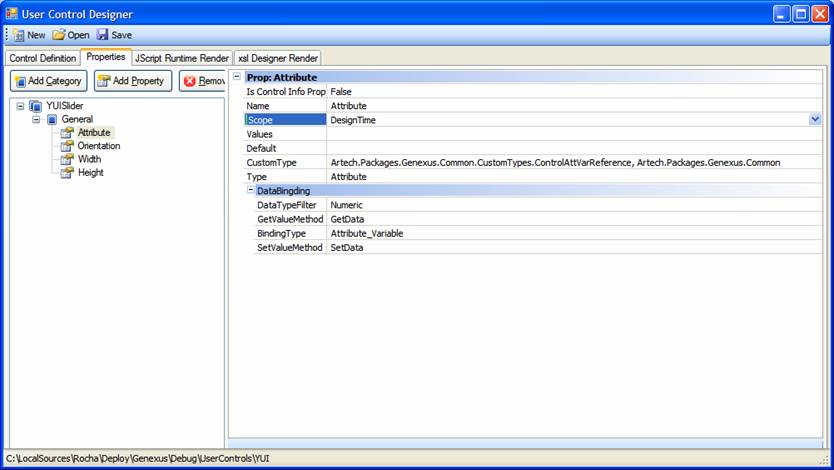
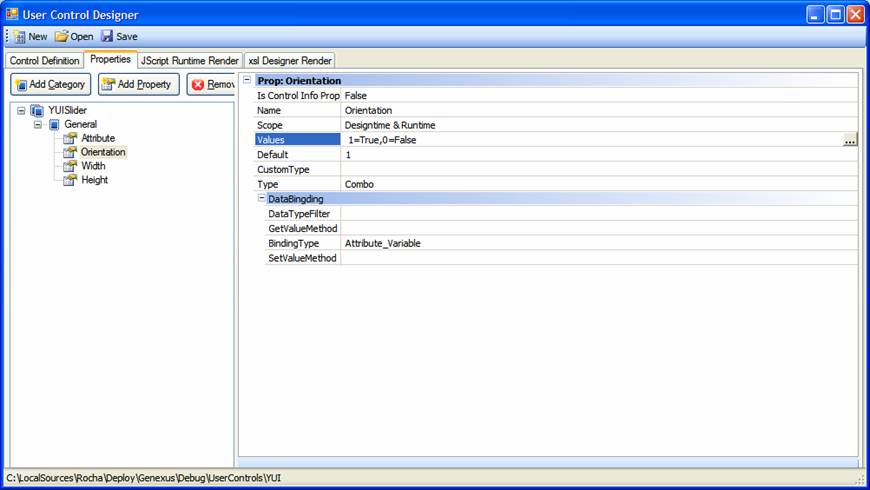
プロパティの定義:
項目属性にバインドされるプロパティは、必ず「項目属性」としてください。
定義:

[ DataBinding ] セクションにおいて、GeneXus が Set または Get を呼び出した場合に使用する関数を定義する必要があります。つまり、GeneXus で項目属性の値を設定する場合、コントロールの値の設定方法を GeneXus に通知しておく必要があります。
次に、 [ Orientation ] プロパティを以下のように定義します。

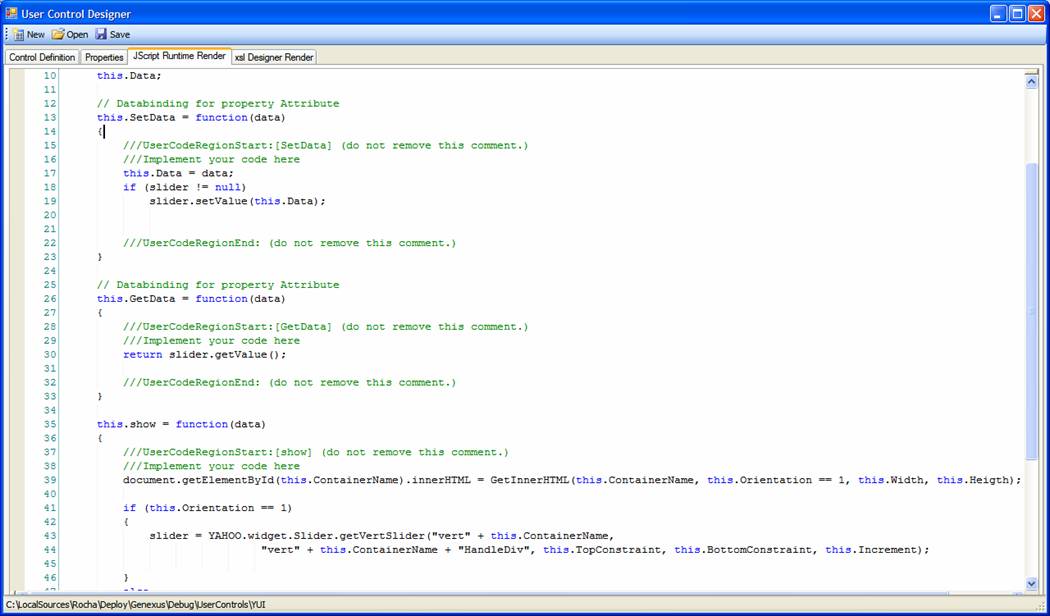
JavaScript インターフェースの記述
User Control Designer は、メイン スクリプトの骨組みを作成します。ユーザーは Constructor、Show、Get、および Set メソッドのコードを独自に記述する必要があります。
サンプルコードは gxSlider.js ファイルを参照してください。サンプルコードは次のようなものです:

記述は主に Yahoo スライダーのコードのためのものであり、UserControl で記述されたコードは GeneXusが必要とするインターフェースを実装する単なるラッパー (Wrapper) です。
|